Obtention d'un identifiant client Google OAuth
Qu'est-ce qu'un identifiant client ?
Un identifiant client Google (ou ClientID) est un identifiant unique attribué à une application/un utilisateur. Il est utilisé pour authentifier les clients et les serveurs à l'aide d'OAuth (Auth 2.0).
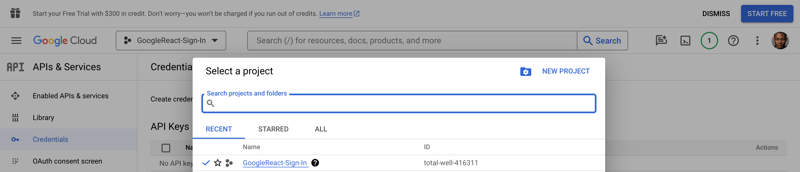
Pour obtenir un identifiant client Google, ouvrez Google Cloud Console et démarrez un nouveau projet. Pour ce didacticiel, nous nommerons le projet « GoogleReact Sign-In », mais vous pouvez choisir le nom de votre choix.

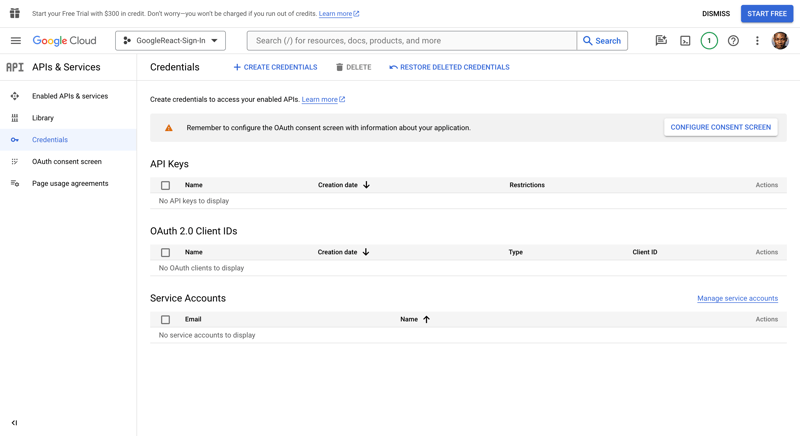
Après avoir créé le projet, accédez à la section Informations d'identification dans le menu API et services. Ici, vous trouverez un tableau de bord dans lequel le nom de votre projet actuel doit être visible dans le coin supérieur gauche, à proximité du logo Google Cloud.

Maintenant, avant de créer vos informations d'identification, passons à l'écran de consentement OAuth pour configurer l'écran de consentement.
Configurez un écran de consentement à la connexion à Google.
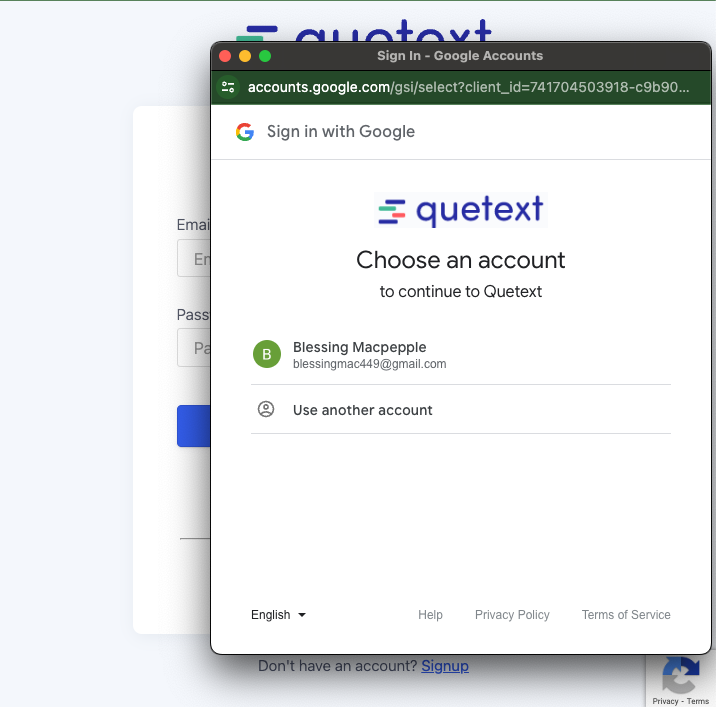
L'écran de consentement, comme son nom l'indique, est une page qui nécessite que l'utilisateur se connecte via une bibliothèque externe ou tierce. Cette fenêtre contextuelle informe l'utilisateur qu'il quitte la page racine de votre application et accorde l'accès à une page tierce. exemple d'écran de consentement à la connexion à Google illustré ci-dessous

