MEILLEURES PRATIQUES JAVASCRIPT.
Le respect des meilleures pratiques JavaScript peut accélérer le chargement des pages et améliorer les performances, ainsi qu'une meilleure lisibilité du code et une facilité de maintenance et de débogage. Un code soigneusement écrit peut également contribuer à éviter les erreurs et les problèmes de sécurité.
01. Évitez les variables globales
- Minimisez l'utilisation de variables globales.
- Cela inclut tous les types de données, objets et fonctions.
- Les variables et fonctions globales peuvent être écrasées par d'autres scripts.
- Utilisez plutôt des variables locales et apprenez à utiliser les fermetures.
02. Toujours déclarer les variables locales
- Les variables locales doivent être déclarées pour toutes les variables utilisées dans une fonction.
- Si le mot-clé var, let ou const n'est pas utilisé lors de la déclaration d'un local variable, la variable locale sera convertie en variable globale.
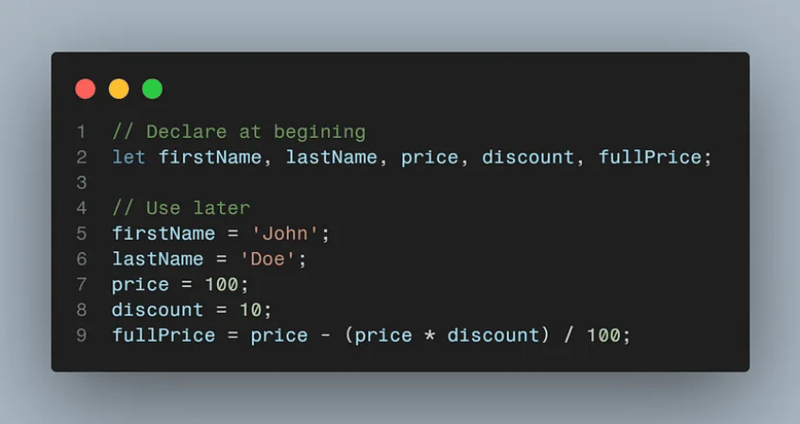
03. Déclarations en haut
Toutes les déclarations doivent être placées au début de chaque script ou fonction comme bonne pratique de codage.
Cela entraînera :
- Un code plus propre
- Donnez aux utilisateurs un emplacement unique pour rechercher des variables locales.
- Simplifier l'évitement des variables globales indésirables (implicites).
- Réduisez la probabilité de nouvelles déclarations indésirables.

4. Initialiser les variables
Lorsque vous déclarez des variables, vous devez toujours les initialiser.
Ceci :
- Fournir un code plus propre
- Fournir un emplacement unique pour l'initialisation des variables.
- Évitez d'utiliser des valeurs non définies
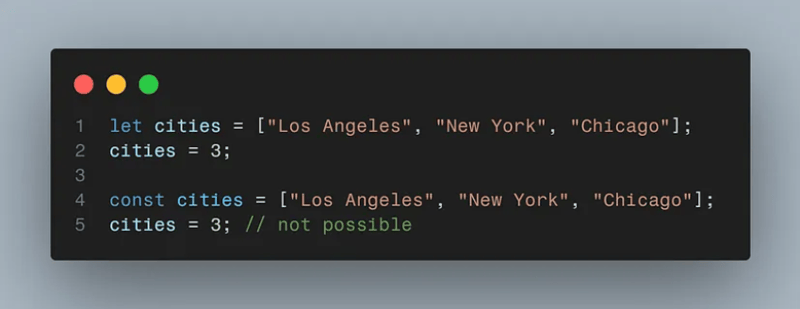
05. Déclarez des tableaux avec const
Déclarer des tableaux avec const empêche les changements de type accidentels

