
Créer une visite de berger est très simple, suivez simplement le code ci-dessous :
const tour = new Shepherd.Tour({ defaultStepOptions: { cancelIcon: { enabled: true }, classes: \\'class-1 class-2\\', scrollTo: { behavior: \\'smooth\\', block: \\'center\\' } } }); tour.addStep({ title: \\'Creating a Shepherd Tour\\', text: \\'Creating a Shepherd tour is easy. Just create a \\\"Tour\\\" instance, and add as many steps as you want.\\', attachTo: { element: \\'.hero-example\\', on: \\'bottom\\' }, buttons: [ { action() { return this.back(); }, classes: \\'shepherd-button-secondary\\', text: \\'Back\\' }, { action() { return this.next(); }, text: \\'Next\\' } ], id: \\'creating\\' }); tour.start(); //starts the tour
Le HTML que la bibliothèque ShepherdJS injecte dans la page ressemble à ceci :
Users seem to be down by 12.4%. Is that bad?
Par conséquent, il est plus facile de cibler des éléments (par exemple la flèche) avec quelque chose comme ci-dessous..
.shepherd-arrow { /* Some styles here... */} De plus, si vous l'avez remarqué, lorsque vous avez ajouté les étapes, l'identifiant est utilisé. Par conséquent, cela peut également être utilisé pour cibler la description d’une étape particulière.
Les propriétés ci-dessus sont quelques propriétés de base. Si quelqu'un souhaite montrer la progression de la tournée, il peut également le faire ! Suivez les lignes de code ci-dessous :
when: { show() { const currentStep = Shepherd.activeTour?.getCurrentStep(); const currentStepElement = currentStep?.getElement(); const header = currentStepElement?.querySelector(\\'.shepherd-header\\'); const progress = document.createElement(\\'span\\'); progress.style[\\'margin-right\\'] = \\'315px\\'; progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`; header?.insertBefore(progress, currentStepElement.querySelector(\\'.shepherd-cancel-icon\\')); }}
Vous pouvez obtenir tous les détails dans la Page officielle du document Shepherd's, lien fourni ici : https://docs.shepherdpro.com/
Que ce soit pour assister à une conférence ennuyeuse, ou pour avoir une conversation sérieuse avec votre meilleur ami, ou à n'importe quel moment de la vie, nous avons joué à ce jeu, le tic-tac-toe.
Un projet génial pour soutenir et faire revivre ce jeu a été réalisé par Susheel Thapa. Le projet est OS. Ce projet montre l'une des meilleures utilisations de Shepherd.
Démo en direct : https://tictactoe.susheelthapa.com.np/
Lien Github : https://github.com/SusheelThapa/Tic-Tac-Toe
Implémentation de Shepherd : https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate est une application Web innovante conçue pour améliorer l'expérience d'apprentissage en fournissant des résumés par page de fichiers PDF et en générant des flashcards interactives. Avec l'intégration de Shepherd.js, StudyMate propose une fonction de visite guidée pour aider les utilisateurs à naviguer de manière transparente dans les fonctionnalités de l'application. StudyMate le rend particulièrement utile pour les sessions de révision de dernière minute, permettant aux utilisateurs de réviser rapidement les concepts et informations clés de manière structurée.
Ce projet est construit par Subash Lamichhane.
Lien Github : https://github.com/Subash-Lamichhane/StudyMate
Implémentation de Shepherd : https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

SeedLink est une application Web frontale qui vous permet d'explorer une gamme diversifiée de plantes disponibles dans les pépinières et les jardins à proximité ?. Vous pouvez l'acheter ou faire des recherches à ce sujet. C'est ça?? Naah, explorez l'application pour en savoir plus ! ?
Ce projet est construit par Rohan Sharma (oui, je suis ce créateur)
Lien Github : https://github.com/RS-labhub/SeedLink-Shepherd
Implémentation de Shepherd : https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd est une plateforme d'adoption numérique (DAP) open source et complète et un service d'intégration des utilisateurs.
