 Page de garde > La programmation > Des machines à écrire aux pixels : un voyage avec CMJN, RVB et la création d'un visualiseur de couleurs
Page de garde > La programmation > Des machines à écrire aux pixels : un voyage avec CMJN, RVB et la création d'un visualiseur de couleurs
Des machines à écrire aux pixels : un voyage avec CMJN, RVB et la création d'un visualiseur de couleurs
Quand j'étais enfant, j'ai publié un fanzine sur la bande dessinée. C'était bien avant que j'aie un ordinateur : il a été créé à l'aide d'une machine à écrire, de papier et de ciseaux !
Le fanzine était initialement en noir et blanc, photocopié dans mon école. Au fil du temps, à mesure que le succès grandissait, j'ai pu me permettre l'impression offset avec des couvertures couleur !
Cependant, la gestion de ces couleurs était assez difficile. Chaque couverture devait être imprimée quatre fois, une fois pour chaque couleur : cyan, magenta, jaune et clé (noir) – en abrégé CMJN.
Cela signifiait que je devais fournir quatre feuilles distinctes, chacune imprimée à l'encre noire, mais correspondant à une couleur spécifique.
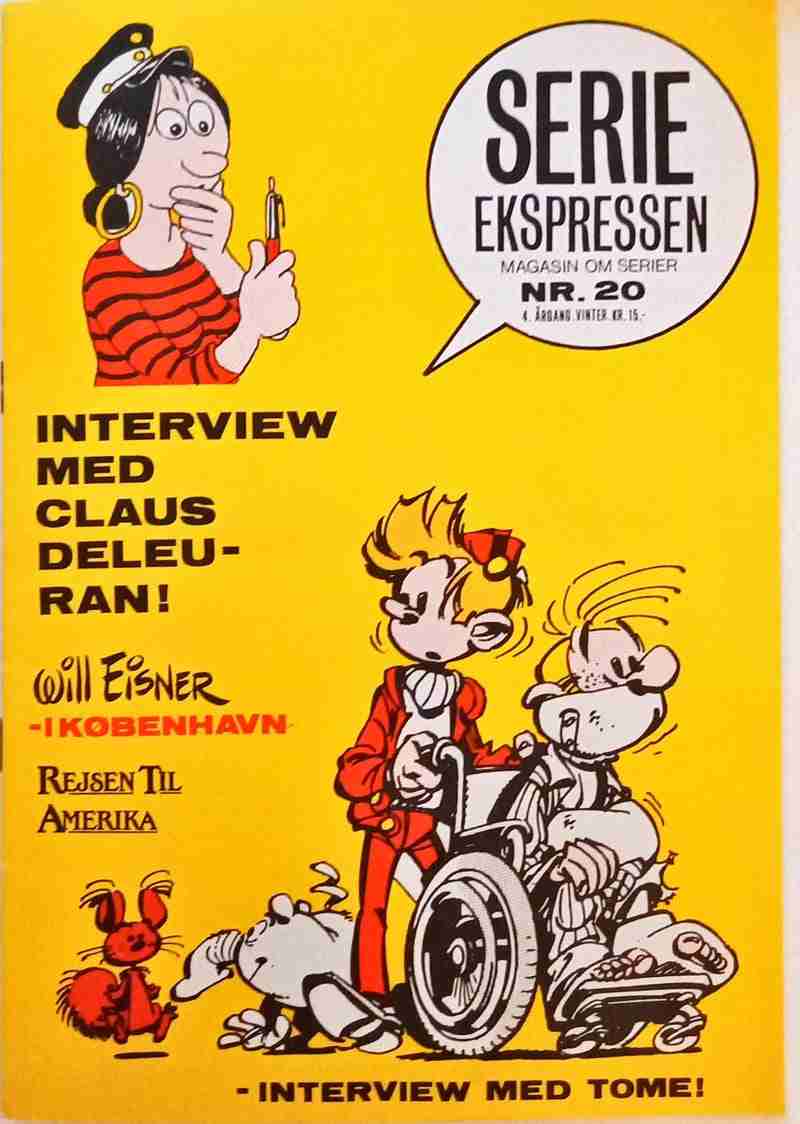
Voici un des numéros que j'ai publié :

Tout le jaune que vous voyez dans l'image ci-dessus a été peint à la main par moi en utilisant de l'encre noire sur la feuille « jaune ». Pour les tons chair, j'ai utilisé quelque chose appelé « points raster ». C'étaient des feuilles que l'on pouvait acheter avec des points noirs de différentes densités. Vous découperiez les points et les appliqueriez – dans ce cas, sur la feuille « rouge ».
