 Page de garde > La programmation > Que se passe-t-il lorsque vous saisissez une URL dans un navigateur ?
Page de garde > La programmation > Que se passe-t-il lorsque vous saisissez une URL dans un navigateur ?
Que se passe-t-il lorsque vous saisissez une URL dans un navigateur ?
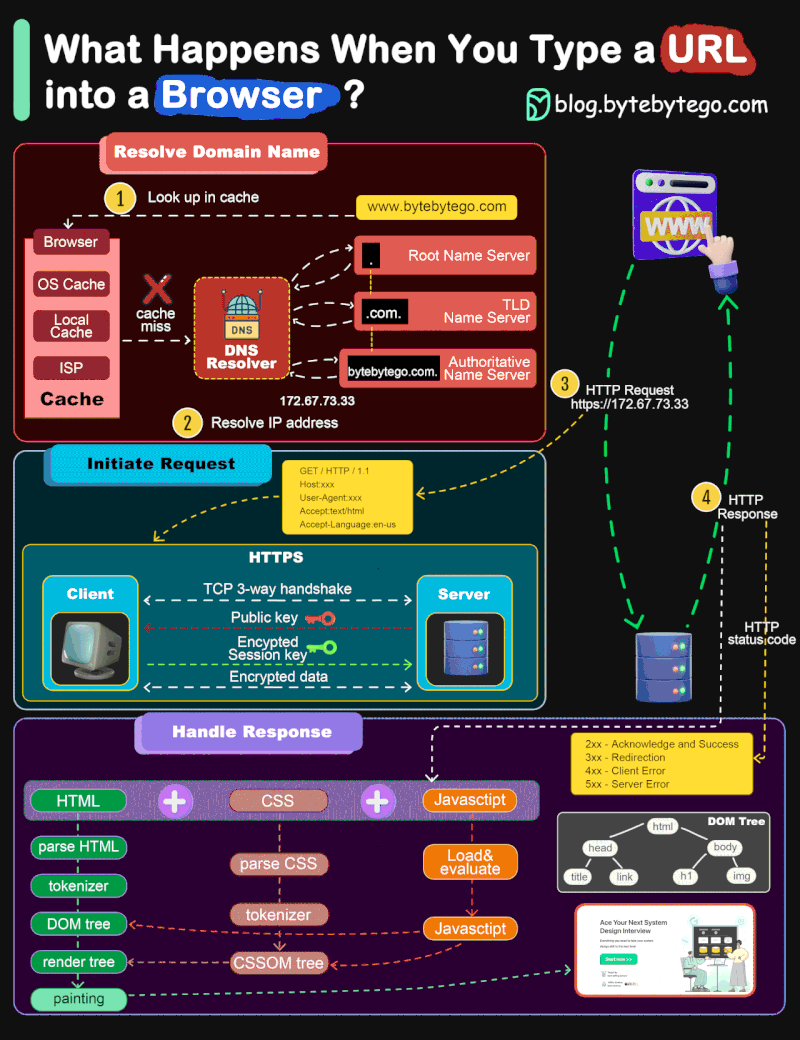
Vous êtes-vous déjà demandé ce qui se passe dans les coulisses lorsque vous saisissez une URL dans votre navigateur et appuyez sur Entrée ? Le processus est plus complexe que vous ne le pensez, impliquant plusieurs étapes qui fonctionnent ensemble de manière transparente pour fournir la page Web que vous avez demandée. Dans cet article, nous explorerons le parcours depuis la saisie d'une URL jusqu'à l'affichage d'une page Web entièrement chargée, en mettant en lumière la technologie et les protocoles qui rendent tout cela possible.

Étape 1 : Saisir une URL et la traduire en adresse IP
Le voyage commence lorsque vous saisissez une URL (par exemple, www.example.com) dans votre navigateur. La première tâche du navigateur est de traduire cette URL lisible par l'homme en une adresse IP, l'adresse numérique du serveur hébergeant le site Web. Cette traduction est cruciale car même si nous utilisons des noms de domaine, les ordinateurs communiquent en utilisant des adresses numériques comme 192.0.2.1.
Pour trouver l'adresse IP, le navigateur vérifie plusieurs caches pour accélérer le processus :
- Cache du navigateur : stocke les adresses IP précédentes pour éviter les recherches répétées.
- Cache du système d'exploitation (OS) : s'il n'est pas trouvé dans le cache du navigateur, il vérifie le cache du système d'exploitation.
- Routeur ou cache local : le navigateur peut vérifier le cache du routeur ou le cache du réseau local.
- Cache FAI : Enfin, votre fournisseur d'accès Internet (FAI) conserve un cache d'adresses IP.
Si aucun de ces caches ne contient l'adresse IP, le navigateur effectue une recherche DNS (Domain Name System).
Étape 2 : Recherche DNS et résolution de l'adresse IP
Lorsque l'adresse IP n'est trouvée dans aucun cache, le navigateur lance une recherche DNS. Considérez le DNS comme l'annuaire téléphonique d'Internet : il traduit les noms de domaine en adresses IP en plusieurs étapes :
- Recherche DNS récursive : le résolveur DNS effectue des requêtes récursives vers divers serveurs DNS jusqu'à ce qu'il trouve l'adresse IP demandée.
