 Page de garde > La programmation > Understanding the Difference Between Imperative and Declarative Programming
Page de garde > La programmation > Understanding the Difference Between Imperative and Declarative Programming
Understanding the Difference Between Imperative and Declarative Programming
When I first started learning React, my teacher said, "JavaScript is imperative programming, while React is declarative programming." However, this didn’t quite make sense to me at first. So, I decided to break it down to better understand the distinction.
Comparing Imperative and Declarative Programming with Pizza?
To make it easier to visualize, let’s compare these two approaches to cooking.
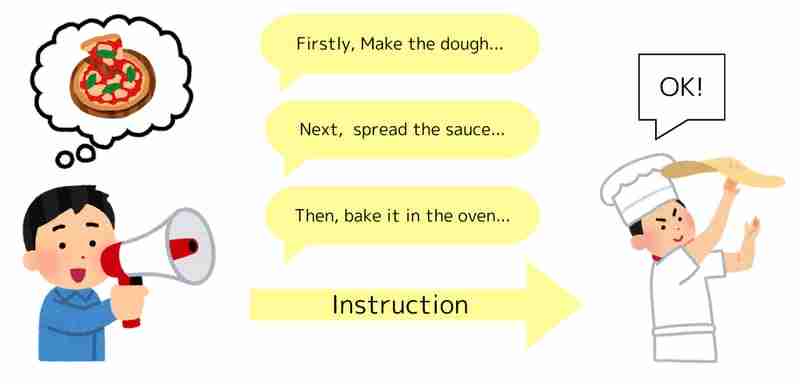
Imperative programming analogy:
It’s like giving a chef step-by-step instructions on how to make a pizza?.
Declarative programming analogy:
It’s like ordering a pizza without being concerned about the steps it takes to make the pizza?.
What is Imperative Programming?
Imperative programming is a style where the developer explicitly defines how to perform a specific task. You're writing the steps for how the user interface should be updated.
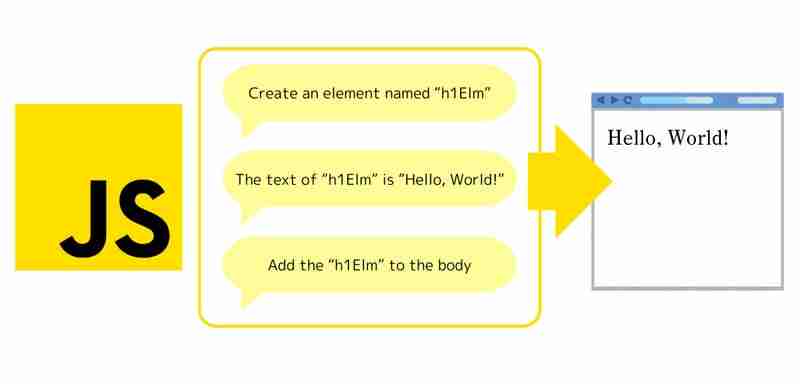
Example: Adding text to an h1 tag in HTML
const h1Element = document.createElement('h1');
h1Element.textContent = 'Hello, World!';
document.body.appendChild(h1Element);
In this code,
- Manually creating the h1 element
- Setting its text content
- Appending it to the page
Every individual step is written. This is a hallmark of imperative programming, where the developer must clearly define what the computer should do and how it should be done.

What is Declarative Programming?
In contrast, declarative programming focuses on what you want to achieve, without specifying how it should be done. The system handles the details for you.
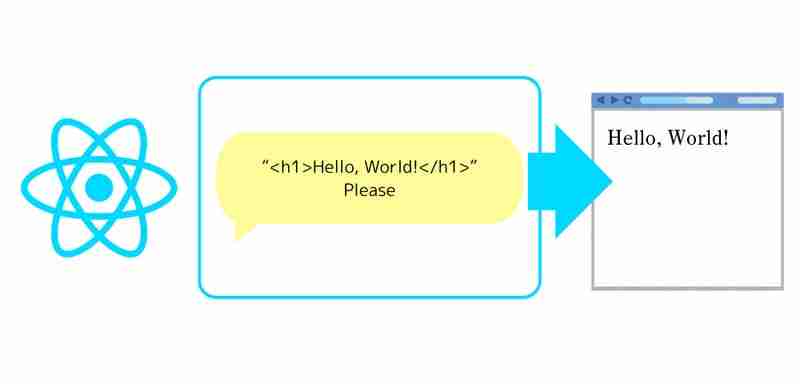
Example: Adding text to an h1 tag (using React)
function App() {
return (
<h1>Hello, World!</h1>
);
}
In this example, you’re simply declaring that an h1 element with the text "Hello, World!" should appear. The details of how it gets added to the DOM are handled by React. You only need to specify what you want to happen on the page, making declarative programming much more straightforward and efficient than the imperative approach.