J'ai travaillé sur une table lumineuse – une table à dessin avec plateau en verre avec éclairage intégré – pour pouvoir voir à travers les différentes feuilles tout en les alignant correctement.
Cela a pris très beaucoup de temps, mais cela a suscité un intérêt permanent pour la compréhension des couleurs — et pour l'énorme différence entre les couleurs d'impression et celles d'écran !
Bien que le CMJN soit limité à quatre couleurs, il reste relativement facile à comprendre. Nous avons tous utilisé des crayons de couleur sur du papier et avons une idée intuitive de la façon dont les couleurs se mélangent. CMJN est un modèle de couleur soustractif. Vous commencez avec une feuille de papier blanche et, à mesure que vous ajoutez de l’encre, vous soustrayez de la lumière. La combinaison de toutes les couleurs vous amène vers le noir. Si vous n'appliquez aucune encre, le papier reste blanc car il reflète toute la lumière.
Quand j'ai acheté mon premier ordinateur, j'ai dû comprendre le RVB, qui est très différent du CMJN. RVB est un modèle de couleur additif utilisé pour les écrans numériques. Ici, vous mélangez la lumière elle-même : ajouter plus de lumière rend les couleurs plus brillantes et vous rapproche du blanc. Éteignez toutes les lumières RVB (R=0, G=0, B=0) et l'écran devient noir car aucune lumière n'est émise.
En tant que graphiste à l'époque, vous deviez calibrer votre écran car les couleurs que vous voyiez à l'écran et celles que vous voyiez sur papier étaient souvent très différentes !
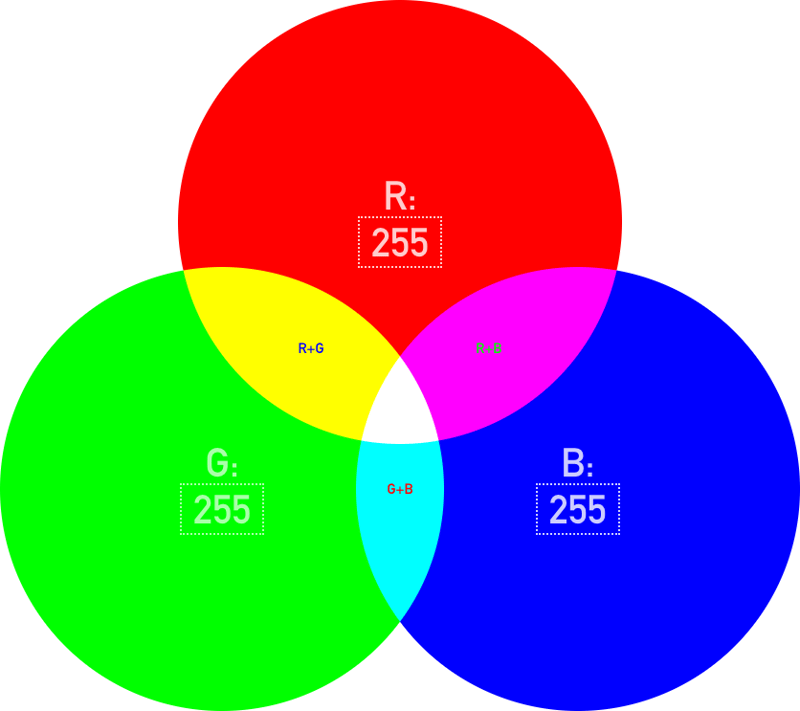
Visualisation RVB
RVB représente trois sources de lumière : rouge, verte et bleue. Lorsqu'une lumière est éteinte, sa valeur est 0 ; lorsqu'il est complètement allumé, sa valeur est de 255. Lorsque ces lumières se chevauchent, elles créent des couleurs différentes.