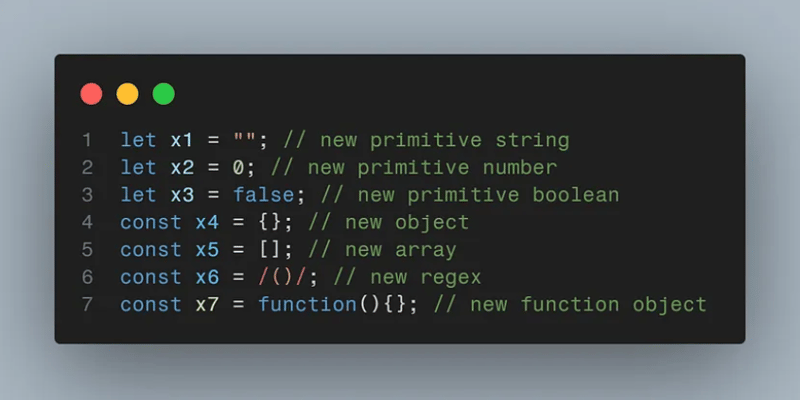
06. N'utilisez pas new Object()
- Au lieu de new String(), utilisez « ».
- Au lieu de new Number(), utilisez 0
- Au lieu d'utiliser new Boolean(), utilisez false
- Plutôt que new Object(), utilisez {}
- Au lieu d'utiliser new Array(), utilisez [].
- Au lieu d'utiliser new RegExp(), utilisez /()/.
- Au lieu d'utiliser new Function(), utilisez function (){}.

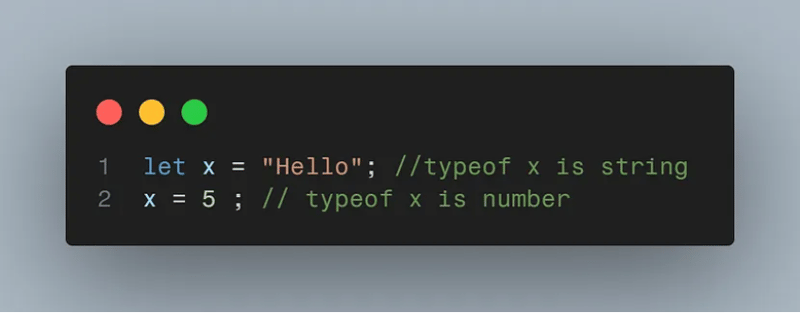
07. Méfiez-vous des conversions de types automatiques
- JavaScript est un langage peu typé.
- Une variable peut contenir n'importe quel type de données.
- Le type de données d'une variable peut être modifié.

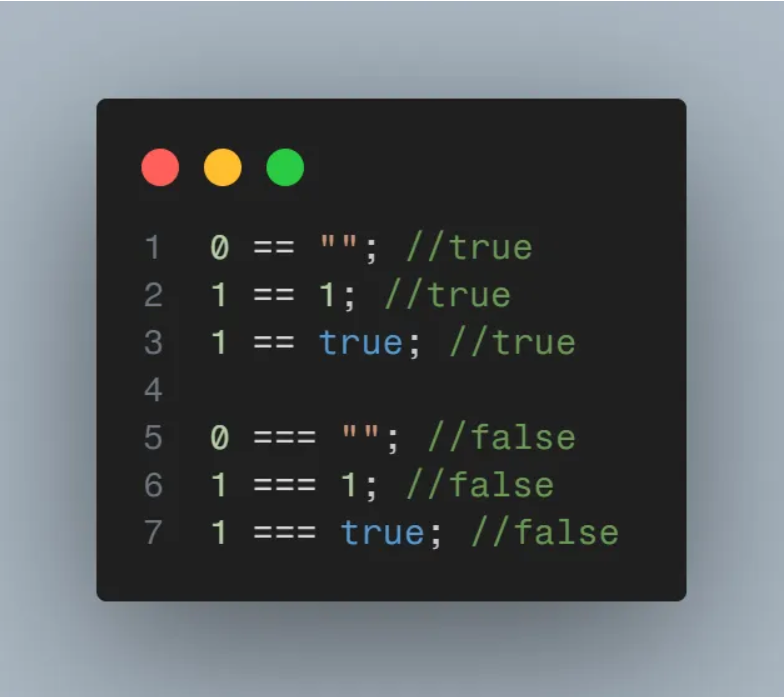
08. Utiliser === Comparaison
- Avant la comparaison, l'opérateur de comparaison == convertit (en types correspondants).
- L'opérateur === nécessite une comparaison de valeur et de type