En termes simples, lorsque vous utilisez OAuth 2.0 pour l'autorisation, votre application demande à l'utilisateur d'autoriser une ou plusieurs étendues d'accès à l'aide de son compte Google. Les étendues d'accès incluent toutes les informations ou activités auxquelles votre application est autorisée à accéder ou à effectuer sur le compte de l'utilisateur.
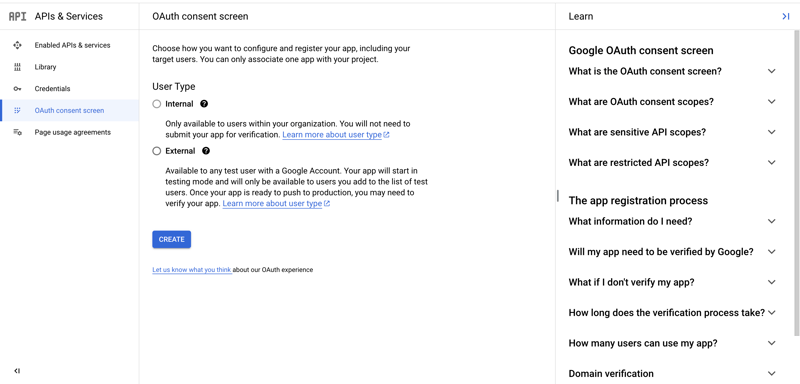
Pour configurer la page de consentement Google pour votre application React, accédez à l'onglet « Écran de consentement OAuth » dans le menu de gauche de votre Google Cloud Console.
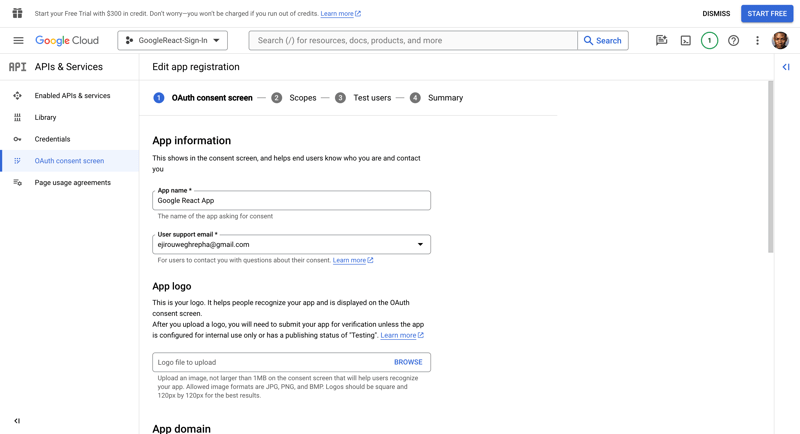
Une fois dans cet onglet, sélectionnez « externe » (la seule option autorisée, sauf si vous utilisez une entreprise ou une application vérifiée par Google), puis cliquez sur le bouton « Créer » pour générer votre écran de consentement.

Ensuite, sous la même page, indiquez un nom pour votre candidature et une adresse e-mail pour recevoir des mises à jour sur l'état du projet.
Vous pouvez laisser les besoins et options restants vides pour le moment, mais si vous disposez des détails, vous pouvez les ajouter au cours de cette phase.

Pour le moment, vous pouvez ignorer les sections d'inscription restantes. Faites simplement défiler chaque section vers le bas, cliquez sur Enregistrer, puis revenez au tableau de bord une fois terminé.
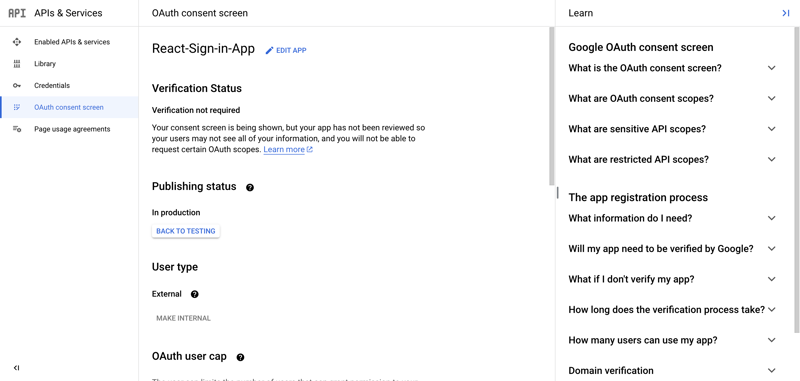
Après avoir conçu la page de consentement OAuth, nous devons publier l'application avant de l'expérimenter ou de nous assurer que l'authentification fonctionne. Par défaut, son état est « Test » et après la publication, il passe en production.

