 Page de garde > La programmation > Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
Page de garde > La programmation > Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
La mise à jour d'une extension Chrome de Manifest V2 vers Manifest V3 est une étape critique pour les développeurs, car Google a progressivement supprimé la prise en charge de Manifest V2. Dans cet article, nous passerons en revue le processus de mise à niveau d'une extension Pomodoro Timer, initialement construite avec Manifest V2, vers la nouvelle norme Manifest V3.
Mon histoire
J'avais une extension Pomodoro Timer que j'avais créée il y a 4 ans pour rien et j'ai reçu une notification de Google m'informant que je devais mettre à jour Manifest.
La version originale de mon Pomodoro Timer était quelque chose que j'avais conçu moi-même, avec un rugissement de T-Rex comme notification de fin de cycle ?. C'était décalé et amusant, j'ai même été surpris de voir 24 personnes l'utiliser.
Voici à quoi cela ressemblait :

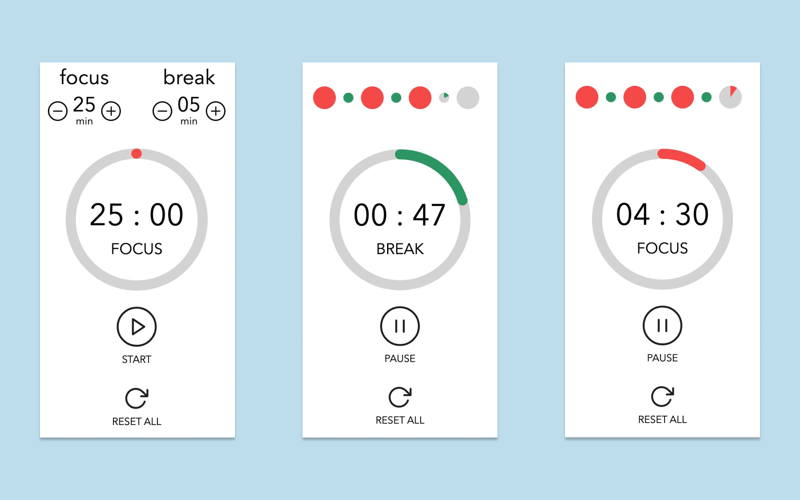
Ma femme a récemment commencé à apprendre le design et comme je dois mettre à jour Manifest, je lui ai demandé de rafraîchir le design. Le résultat est en fin d'article. Spoiler : Je pense que ça s'est bien passé.
Pourquoi passer à Manifest V3 ?
Manifest V3 introduit plusieurs changements clés visant à améliorer la confidentialité, la sécurité et les performances des extensions Chrome. Ces changements incluent :
- Service Workers : Les pages d'arrière-plan sont remplacées par des service Workers, qui sont plus efficaces car ils ne s'exécutent pas en continu.
- Sécurité améliorée : Portées d'autorisation réduites et introduction de l'API déclarativeNetRequest pour gérer les requêtes réseau.
- Performances améliorées : En optimisant la manière dont les extensions interagissent avec les ressources du navigateur, la V3 garantit une meilleure gestion des ressources.
Étape 1 : Comprendre les différences fondamentales
Avant de plonger dans la mise à jour, il est important de comprendre les principaux changements entre Manifest V2 et V3 :
- Scripts d'arrière-plan : Dans la version 2, les scripts d'arrière-plan s'exécutaient en continu. Dans la V3, ceux-ci sont remplacés par des service Workers qui ne s'exécutent qu'en cas de besoin.
- Autorisations : Manifest V3 nécessite une déclaration explicite de toutes les autorisations, et certaines autorisations ont été obsolètes ou remplacées.
- Modifications de l'API : Certaines API ont été supprimées ou remplacées, et le système de messagerie entre les différents composants de l'extension a été mis à jour.
Étape 2 : mise à jour du fichier manifeste
Voici comment mettre à jour le fichier manifest.json de la V2 à la V3 pour une extension Pomodoro Timer :
Exemple de manifeste original V2 :
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Exemple de manifeste V3 mis à jour :
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Modifications clés dans le manifeste :
Script d'arrière-plan :
- V2 : "background": {"scripts": ["background.js"]}
- V3 : "background": {"service_worker": "background.js"}
Dans la V3, les scripts d'arrière-plan sont remplacés par des service Workers. Les techniciens de service ne fonctionnent que lorsque cela est nécessaire, améliorant ainsi l'efficacité des ressources.
Action par rapport à l'action du navigateur :
- V2 : "browser_action": { ... }
- V3 : "action": { ... }
browser_action a été remplacé par action, qui consolide les fonctionnalités et simplifie le manifeste.
Étape 3 : mise à jour du script d'arrière-plan pour utiliser les Service Workers
Mon extension a utilisé un simple setInterval() en arrière-plan, avec le service worker, ce comportement ne fonctionnera pas, car pour économiser les ressources du navigateur, il ne s'exécute qu'en cas de besoin.
Dans mon cas, j'ai dû modifier la minuterie et stocker l'horodatage dans le stockage, utiliser des alarmes pour planifier l'exécution du code de déclenchement de l'appelant de notification.
Et bien sûr, j'ai utilisé les notifications intégrées de Chrome pour envoyer des notifications afin de se débarrasser de l'arrière ennuyeux du T-Rex. Si je suis lu par les premiers utilisateurs de mon extension, j'en suis vraiment désolé ?
Il n'y aura pas d'exemple de code ici car il est trop spécifique.
Conclusion
Voici le résultat. Je pense que c'est plutôt cool. Minimaliste et facile à utiliser

La mise à jour n'a pas été si difficile, l'essentiel est de comprendre la différence entre un ancien script d'arrière-plan et un service worker, mais attention avec les alarmes, j'ai même réussi à faire planter Chrome plusieurs fois pendant les tests ?
N'hésitez pas à essayer l'extension Pomodoro Timer & Focus Clock mise à jour et bonne chance pour mettre à jour la vôtre !
-
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-03
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-03 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-03
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-03 -
 Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-07-03
Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-07-03 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-03
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-03 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-03
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-03 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-03
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-03 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-03
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-03 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-03
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-03 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-07-03
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-07-03 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-03
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-03 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-03
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-03 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-07-03
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-07-03 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-03
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-03 -
 Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-03
Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-03 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-03
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-03
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























