Comparaison d'images simple en CSS
Astuce simple pour la comparaison d'images en CSS

Créons un curseur de plage d'entrée et deux divs en dessous avec les noms de classe .front, .back à l'intérieur du div parent avec le nom de classe '.img-before-after '. Attribuer le style en ligne width:50% à .front div
Créer du CSS pour img-before-after, input-range, input-slider-thumb, front, dos
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
Ajoutez une image d'arrière-plan pour les divs .front et .back.
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
Envoyons .back div derrière .front div avec z-index et faisons-en des niveaux de gris.
.back {
filter: grayscale(1);
z-index: 0;
}
Nous devons augmenter/diminuer la largeur du div '.front' de manière dynamique lorsque nous faisons glisser le curseur d'entrée. Nous devons ajouter la valeur de la plage d'entrée à la largeur du div '.front'.
oninput="this.nextElementSibling.style.width = `${this.value}%`"
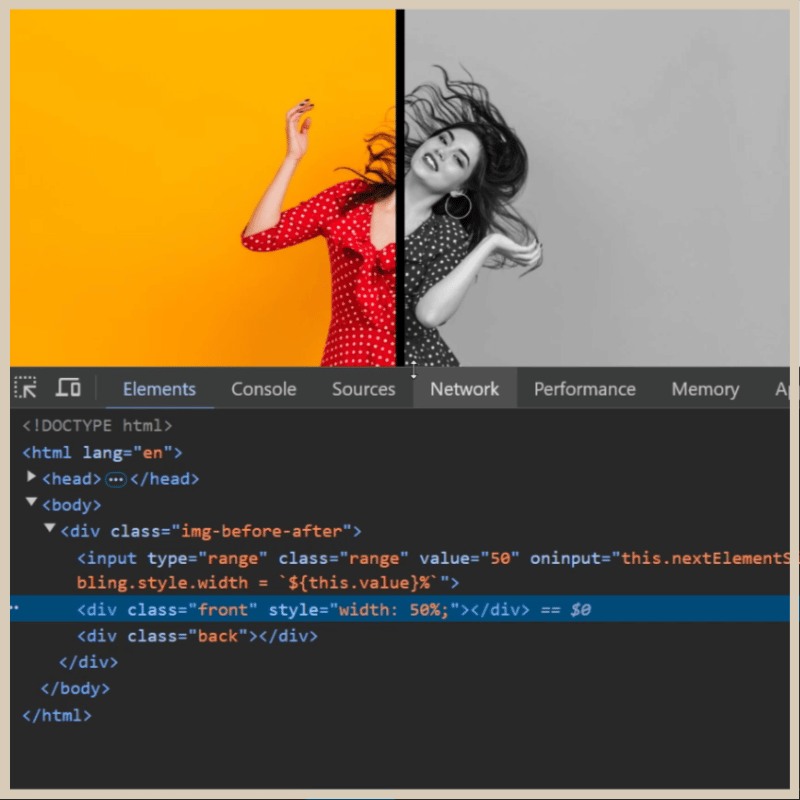
Sortir:

Ci-dessous, vous pouvez voir comment la largeur augmente et diminue dans les outils de développement lorsque nous faisons glisser la plage du curseur.

Vous pouvez essayer avec différentes variantes de CSS comme flou, invert etc. comme ci-dessous.
se brouiller
.back {
filter: blur(5px);
z-index: 0;
}

inverser
.back {
filter: invert(1);
z-index: 0;
}

Sortie finale : avec niveaux de gris

Merci d'avoir regardé...
-
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-10
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-10 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-10
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-10 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-10
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-10 -
 Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-10
Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-10 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-10
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-10 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-10
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-10 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-10
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-10 -
 Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-04-10
Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-04-10 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-10
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-10 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-10
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-10 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-10
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-10 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-10
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-10 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-10
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-10 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-10
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-10 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-10
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-10
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