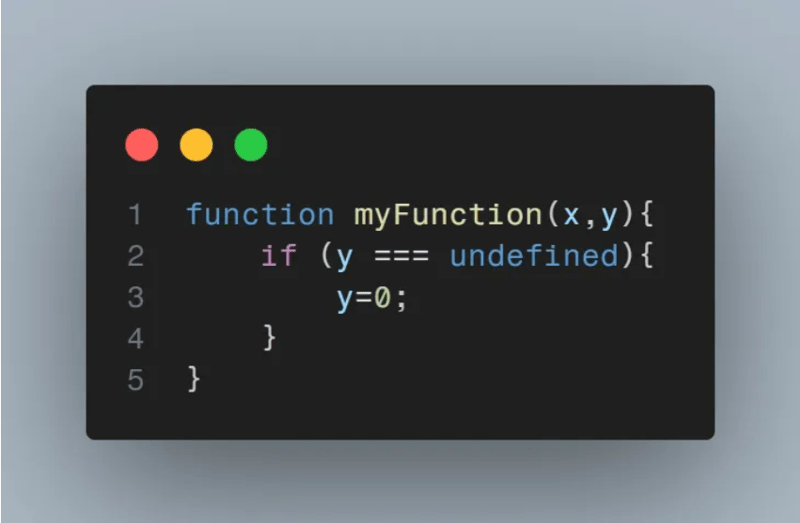
09. Utiliser les paramètres par défaut
- Lorsqu'une fonction est appelée avec un argument non spécifié, la valeur de l'argument non spécifié est définie sur non défini.
- Des valeurs non définies peuvent entraîner l'échec de votre code. Attribuer des valeurs par défaut aux arguments est une bonne pratique.

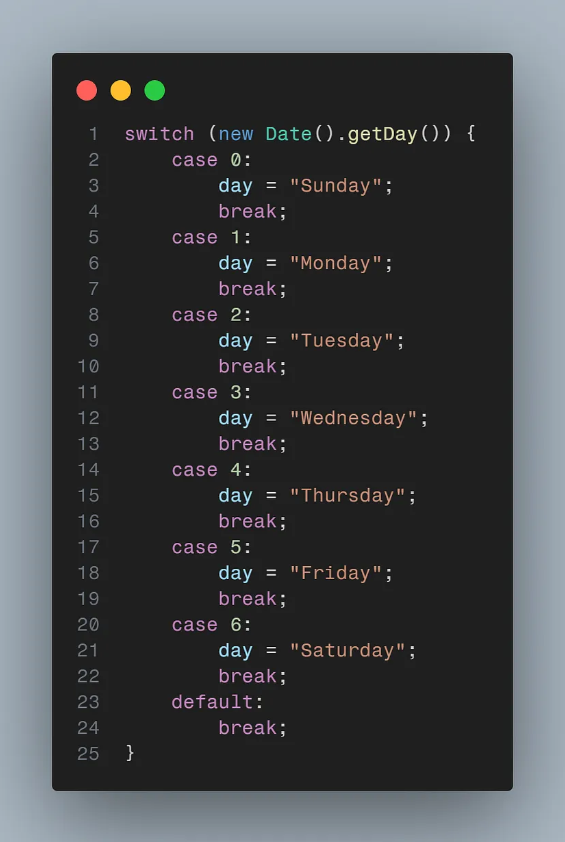
10. Terminez vos commutateurs avec les valeurs par défaut
Incluez toujours une valeur par défaut à la fin de vos instructions switch. Même si vous pensez que c'est inutile.

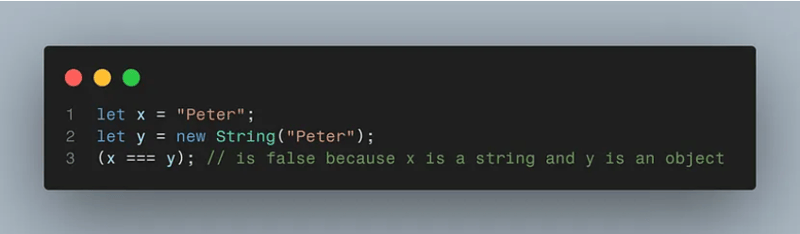
11. Évitez les nombres, les chaînes et les booléens en tant qu'objets
- Les nombres, les chaînes et les booléens doivent toujours être traités comme des valeurs primitives et non comme des objets.
- Déclarer ces types en tant qu'objets ralentit l'exécution et a des effets secondaires négatifs

12. Évitez d'utiliser eval()
- La fonction eval() est utilisée pour exécuter du texte sous forme de code. Mais dans la plupart des cas, il ne devrait pas être nécessaire de l’utiliser.
- Cela présente également un risque de sécurité car il permet l'exécution de code arbitraire.

