
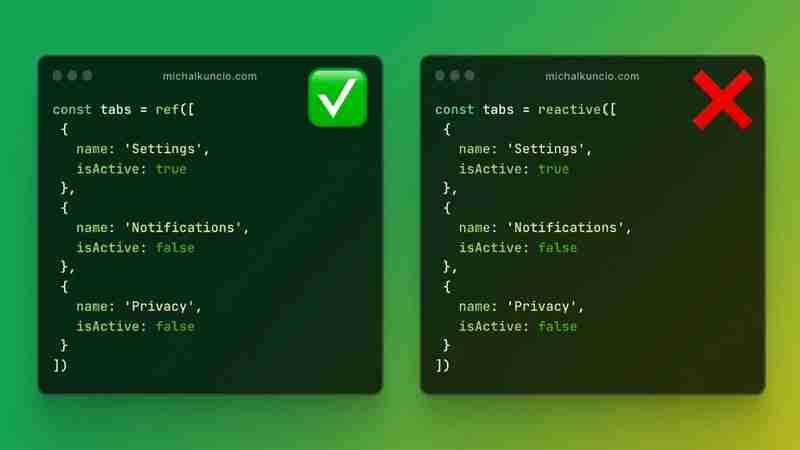
Cet exemple montre comment utiliser ensemble les hooks ref et réactifs. Le choix dépend du type de données avec lequel vous travaillez.

PS : Pourquoi dit-on cela sur l'image ci-dessus, ?????????? , je répondrai dans la leçon vidéo :)
Vous pouvez nous suivre sur les réseaux et si l'article vous est utile, n'hésitez pas à le partager avec vos amis. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Lors du choix des hooks ref et réactifs dans Vue.js, il est important de comprendre leurs différences et quand les utiliser afin de déterminer lequel est le plus pratique. Les deux hooks sont utilisés pour créer des données réactives, mais leur façon de fonctionner et leur utilisation sont légèrement différentes.
Convient aux valeurs primitives : ref est principalement utile pour les types primitifs (chaîne, nombre, booléen). Par exemple, pour des valeurs simples comme count, message.
Référencement aux éléments DOM : ref est utilisé pour stocker et faire référence aux éléments DOM. Par exemple
.L'accès à la valeur est facile : lorsque vous travaillez avec ref, la valeur est accessible et modifiée via .value.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
Type de valeur :
Cas d'utilisation :
Réactivité:
Ce qui suit est un exemple d'utilisation conjointe de ref et reactive :
Message: {{ message }}
Todos:
- {{ todo.text }}
Cet exemple montre comment utiliser ensemble les hooks ref et réactifs. Le choix dépend du type de données avec lequel vous travaillez.

PS : Pourquoi dit-on cela sur l'image ci-dessus, ?????????? , je répondrai dans la leçon vidéo :)
Vous pouvez nous suivre sur les réseaux et si l'article vous est utile, n'hésitez pas à le partager avec vos amis. ?

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3