Conclusion
- Imperative programming involves specifying how things should be done, step by step.
- Declarative programming focuses on what you want to accomplish.
Declarative libraries like React allow developers to express complex UI logic in simpler, more manageable terms, making the development process faster and more intuitive.
Reference: Next.js Tutorial
The pizza analogy is referenced from the Next.js tutorial
-
 Comment résoudre l'erreur « Vous pourriez avoir besoin d'un chargeur approprié » avec Webpack et Babel ?Résolution de l'erreur « Vous pourriez avoir besoin d'un chargeur approprié » avec Webpack et BabelLa rencontre de cette erreur signifie que W...La programmation Publié le 2024-11-08
Comment résoudre l'erreur « Vous pourriez avoir besoin d'un chargeur approprié » avec Webpack et Babel ?Résolution de l'erreur « Vous pourriez avoir besoin d'un chargeur approprié » avec Webpack et BabelLa rencontre de cette erreur signifie que W...La programmation Publié le 2024-11-08 -
 Contexte d'exécution et pile d'appelsCréation d'un contexte d'exécution global pour le code de niveau supérieur, c'est-à-dire le code qui ne se trouve dans aucun fn. Par consé...La programmation Publié le 2024-11-08
Contexte d'exécution et pile d'appelsCréation d'un contexte d'exécution global pour le code de niveau supérieur, c'est-à-dire le code qui ne se trouve dans aucun fn. Par consé...La programmation Publié le 2024-11-08 -
 Est-il toujours nécessaire de transmettre des chaînes à setTimeout ?Passer des chaînes à setTimeout : une question de nécessitéDe nombreux développeurs désapprouvent la pratique consistant à transmettre des chaînes à s...La programmation Publié le 2024-11-08
Est-il toujours nécessaire de transmettre des chaînes à setTimeout ?Passer des chaînes à setTimeout : une question de nécessitéDe nombreux développeurs désapprouvent la pratique consistant à transmettre des chaînes à s...La programmation Publié le 2024-11-08 -
 Hours est une variable d'environnement, j'utiliserai ENV. Calme-toi, calme-toi, laisse-moi d'abord te dire quelque choseNous sommes toujours pressés et souhaitons développer le plus rapidement possible, et nous finissons souvent par adopter de vieilles habitudes et crée...La programmation Publié le 2024-11-08
Hours est une variable d'environnement, j'utiliserai ENV. Calme-toi, calme-toi, laisse-moi d'abord te dire quelque choseNous sommes toujours pressés et souhaitons développer le plus rapidement possible, et nous finissons souvent par adopter de vieilles habitudes et crée...La programmation Publié le 2024-11-08 -
 useState à retenir : stockez vos variables dans la mémoire de React !Dans le monde de React, gérer l'état de vos composants est essentiel pour construire des applications dynamiques et interactives. L'un des out...La programmation Publié le 2024-11-08
useState à retenir : stockez vos variables dans la mémoire de React !Dans le monde de React, gérer l'état de vos composants est essentiel pour construire des applications dynamiques et interactives. L'un des out...La programmation Publié le 2024-11-08 -
 Implémentation d'un système de traitement des commandes : traçage et journalisation des pièces distribuées1. Introduction and Goals Welcome to the fifth installment of our series on implementing a sophisticated order processing system! In our prev...La programmation Publié le 2024-11-08
Implémentation d'un système de traitement des commandes : traçage et journalisation des pièces distribuées1. Introduction and Goals Welcome to the fifth installment of our series on implementing a sophisticated order processing system! In our prev...La programmation Publié le 2024-11-08 -
 Comment mesurer avec précision les dimensions originales des images redimensionnées dans différents navigateurs ?Dévoilement des dimensions originales des images redimensionnées côté client dans les navigateursDétermination des vraies dimensions d'une image q...La programmation Publié le 2024-11-08
Comment mesurer avec précision les dimensions originales des images redimensionnées dans différents navigateurs ?Dévoilement des dimensions originales des images redimensionnées côté client dans les navigateursDétermination des vraies dimensions d'une image q...La programmation Publié le 2024-11-08 -