-
 Comment TypeScript rend JavaScript plus fiable dans les projets à grande échelle.Introduction JavaScript est largement utilisé dans le développement Web et est désormais appliqué dans des projets plus vastes dans différent...La programmation Publié le 2024-11-05
Comment TypeScript rend JavaScript plus fiable dans les projets à grande échelle.Introduction JavaScript est largement utilisé dans le développement Web et est désormais appliqué dans des projets plus vastes dans différent...La programmation Publié le 2024-11-05 -
 Comment vérifier les mots de passe des utilisateurs en toute sécurité avec la fonction password_verify de PHP ?Déchiffrement des mots de passe cryptés avec PHPDe nombreuses applications stockent les mots de passe des utilisateurs en toute sécurité à l'aide ...La programmation Publié le 2024-11-05
Comment vérifier les mots de passe des utilisateurs en toute sécurité avec la fonction password_verify de PHP ?Déchiffrement des mots de passe cryptés avec PHPDe nombreuses applications stockent les mots de passe des utilisateurs en toute sécurité à l'aide ...La programmation Publié le 2024-11-05 -
 Apprentissage de Vue Part Créer une application météoPlonger dans Vue.js, c'est comme découvrir un nouvel outil préféré dans un kit de bricolage : intuitif, flexible et étonnamment puissant. Mon prem...La programmation Publié le 2024-11-05
Apprentissage de Vue Part Créer une application météoPlonger dans Vue.js, c'est comme découvrir un nouvel outil préféré dans un kit de bricolage : intuitif, flexible et étonnamment puissant. Mon prem...La programmation Publié le 2024-11-05 -
 Composant de la carte de prévisualisation NFT? Je viens de terminer mon dernier projet : « NFT Preview Card Component » en utilisant HTML et CSS ! ? Vérifiez-le et explorez le code sur GitHub. L...La programmation Publié le 2024-11-05
Composant de la carte de prévisualisation NFT? Je viens de terminer mon dernier projet : « NFT Preview Card Component » en utilisant HTML et CSS ! ? Vérifiez-le et explorez le code sur GitHub. L...La programmation Publié le 2024-11-05 -
 Comment les applications Android peuvent-elles se connecter à Microsoft SQL Server 2008 ?Connexion des applications Android à Microsoft SQL Server 2008Les applications Android peuvent se connecter de manière transparente aux serveurs de ba...La programmation Publié le 2024-11-05
Comment les applications Android peuvent-elles se connecter à Microsoft SQL Server 2008 ?Connexion des applications Android à Microsoft SQL Server 2008Les applications Android peuvent se connecter de manière transparente aux serveurs de ba...La programmation Publié le 2024-11-05 -
 Voici quelques options de titre basées sur des questions, axées sur le problème principal : * C++ std::optional : pourquoi aucune spécialisation pour les types de référence ? (Direct et pertinent) * Types de référence en C++ std :: optionFacultatif en C : Pourquoi pas de spécialisation pour les types référence ?Malgré la présence de spécialisation pour les types référence dans les bibl...La programmation Publié le 2024-11-05
Voici quelques options de titre basées sur des questions, axées sur le problème principal : * C++ std::optional : pourquoi aucune spécialisation pour les types de référence ? (Direct et pertinent) * Types de référence en C++ std :: optionFacultatif en C : Pourquoi pas de spécialisation pour les types référence ?Malgré la présence de spécialisation pour les types référence dans les bibl...La programmation Publié le 2024-11-05 -
 Évaluation d'un modèle de classification d'apprentissage automatiqueContour Quel est l'objectif de l'évaluation du modèle ? Quel est le but de l'évaluation du modèle et quels sont les procédures d...La programmation Publié le 2024-11-05
Évaluation d'un modèle de classification d'apprentissage automatiqueContour Quel est l'objectif de l'évaluation du modèle ? Quel est le but de l'évaluation du modèle et quels sont les procédures d...La programmation Publié le 2024-11-05 -
 Comment éliminer le virus PHP Eval-Base64_Decode et protéger votre site Web ?Comment se débarrasser des fichiers de virus Eval-Base64_Decode comme PHPLes virus qui utilisent les techniques eval-base64_decode, comme celui que vo...La programmation Publié le 2024-11-05
