 Page de garde > La programmation > useState à retenir : stockez vos variables dans la mémoire de React !
Page de garde > La programmation > useState à retenir : stockez vos variables dans la mémoire de React !
useState à retenir : stockez vos variables dans la mémoire de React !
Dans le monde de React, gérer l'état de vos composants est essentiel pour construire des applications dynamiques et interactives. L'un des outils les plus puissants est le hook useState.
Dans le monde React, la gestion de l'état est l'une des pierres angulaires de la création d'applications interactives et dynamiques. L'un des hooks les plus couramment utilisés dans React, useState est un moyen efficace de gérer l'état de vos composants. Dans cet article, nous examinerons ce qu'est le hook useState et comment il fonctionne.
Comment ça marche ?
- Initialisation : Lorsque vous appelez useState, vous transmettez la valeur d'initialisation en tant qu'argument. Par exemple:
const [count, setCount] = useState(0);
Dans cette ligne :
count représente l'état actuel (initialement 0).
setCount est la fonction utilisée pour mettre à jour ce statut.
- Mise à jour de l'état : Vous pouvez mettre à jour l'état que vous avez démarré avec useState via la fonction setCount. Lorsque vous donnez la nouvelle valeur avec setCount, React met à jour l'état et restitue à nouveau le composant. Par exemple:
setCount(prevCount => prevCount 1);
Cela augmente la valeur actuelle de count de un et affiche la valeur mise à jour.
- Processus de rendu : Chaque fois que l'état change avec useState, React suit cet état et restitue automatiquement le composant. Cela garantit la cohérence de l'application en gardant l'interface utilisateur toujours à jour.
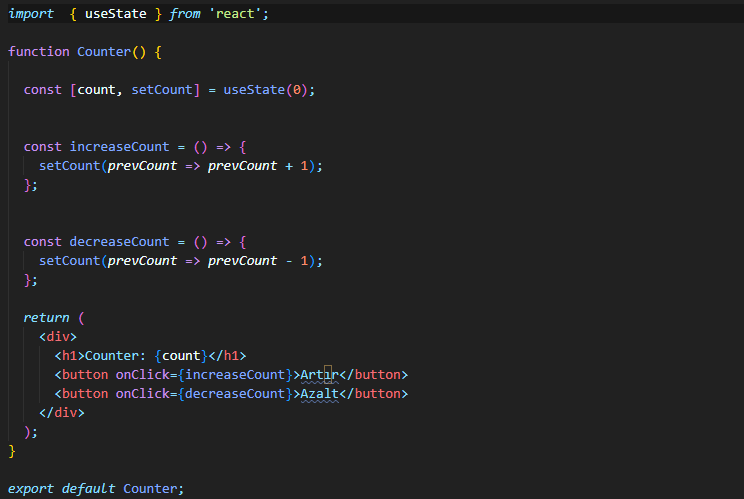
Exemple : Composant de compteur simple
Dans l'exemple ci-dessous, nous créons un composant compteur. À chaque clic, la valeur du count est augmentée de un :

Dans cet exemple, le composant compteur commence initialement par la valeur 0. Chaque fois que l'utilisateur clique sur le bouton, la fonction setCount met à jour la nouvelle valeur et le composant est à nouveau render.
Pourquoi utiliser useState ?
useState est un hook de base utilisé pour la gestion de l'état dans les composants React. Permet à un composant d'être dans un état spécifique et vous permet de modifier cet état. Avec les changements d'état, l'interface utilisateur (interface utilisateur) est automatiquement restituée afin que l'expérience utilisateur se poursuive sans interruption.
Alors pourquoi useState est-il si important ?
Réactivité : les modifications apportées à l'état démarrent automatiquement un nouveau rendu et maintiennent la cohérence de votre interface utilisateur.
Mémoire : préserve l'état entre les rendus, permettant à vos composants de se souvenir de leur état.
Conclusion
useState, est un outil puissant et flexible pour la gestion de l'état dans les applications React. Il vous permet de garder votre interface utilisateur dynamique et mise à jour en stockant les états de vos composants. Si vous souhaitez gérer efficacement l'état de vos applications React, apprendre et utiliser le hook useState est l'un des meilleurs moyens.
Si vous avez des questions suruseState ou si vous souhaitez partager vos expériences, n'hésitez pas à laisser un commentaire ci-dessous !
-
 Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-10
Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-10 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-07-10
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-07-10 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-10
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-10 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-10
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-10 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-10
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-10 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-10
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-10 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-10
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-10 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-10
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-10 -
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-10
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-10 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-10
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-10 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-10
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-10 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-10
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-10 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-10
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-10 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-10
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-10 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-10
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-10
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