 Quand rencontrez-vous « FileNotFoundError : aucun fichier ou répertoire de ce type » en Python ?Dépannage FileNotFoundError : aucun fichier ou répertoire de ce typeLorsque vous essayez d'ouvrir un fichier, vous pouvez rencontrer une erreur &q...La programmation Publié le 2024-11-08
Quand rencontrez-vous « FileNotFoundError : aucun fichier ou répertoire de ce type » en Python ?Dépannage FileNotFoundError : aucun fichier ou répertoire de ce typeLorsque vous essayez d'ouvrir un fichier, vous pouvez rencontrer une erreur &q...La programmation Publié le 2024-11-08 -
 Comment sécuriser les bases de données MySQL en limitant l'accès des utilisateurs à leurs propres créations ?Sécurisation des bases de données MySQL avec un accès limité aux bases de données créées par l'utilisateurDans une configuration MySQL multi-utili...La programmation Publié le 2024-11-08
Comment sécuriser les bases de données MySQL en limitant l'accès des utilisateurs à leurs propres créations ?Sécurisation des bases de données MySQL avec un accès limité aux bases de données créées par l'utilisateurDans une configuration MySQL multi-utili...La programmation Publié le 2024-11-08 -
 Défi HTML et CSS gratuit d'Alura : créer une réplique NetflixLes 7 jours de code HTML et CSS sont une opportunité en ligne gratuite offerte par Alura pour vous permettre de pratiquer l'essence du Front-end. ...La programmation Publié le 2024-11-08
Défi HTML et CSS gratuit d'Alura : créer une réplique NetflixLes 7 jours de code HTML et CSS sont une opportunité en ligne gratuite offerte par Alura pour vous permettre de pratiquer l'essence du Front-end. ...La programmation Publié le 2024-11-08 -
 des outils pour faire de vous un ingénieur IA plus rapide en 4Dans le monde actuel axé sur la technologie et l'innovation, il existe une forte demande d'ingénieurs en IA. L'industrie de l'IA devra...La programmation Publié le 2024-11-08
des outils pour faire de vous un ingénieur IA plus rapide en 4Dans le monde actuel axé sur la technologie et l'innovation, il existe une forte demande d'ingénieurs en IA. L'industrie de l'IA devra...La programmation Publié le 2024-11-08 -
 Comment définir ulimit -n à partir d'un programme Golang sans impacter la limite globale ?Définition de ulimit -n à partir d'un programme GolangQ : Comment puis-je définir ulimit -n à partir d'un programme Golang pour le restreindre...La programmation Publié le 2024-11-08
Comment définir ulimit -n à partir d'un programme Golang sans impacter la limite globale ?Définition de ulimit -n à partir d'un programme GolangQ : Comment puis-je définir ulimit -n à partir d'un programme Golang pour le restreindre...La programmation Publié le 2024-11-08 -
 Comment limiter l'adresse IP du client HTTP de Go lorsque plusieurs cartes réseau sont présentes ?Comment contraindre l'adresse IP du client HTTPLe client http de Go permet des requêtes HTTP efficaces, mais comment restreindre son adresse IP si...La programmation Publié le 2024-11-08
Comment limiter l'adresse IP du client HTTP de Go lorsque plusieurs cartes réseau sont présentes ?Comment contraindre l'adresse IP du client HTTPLe client http de Go permet des requêtes HTTP efficaces, mais comment restreindre son adresse IP si...La programmation Publié le 2024-11-08 -
 Au revoir `JSON.stringify()` et `{...obj}`, bonjour `structuredClone()` !Qu'est-ce que structuredClone() ? structuréClone() est une fonction globale introduite en 2022 qui permet le clonage en profondeur d'objets J...La programmation Publié le 2024-11-08
Au revoir `JSON.stringify()` et `{...obj}`, bonjour `structuredClone()` !Qu'est-ce que structuredClone() ? structuréClone() est une fonction globale introduite en 2022 qui permet le clonage en profondeur d'objets J...La programmation Publié le 2024-11-08 -
 Comment faire une requête POST de PHP vers une autre page PHP ?Faire une requête POST de PHP vers une autre page PHPDans un script PHP, il peut y avoir des cas où vous devez envoyer des données à une autre page PH...La programmation Publié le 2024-11-08
Comment faire une requête POST de PHP vers une autre page PHP ?Faire une requête POST de PHP vers une autre page PHPDans un script PHP, il peut y avoir des cas où vous devez envoyer des données à une autre page PH...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























