Vos premiers pas dans la démo WebA Simple
Web3 est définitivement là pour rester. Des réseaux comme Bitcoin, Ethereum, Solana et des tonnes d'autres se développent rapidement, ainsi que toutes les applications construites dessus.
Si vous êtes un développeur JavaScript et que vous souhaitez vous lancer dans le Web3, la première étape consiste à installer Metamask. À partir de là, vous pouvez utiliser l'une des méthodes API disponibles sur l'objet window.ethereum que Metamask injecte dans le navigateur.
Tout projet Web3 commence généralement par la connexion d'un portefeuille. Dans le Web3, un portefeuille est comme un compte utilisateur, mais contrairement aux comptes de services centralisés comme Gmail, Instagram ou TikTok, un portefeuille est un élément essentiel du réseau décentralisé lui-même. Metamask agit comme un proxy, ce qui facilite l'interaction avec le réseau et la création d'un portefeuille. Bien qu'il existe d'autres façons de créer un portefeuille, Metamask est de loin la plus courante.
Dans cet esprit, créons une application Web qui permet aux utilisateurs de connecter leur portefeuille.
Conditions préalables
Vous devrez installer l'extension Metamask dans votre navigateur ou vous pouvez télécharger leur application sur votre appareil mobile : les deux options fonctionnent.
Diagramme
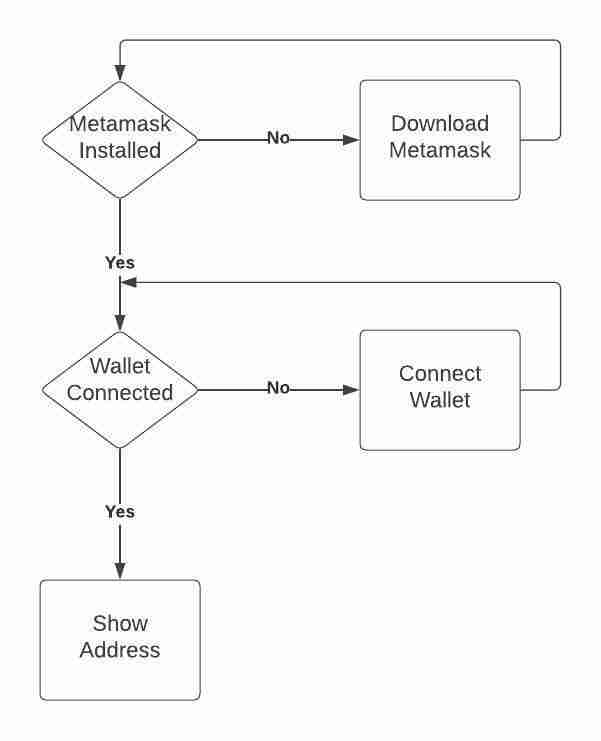
Jetons un coup d'œil au diagramme suivant, qui décrit le flux de l'application Web :

Logique
La logique est simple et divisée en les étapes suivantes :
- Si Metamask n'est pas installé : Afficher un lien pour télécharger Metamask.
C'est simple : lorsque Metamask est installé, il injecte l'objet window.ethereum. Si cet objet n'est pas présent, nous pouvons supposer que Metamask n'a pas été installé ou activé.
- Si le portefeuille n'est pas connecté : Afficher un bouton pour connecter le portefeuille.
Si window.ethereum est disponible, nous pouvons afficher un bouton "Connecter" permettant à l'utilisateur de lier son portefeuille.
- Si le portefeuille est connecté : Affichez l'adresse du portefeuille.
L'une des méthodes clés fournies par window.ethereum est la requête, qui peut être utilisée pour demander des comptes comme celui-ci :
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
setAddress(accounts[0]);
Cela invite l'utilisateur à accéder au portefeuille. S'ils accordent l'autorisation, la méthode renvoie un tableau de comptes. Pour simplifier les choses, nous allons récupérer le premier compte et afficher son adresse.
Démo
Si vous ouvrez la démo sans Metamask installé, vous devriez voir quelque chose comme ceci :