Comment éliminer le virus PHP Eval-Base64_Decode et protéger votre site Web ?Comment se débarrasser des fichiers de virus Eval-Base64_Decode comme PHPLes virus qui utilisent les techniques eval-base64_decode, comme celui que vo...La programmation Publié le 2024-11-05 -
 Comment se classer dans Serp en 4Les pages de classement des moteurs de recherche (SERP) sont les endroits où les sites Web se disputent la visibilité et le trafic. En 2024, un bon cl...La programmation Publié le 2024-11-05
Comment se classer dans Serp en 4Les pages de classement des moteurs de recherche (SERP) sont les endroits où les sites Web se disputent la visibilité et le trafic. En 2024, un bon cl...La programmation Publié le 2024-11-05 -
 Comment partager un verrou entre des processus en Python à l'aide du multitraitementPartage d'un verrou entre les processus en PythonLorsque vous essayez d'utiliser pool.map() pour cibler une fonction avec plusieurs paramètres...La programmation Publié le 2024-11-05
Comment partager un verrou entre des processus en Python à l'aide du multitraitementPartage d'un verrou entre les processus en PythonLorsque vous essayez d'utiliser pool.map() pour cibler une fonction avec plusieurs paramètres...La programmation Publié le 2024-11-05 -
 La différence entre lecture seule et const dans Type ScriptCes deux fonctionnalités sont similaires dans le sens où elles ne sont pas cessibles. Pouvez-vous l'expliquer exactement ? Dans cet article, je pa...La programmation Publié le 2024-11-05
La différence entre lecture seule et const dans Type ScriptCes deux fonctionnalités sont similaires dans le sens où elles ne sont pas cessibles. Pouvez-vous l'expliquer exactement ? Dans cet article, je pa...La programmation Publié le 2024-11-05 -
 Comment répliquer la syntaxe de boucle C/C++ en Python à l'aide de la fonction Range ?for Loop en Python : extension de la syntaxe de boucle C/CEn programmation, la boucle for est une construction fondamentale pour itérer sur des séquen...La programmation Publié le 2024-11-05
Comment répliquer la syntaxe de boucle C/C++ en Python à l'aide de la fonction Range ?for Loop en Python : extension de la syntaxe de boucle C/CEn programmation, la boucle for est une construction fondamentale pour itérer sur des séquen...La programmation Publié le 2024-11-05 -
 TechEazy Consulting lance un programme complet de formation Java, Spring Boot et AWS avec un deuxième stage gratuitTechEazy Consulting est ravi d'annoncer le lancement de notre programme de formation complet conçu pour les débutants, les débutants et les profes...La programmation Publié le 2024-11-05
TechEazy Consulting lance un programme complet de formation Java, Spring Boot et AWS avec un deuxième stage gratuitTechEazy Consulting est ravi d'annoncer le lancement de notre programme de formation complet conçu pour les débutants, les débutants et les profes...La programmation Publié le 2024-11-05 -
 Polyfills - un remplissage ou un trou béant ? (Partie 1)Il y a quelques jours, nous avons reçu un message prioritaire dans le chat Teams de notre organisation, qui disait : Vulnérabilité de sécurité trouvée...La programmation Publié le 2024-11-05
Polyfills - un remplissage ou un trou béant ? (Partie 1)Il y a quelques jours, nous avons reçu un message prioritaire dans le chat Teams de notre organisation, qui disait : Vulnérabilité de sécurité trouvée...La programmation Publié le 2024-11-05 -
 Opérateurs de décalage et affectations abrégées au niveau des bits1. Opérateurs de décalage de bits : décaler vers la droite. >>> : décalage vers la droite non signé (avec zéro). 2. Syntaxe générale des opérateurs d...La programmation Publié le 2024-11-05
Opérateurs de décalage et affectations abrégées au niveau des bits1. Opérateurs de décalage de bits : décaler vers la droite. >>> : décalage vers la droite non signé (avec zéro). 2. Syntaxe générale des opérateurs d...La programmation Publié le 2024-11-05
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