- Serveur DNS racine : le résolveur interroge d'abord un serveur DNS racine, qui le dirige vers un serveur DNS TLD (Top Level Domain) (comme .com ou .org).
- Serveur DNS faisant autorité : le serveur TLD pointe ensuite vers le serveur DNS faisant autorité pour le domaine (par exemple, exemple.com), qui fournit l'adresse IP correcte.
Avec ces informations en main, votre navigateur peut procéder à l'établissement d'une connexion avec le serveur Web.
Étape 3 : Établir une connexion TCP et une prise de contact HTTPS
Une fois que votre navigateur dispose de l'adresse IP, il envoie une requête HTTP (ou HTTPS) pour initier la communication avec le serveur Web. Cependant, avant que des données ne soient échangées, une connexion TCP (Transmission Control Protocol) doit être établie via un processus connu sous le nom de TCP 3-way handshake :
- SYN : le client envoie un message SYN (synchronisation) pour demander une connexion.
- SYN-ACK : le serveur répond avec un message SYN-ACK (synchronize-acknowledge).
- ACK : Enfin, le client renvoie un message ACK (accusé de réception) pour établir la connexion.
Si vous accédez à un site Web via HTTPS, une étape supplémentaire se produit : la négociation SSL/TLS, qui garantit que les données échangées entre votre navigateur et votre serveur sont cryptées :
- Le serveur envoie sa clé publique à votre navigateur.
- Votre navigateur crypte une clé de session à l'aide de cette clé publique et la renvoie.
- Le serveur déchiffre cette clé de session à l'aide de sa clé privée.
- Les deux parties utilisent cette clé de session pour une communication sécurisée à l'avenir.
Étape 4 : Envoi de la requête HTTP
Une fois une connexion sécurisée établie, votre navigateur envoie une requête HTTP pour accéder à des ressources spécifiques sur le serveur. Cette demande inclut des détails tels que votre type de navigateur et la page à laquelle vous essayez d'accéder. Voici à quoi pourrait ressembler une requête HTTP :
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
Le serveur traite cette demande et se prépare à renvoyer la ressource demandée.
Étape 5 : le serveur traite la demande et envoie la réponse
Après avoir traité votre demande, le serveur génère une réponse HTTP contenant des ressources telles que HTML, CSS, JavaScript et des images nécessaires au rendu de la page. Idéalement, cette réponse aura le code d'état 200 OK, indiquant que tout s'est bien passé.
Voici un exemple de ce à quoi pourrait ressembler cette réponse :
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Étape 6 : Rendu de la page
Une fois que votre navigateur reçoit cette réponse, il commence à restituer la page en analysant les fichiers HTML et CSS tout en exécutant tout code JavaScript inclus dans ces fichiers. Ce processus implique la création d'un modèle objet de document (DOM), qui représente la façon dont les éléments de votre page Web sont structurés.
Le moteur de rendu se charge de peindre les pixels sur votre écran en fonction de cette structure DOM et des styles CSS qui lui sont appliqués.
Conclusion
Comprendre ce qui se passe lorsque vous saisissez une URL dans votre navigateur révèle à quel point la technologie Web moderne est complexe mais efficace. De la traduction des noms de domaine en adresses IP à l'établissement de connexions sécurisées et au rendu transparent des pages, chaque étape joue un rôle essentiel dans la fourniture de contenu rapidement et en toute sécurité.
La prochaine fois que vous naviguez en ligne, prenez un moment pour apprécier tous ces processus en coulisses qui fonctionnent ensemble afin que vous puissiez profiter d'une navigation fluide sur vos sites Web préférés !
Lectures complémentaires
Pour ceux qui souhaitent approfondir leurs connaissances sur le fonctionnement des technologies Web ou qui recherchent des informations plus techniques :
- Comment fonctionne le DNS
- Comprendre TCP/IP
- La connexion HTTPS
En explorant ces ressources, vous obtiendrez encore plus d'informations sur le fonctionnement de notre monde numérique !
-
 Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-05
Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-05 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-05
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-05 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-05
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-05 -
 Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-05
Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-05 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-07-05
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-07-05 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-05
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-05 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-05
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-05 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-05
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-05 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-05
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-05 -
 Comment résoudre l'erreur "Impossible de deviner le type de fichier, utiliser l'application / l'octet-stream ..." dans Applexinement?Appangement static File mime type override Dans Appengine, les gestionnaires de fichiers statiques peuvent parfois remplacer le type de mime c...La programmation Publié le 2025-07-05
Comment résoudre l'erreur "Impossible de deviner le type de fichier, utiliser l'application / l'octet-stream ..." dans Applexinement?Appangement static File mime type override Dans Appengine, les gestionnaires de fichiers statiques peuvent parfois remplacer le type de mime c...La programmation Publié le 2025-07-05 -
 Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-07-05
Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-07-05 -
 Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-07-05
Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-07-05 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-05
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-05 -
 CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-05
CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-05 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-05
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-05
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