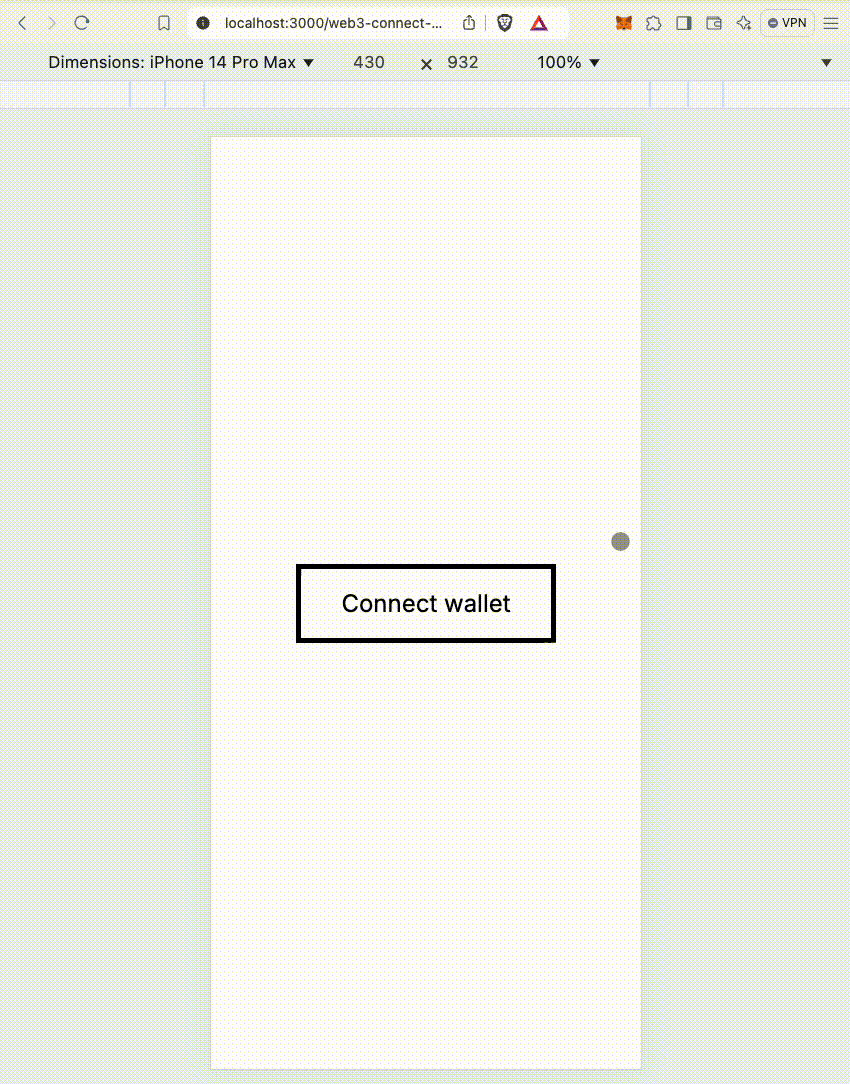
Une fois que vous avez installé Metamask, vous devriez voir un bouton "Connecter". Lorsque vous cliquez dessus, Metamask vous demandera de sélectionner le compte à connecter. Consultez le GIF suivant pour un exemple visuel :

Remarquez comment l'état final affiche l'adresse du portefeuille. Bien que cette démo soit assez simple, chaque application Web3 nécessite un portefeuille connecté. Il existe d'excellentes bibliothèques comme RainbowKit et WAGMI qui simplifient l'intégration Web3. Cependant, dans cette démo, j'utilise des méthodes API Metamask simples pour obtenir le même résultat. Bien sûr, il existe de nombreux cas extrêmes que je ne gère pas encore, comme ce qui se passe si l'utilisateur refuse l'accès ou possède plusieurs comptes : quelques exemples des différents scénarios qui pourraient survenir.
Code
Vous pouvez trouver le code complet sur GitHub.
"use client";
import { MetaMaskInpageProvider } from "@metamask/providers";
import { useState, useEffect } from "react";
declare global {
interface Window {
ethereum?: MetaMaskInpageProvider;
}
}
function Button(props: { connectWalletHandler: () => void; address: string }) {
const styles = {
display: "inline-block",
padding: "20px 40px",
border: "5px solid black",
fontSize: 24,
cursor: "pointer",
};
if (props.address) {
const shortAddress = `${props.address.slice(0, 7)}...${props.address.slice(
-5
)}`;
return Wallet: {shortAddress};
}
if (window.ethereum) {
return (
Connect wallet
);
}
return (
Install Metamask
);
}
export default function Page() {
const [clientSide, setClientSide] = useState(false);
const [address, setAddress] = useState("");
const connectWalletHandler = async () => {
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
if (!Array.isArray(accounts) || !accounts.length) {
return;
}
setAddress(accounts[0]);
};
useEffect(() => {
setClientSide(true);
}, []);
if (!clientSide) {
return >;
}
return (
);
}
Conclusion
Il s'agissait d'une démo très basique, et la plupart du code est simplement du React standard. En fait, la seule ligne spécifiquement liée au Web3 est :
await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
Il existe des alternatives à Metamask, et ces portefeuilles injectent également un objet similaire à window.ethereum pour interagir avec leurs API.
Vous pouvez toujours choisir une bibliothèque, comme celles mentionnées précédemment, qui gère la plupart des éléments passe-partout nécessaires à l'intégration Web3 et vous permet de vous concentrer sur votre entreprise et la logique de votre interface utilisateur.
Web3 ne va nulle part, et il y a de fortes chances que vous deviez éventuellement l'inclure dans l'un de vos projets. Qui sait, vous pourriez même devenir un passionné de crypto ! Si jamais tel est le cas, c’est ainsi que vous commencerez votre voyage.
Links
- Démo
- Base de code
-
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-27
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-27 -
 Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-27
Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-27 -
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-04-27
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-04-27 -
 Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-27
Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-27 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-27
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-27 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-27
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-27 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-27
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-27 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-27
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-27 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-27
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-27 -
 Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-27
Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-27 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-04-27
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-04-27 -
 Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27
Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27 -
 Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-04-27
Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-04-27 -
 Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-04-27
Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-04-27 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-27
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-27
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























