
{error?.message ?? \\\"Something went wrong\\\"}
{/await}C'est essentiellement ainsi que le bloc #await fonctionne en svelte. Il affiche un contenu différent en fonction de l'état d'une promesse : un indicateur de chargement en attente, des résultats une fois résolus et un message d'erreur en cas de rejet.
Mais disons que je souhaite qu'une certaine fonction s'exécute lorsque la promesse a été résolue ou rejetée (comme un toast).
Voici comment exécuter des fonctions spécifiques lorsque la promesse est résolue ou rejetée :
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}Maintenant, notre fonction s'exécutera chaque fois que le bloc de code sera atteint.
Encore une chose cependant...
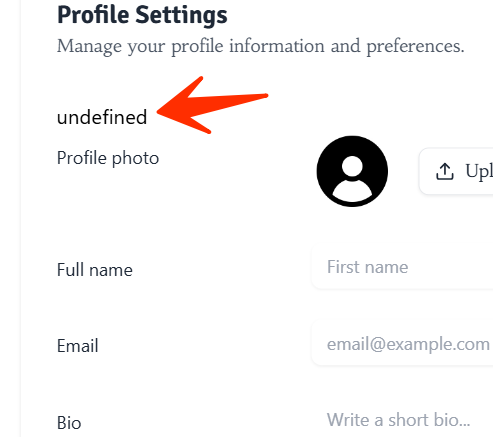
Lorsque ces fonctions sont exécutées, le texte renvoyé apparaîtra dans le navigateur, car il s'agit en quelque sorte d'une solution de contournement. La syntaxe que nous avons utilisée est généralement destinée à afficher les chaînes/nombres renvoyés dans le navigateur. Même en ne renvoyant rien, la valeur par défaut sera indéfinie. Et cette chaîne (qui n'a généralement aucun sens) sera affichée à l'utilisateur final. Quelque chose comme ça :
Cela n'a aucun sens pour l'utilisateur final ?♂️?♀️
Alors, assurez-vous de renvoyer des chaînes vides ou d'envelopper la fonction dans un bloc caché :
Dans cette méthode, nous veillerons à renvoyer les chaînes vides de nos fonctions.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Cela garantira que les chaînes vides sont renvoyées.
--- Ou ---
Dans cette méthode, nous masquerons plutôt le bloc fonctionnel dans l'interface utilisateur, afin que le texte renvoyé soit caché à la vue de l'utilisateur.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Cette méthode basée sur CSS garantira que le texte renvoyé est caché à la vue.
HeureuxHacking
 Page de garde > La programmation > Exécuter une fonction lorsqu'un bloc #await est résolu dans Svelte (Kit)
Page de garde > La programmation > Exécuter une fonction lorsqu'un bloc #await est résolu dans Svelte (Kit)
Passer au contenu :
Le bloc #await dans svelte est très pratique pour gérer des données asynchrones :
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}C'est essentiellement ainsi que le bloc #await fonctionne en svelte. Il affiche un contenu différent en fonction de l'état d'une promesse : un indicateur de chargement en attente, des résultats une fois résolus et un message d'erreur en cas de rejet.
Mais disons que je souhaite qu'une certaine fonction s'exécute lorsque la promesse a été résolue ou rejetée (comme un toast).
Voici comment exécuter des fonctions spécifiques lorsque la promesse est résolue ou rejetée :
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Maintenant, notre fonction s'exécutera chaque fois que le bloc de code sera atteint.
Encore une chose cependant...
Lorsque ces fonctions sont exécutées, le texte renvoyé apparaîtra dans le navigateur, car il s'agit en quelque sorte d'une solution de contournement. La syntaxe que nous avons utilisée est généralement destinée à afficher les chaînes/nombres renvoyés dans le navigateur. Même en ne renvoyant rien, la valeur par défaut sera indéfinie. Et cette chaîne (qui n'a généralement aucun sens) sera affichée à l'utilisateur final. Quelque chose comme ça :

Cela n'a aucun sens pour l'utilisateur final ?♂️?♀️
Alors, assurez-vous de renvoyer des chaînes vides ou d'envelopper la fonction dans un bloc caché :
Dans cette méthode, nous veillerons à renvoyer les chaînes vides de nos fonctions.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Cela garantira que les chaînes vides sont renvoyées.
--- Ou ---
Dans cette méthode, nous masquerons plutôt le bloc fonctionnel dans l'interface utilisateur, afin que le texte renvoyé soit caché à la vue de l'utilisateur.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Cette méthode basée sur CSS garantira que le texte renvoyé est caché à la vue.
HeureuxHacking

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3