 Page de garde > La programmation > Comment transmettre des accessoires du composant enfant au composant parent dans React
Page de garde > La programmation > Comment transmettre des accessoires du composant enfant au composant parent dans React
Comment transmettre des accessoires du composant enfant au composant parent dans React
Vous avez probablement passé des accessoires d'un composant parent à un composant enfant, et vous vous êtes posé la question : "Hmm... mais que se passe-t-il si je veux passer des accessoires d'un composant enfant à un composant parent ? Je veux dire... l'inverse ?", droite? ? Là aussi, je me suis posé la question, mais il existe effectivement des solutions.

Nous les passerons en revue.
Quel est le flux typique d’accessoires ?
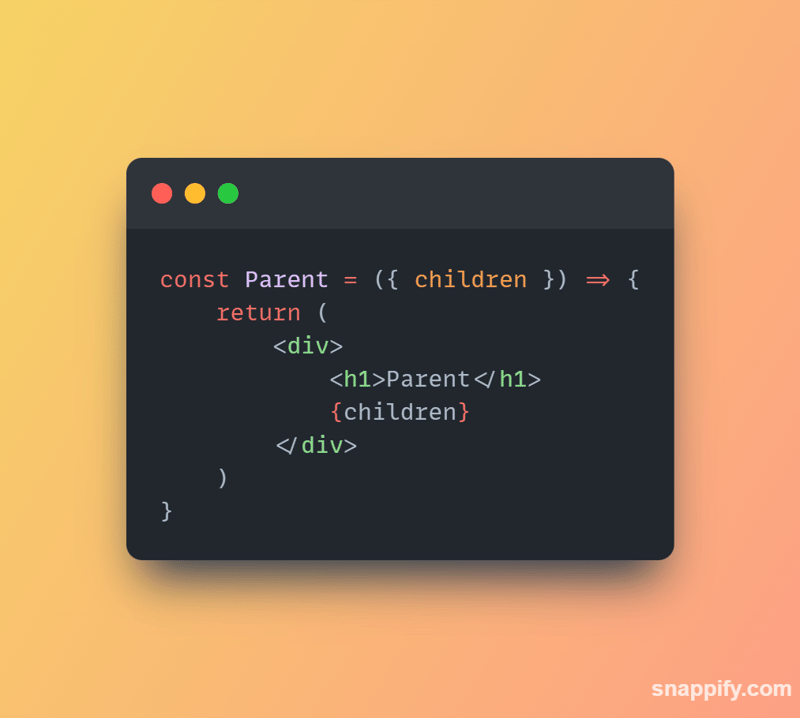
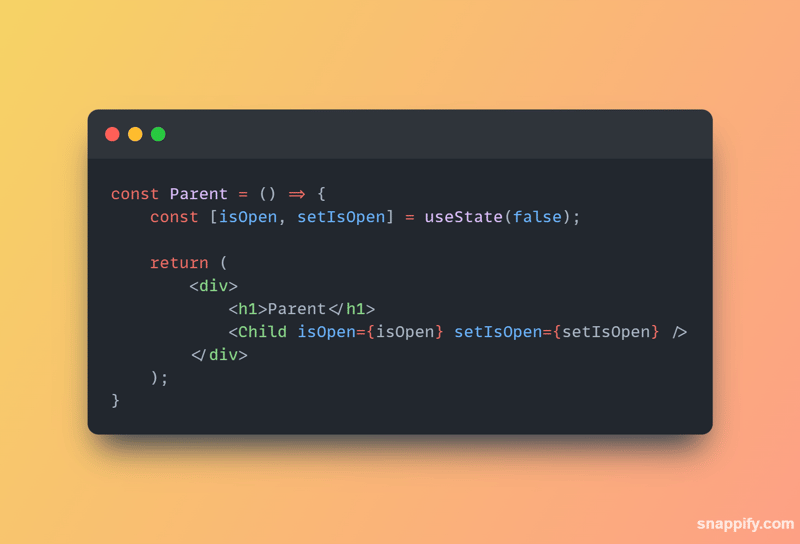
Le flux typique d'accessoires se fait du parent à l'enfant. En gros, disons que vous avez un composant Parent qui ressemble à ceci :

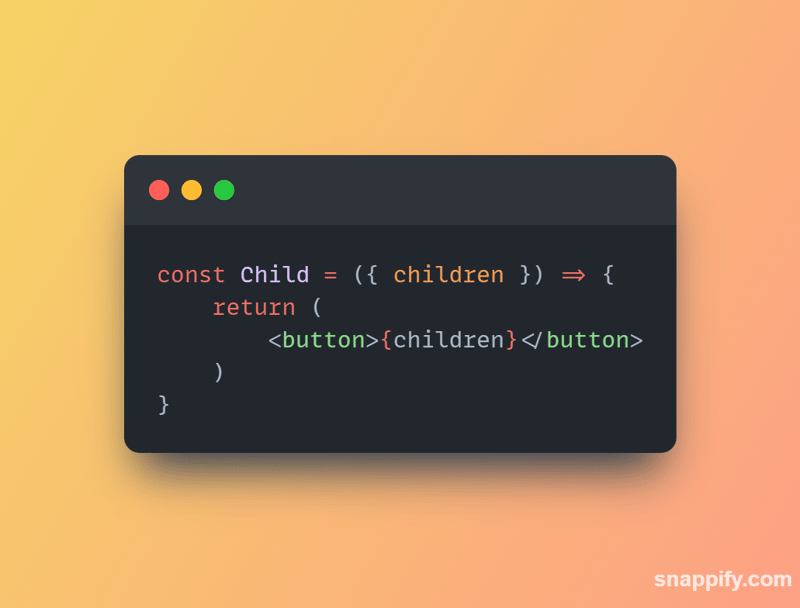
Le composant enfant que nous avons ci-dessous utilise un composant Button de la très appréciée bibliothèque de composants shadcn/ui. Le composant Button a un accessoire children, qui est transmis depuis le composant Parent.