Shepherd a également évolué vers la version professionnelle qui est un service payant. Voici la liste des fonctionnalités fournies par Shepherd-Pro :
Si vous ne l'avez toujours pas utilisé, visitez-le au moins une fois ! Je te le promets, tu ne regretteras pas ?
Star Shepherd sur Github ⭐
","image":"http://www.luping.net/uploads/20240830/172500804466d188ac8272b.png","datePublished":"2024-08-30T16:54:04+08:00","dateModified":"2024-08-30T16:54:04+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Page de garde > La programmation > Shepherd : Guidez vos utilisateurs avec une nouvelle bibliothèque JavaScript
Page de garde > La programmation > Shepherd : Guidez vos utilisateurs avec une nouvelle bibliothèque JavaScript
"Une personne qui protège, guide ou veille sur un mouton ou des troupeaux de moutons est appelée un berger". Mais comment les développeurs peuvent-ils faire du berger ?? Shepherd Js, l'un des meilleurs outils OS pour guider vos utilisateurs, et leur permettre de comprendre votre application ou une partie spécifique de votre application de manière détaillée et descriptive.
Shepherd est une bibliothèque JavaScript permettant de guider les utilisateurs dans votre application. Il utilise Floating UI, une autre bibliothèque open source, pour afficher les boîtes de dialogue pour chaque « étape » de la visite.
En bref, guidez vos utilisateurs dans une visite guidée de votre application.
Vous pouvez créer des visites d'intégration, des formations et des annonces personnalisées pour favoriser l'adoption par les utilisateurs.
Shepherd vous permet de guider les utilisateurs à travers une visite ou un voyage personnalisé au sein de votre application ou de votre site Web. Hautement personnalisable avec des styles minimaux, Shepherd permet une personnalisation puissante tout en étant facile à utiliser. Divers frameworks sont pris en charge, notamment React, Ember, Angular, Vue.js, ES Modules ou JavaScript simple.
Vous pouvez installer shepherd directement en utilisant npm, fil, pnpm et bun en utilisant la commande ci-dessous :
Vous pouvez également utiliser directement le cdn jsDelivr, pour utiliser shepherd.
Créer une visite de berger est très simple, suivez simplement le code ci-dessous :
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
Le HTML que la bibliothèque ShepherdJS injecte dans la page ressemble à ceci :
Users seem to be down by 12.4%. Is that bad?
Par conséquent, il est plus facile de cibler des éléments (par exemple la flèche) avec quelque chose comme ci-dessous..
.shepherd-arrow {
/* Some styles here... */
}
De plus, si vous l'avez remarqué, lorsque vous avez ajouté les étapes, l'identifiant est utilisé. Par conséquent, cela peut également être utilisé pour cibler la description d’une étape particulière.
Les propriétés ci-dessus sont quelques propriétés de base. Si quelqu'un souhaite montrer la progression de la tournée, il peut également le faire ! Suivez les lignes de code ci-dessous :
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Vous pouvez obtenir tous les détails dans la Page officielle du document Shepherd's, lien fourni ici : https://docs.shepherdpro.com/
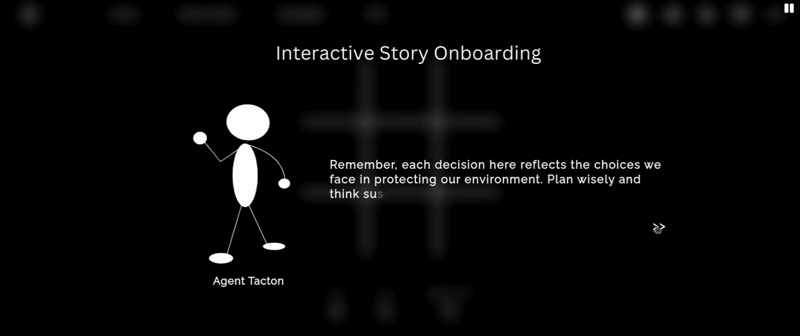
Que ce soit pour assister à une conférence ennuyeuse, ou pour avoir une conversation sérieuse avec votre meilleur ami, ou à n'importe quel moment de la vie, nous avons joué à ce jeu, le tic-tac-toe.