Pour mieux comprendre le fonctionnement du RVB, créons un petit outil :

HTML
Styles
Tout d'abord, créons une grille 9 x 8 :
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
C'est une taille inhabituelle, mais c'est parce que nos cercles R, G et B mesurent 5x5 et se chevauchent :
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
Le CSS pour .r, .g et .b est :
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
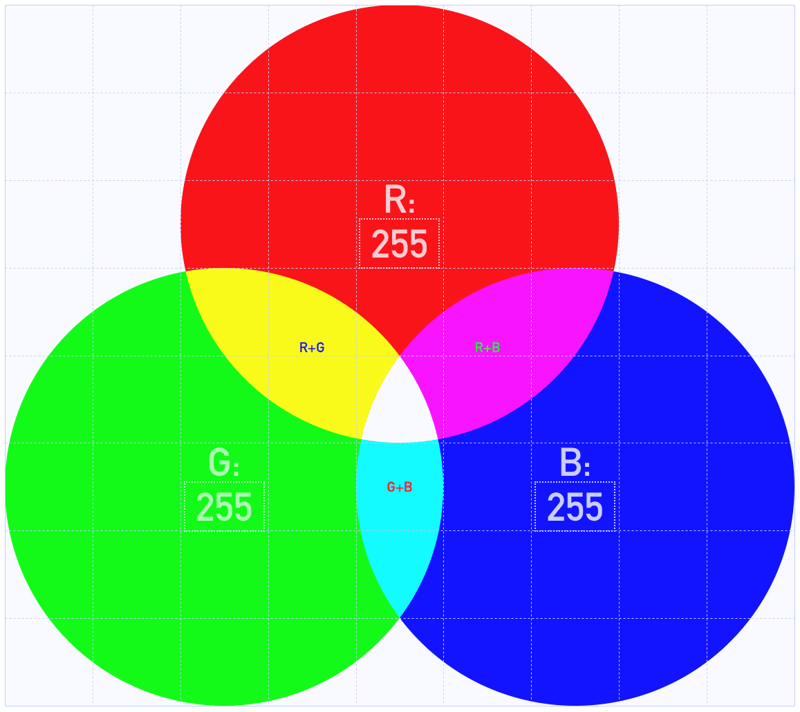
J'ai beaucoup utilisé la zone de grille ces derniers temps. Il vous permet de placer un élément de grille à un emplacement très spécifique :
début de ligne / début de colonne / fin de ligne / fin de colonne
Il est plus facile de visualiser cela si vous activez le le visualiseur de grille :

Avez-vous remarqué les trois propriétés personnalisées CSS, --r, --g et --b ? Nous les mettrons à jour dans un petit extrait JS :
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
Et c’est essentiellement tout. J'ai ajouté quelques éléments
mode mix-blend : différence
Lisez-en ici : c'est très amusant de parcourir tous les modes.
Démo
Voici un Codepen. Cliquez et modifiez les chiffres sous R, G et B, et remarquez comment l'arrière-plan de la page et les parties qui se chevauchent des trois cercles changent.
-
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-03
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-03 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-03
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-03 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-03
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-03 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-03
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-03 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-03
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-03 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-03
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-03 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-03
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-03 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-03
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-03 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-03
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-03 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-03
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-03 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-03
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-03 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-03
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-03 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-03
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-03 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-03
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-03 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-03
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-03
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























