 Page de garde > La programmation > Projet f : J'ai créé le formulaire d'inscription. Ensembles de champs, effets de survol, dégradés, fenêtres contextuelles, apprendre comment ?
Page de garde > La programmation > Projet f : J'ai créé le formulaire d'inscription. Ensembles de champs, effets de survol, dégradés, fenêtres contextuelles, apprendre comment ?
Projet f : J'ai créé le formulaire d'inscription. Ensembles de champs, effets de survol, dégradés, fenêtres contextuelles, apprendre comment ?
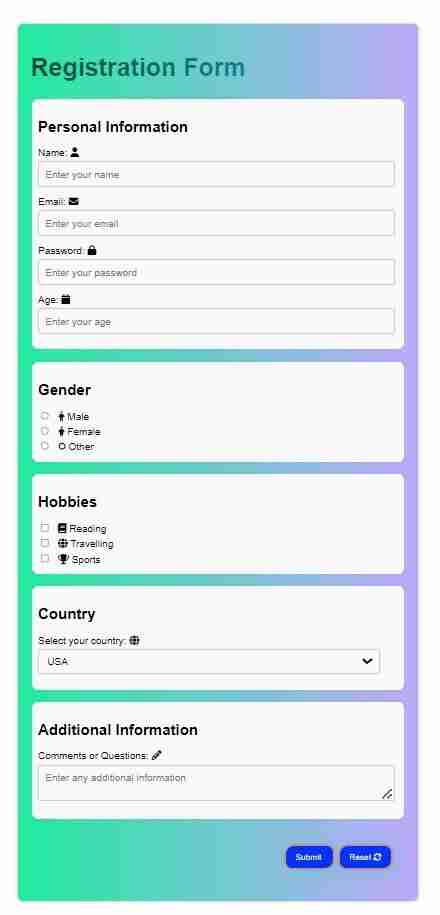
Créer un formulaire d'inscription à la fois élégant et réactif est essentiel pour une expérience Web moderne. Ici, nous décomposons le code d'un formulaire d'inscription avec confirmation contextuelle en utilisant HTML, CSS et JavaScript. Allons-y, champs par champs, pour voir comment chaque partie contribue à un formulaire convivial et visuellement attrayant.
Dans ce guide, nous apprendrons étape par étape « Comment créer un formulaire d'inscription élégant et réactif avec une confirmation contextuelle à l'aide de HTML, CSS et JavaScript »
Apprendre comment ??
Formulaire d'inscription :

-
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-25
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-25 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-25
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-25 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-25
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-25 -
 Comment ajouter des axes et des balises aux fichiers PNG en Java?Comment annoter un fichier PNG avec des axes et des étiquettes dans Java Ajouter des axes et des étiquettes à une image PNG existante peut êtr...La programmation Publié le 2025-04-25
Comment ajouter des axes et des balises aux fichiers PNG en Java?Comment annoter un fichier PNG avec des axes et des étiquettes dans Java Ajouter des axes et des étiquettes à une image PNG existante peut êtr...La programmation Publié le 2025-04-25 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-25
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-25 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-25
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-25 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-25
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-25 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-25
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-25 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-25
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-25 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-25
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-25 -
 Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-25
Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-25 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-25
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-25 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-25
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-25 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-25
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-25 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-25
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-25
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