Un projet génial pour soutenir et faire revivre ce jeu a été réalisé par Susheel Thapa. Le projet est OS. Ce projet montre l'une des meilleures utilisations de Shepherd.
Démo en direct : https://tictactoe.susheelthapa.com.np/
Lien Github : https://github.com/SusheelThapa/Tic-Tac-Toe
Implémentation de Shepherd : https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

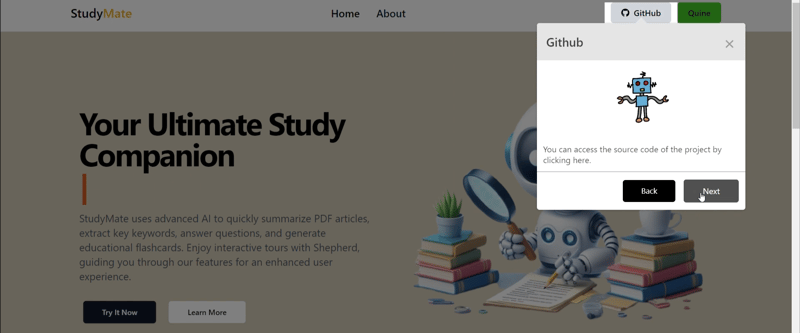
StudyMate est une application Web innovante conçue pour améliorer l'expérience d'apprentissage en fournissant des résumés par page de fichiers PDF et en générant des flashcards interactives. Avec l'intégration de Shepherd.js, StudyMate propose une fonction de visite guidée pour aider les utilisateurs à naviguer de manière transparente dans les fonctionnalités de l'application. StudyMate le rend particulièrement utile pour les sessions de révision de dernière minute, permettant aux utilisateurs de réviser rapidement les concepts et informations clés de manière structurée.
Ce projet est construit par Subash Lamichhane.
Lien Github : https://github.com/Subash-Lamichhane/StudyMate
Implémentation de Shepherd : https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

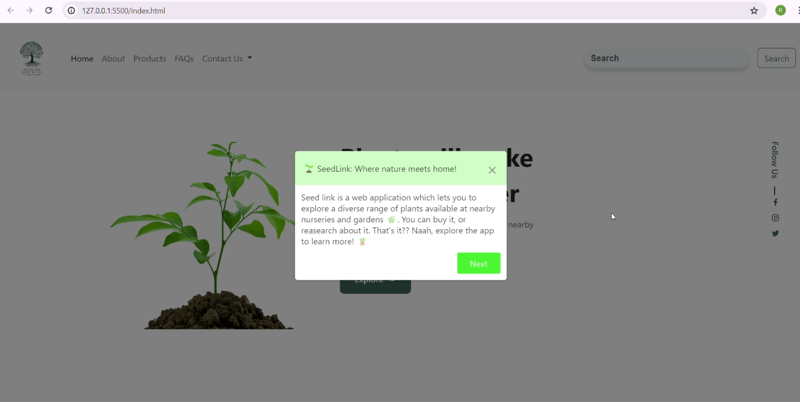
SeedLink est une application Web frontale qui vous permet d'explorer une gamme diversifiée de plantes disponibles dans les pépinières et les jardins à proximité ?. Vous pouvez l'acheter ou faire des recherches à ce sujet. C'est ça?? Naah, explorez l'application pour en savoir plus ! ?
Ce projet est construit par Rohan Sharma (oui, je suis ce créateur)
Lien Github : https://github.com/RS-labhub/SeedLink-Shepherd
Implémentation de Shepherd : https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd est une plateforme d'adoption numérique (DAP) open source et complète et un service d'intégration des utilisateurs.
Shepherd a également évolué vers la version professionnelle qui est un service payant. Voici la liste des fonctionnalités fournies par Shepherd-Pro :
Si vous ne l'avez toujours pas utilisé, visitez-le au moins une fois ! Je te le promets, tu ne regretteras pas ?
Star Shepherd sur Github ⭐

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3