Ci-dessus, nous transmettons un accessoire enfants du composant Parent au composant Enfant. Tout va bien jusqu’à présent, n’est-ce pas ?
Et si nous voulions transmettre les accessoires de l’enfant au parent ?
Maintenant, c'est là que les choses deviennent un peu délicates, surtout si c'est la première fois que vous implémentez une telle logique. La partie délicate n’est probablement pas comment s’y prendre, mais plutôt comment le visualiser. Quoi qu'il en soit, j'y suis allé et j'espère que mon expérience vous aidera ?

Parce qu'il est préférable d'apprendre par la pratique, reprenons l'exemple précédent et modifions-le un peu pour voir comment nous pouvons transmettre les accessoires de l'enfant au parent. Le but de cet exemple est de montrer comment nous pouvons modifier l'état du composant Parent en transmettant les données du composant Child.

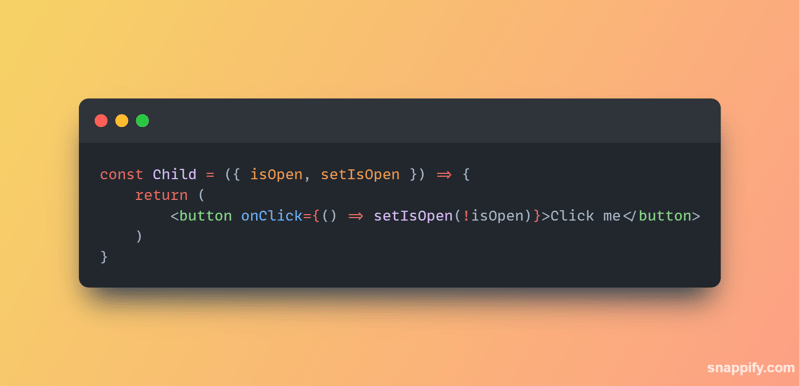
Et voici ce que nous faisons à partir du composant Enfant :

Pour simplifier la compréhension sous forme écrite, ce que nous essayons d'accomplir avec les deux composants est d'initialiser l'état dans le composant Parent, puis de transmettre les variables au composant Enfant et à la fonction respective à mettre à jour. la valeur de l'état dans le composant Parent. Dans ce cas, supposons que la valeur de l’état soit d’abord définie sur false. Lorsque nous cliquons sur le bouton du composant Enfant, il prendra cette valeur et la changera à l'opposé de false (! dans la valeur l'annule) lorsque la fonction sera appelée lors de l'événement de clic.
Un piège courant lors de la transmission de données de l'enfant au parent
La transmission de données du composant enfant au parent a ses bizarreries. L'un des pièges les plus courants est d'oublier de transmettre la fonction de rappel en tant qu'accessoire au composant enfant, mais cela signifie également que vous transmettez plus de logique que vous devez transmettre. Cela peut conduire à des bugs plus ennuyeux et plus difficiles à déboguer.

Une façon d'éviter cela consiste à utiliser le hook useCallback, qui garantit que la fonction que vous transmettez en tant que rappel au composant enfant reste stable entre les rendus, évitant ainsi les nouveaux rendus inutiles et améliorant les performances. Ce qui se passe avec useCallback, c'est que vous transmettez une fonction en tant qu'accessoire au composant enfant, et le composant enfant aura accès à la fonction et pourra l'appeler en cas de besoin. Voyons comment nous pouvons procéder.

Montrons maintenant à quoi cela ressemble dans le composant Enfant :

N'est-ce pas plus propre que de transmettre la fonction, puis de la mettre à jour depuis l'enfant, puis de la transmettre à nouveau au parent ? Plus propre et plus facile à mettre en œuvre, non ? ?
Merci d'avoir lu!
Même s'il existe sûrement des moyens plus nombreux, et potentiellement encore plus propres et plus esthétiques, de transmettre des données d'un enfant à un parent dans React, j'espère qu'après avoir lu mon article, il vous sera plus facile de comprendre le flux de transmission des données. de l'enfant au parent, et comment procéder pour mettre cela en œuvre de deux manières différentes. Qui sait, peut-être trouverez-vous une manière plus créative de le faire vous-même ? ? Si tel est le cas, ce serait grandement apprécié d’expliquer vos idées dans les commentaires !
À propos de l'auteur
Je suis un développeur de logiciels et un rédacteur technique basé au Portugal. Je suis passionné par le génie logiciel ?? et j'aime explorer de nouveaux outils au quotidien et trouver des solutions intéressantes et créatives aux problèmes commerciaux et techniques courants. Vous pouvez me trouver sur GitHub. Si vous avez des questions ou des commentaires, n'hésitez pas à nous contacter ! ?
-
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-07-05
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-07-05 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-05
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-05 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-05
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-05 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-05
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-05 -
 Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-05
Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-05 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-05
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-05 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-07-05
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-07-05 -
 Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-05
Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-05 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-05
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-05 -
 Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-07-05
Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-07-05 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-05
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-05 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-05
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-05 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-05
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-05 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-05
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-05 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-05
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-05
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