Une fois que vous avez marqué votre application comme « En production », elle sera accessible à toutes les personnes disposant d'un compte Google.
Générez votre identifiant client Web.
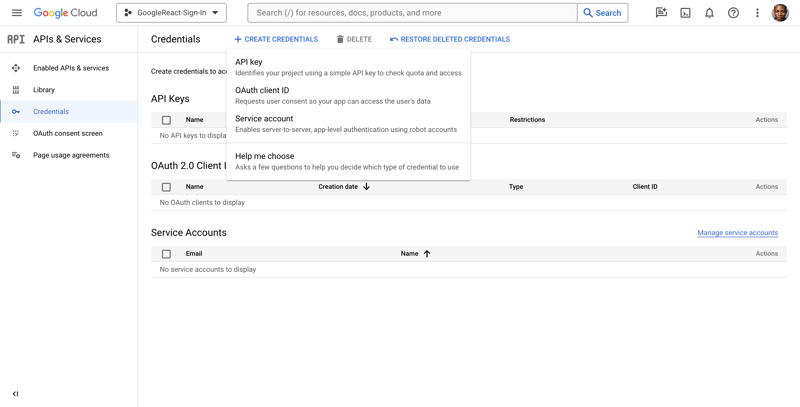
Maintenant, nous revenons à l'option des informations d'identification pour accéder à la page où vous pouvez créer votre identifiant client Web.
Sur l'écran, sélectionnez CRÉER DES CRÉDENTIELS en haut de la page, puis cliquez sur l'ID client OAuth.

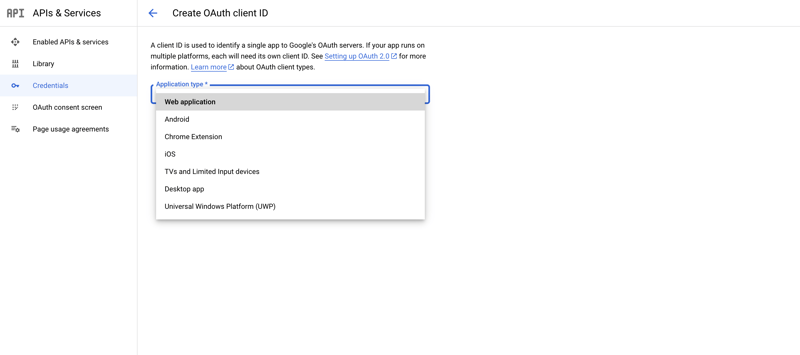
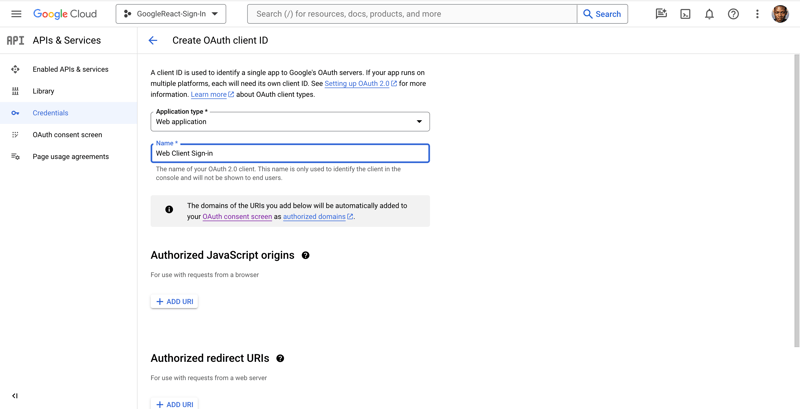
Il vous sera demandé de choisir un type de candidature comme indiqué ci-dessous. Optez pour une application Web Si vous suivez ces étapes pour React (nous utilisons l'ID client Google pour le Web).

Ensuite, nous choisirons un nom pour notre identifiant client afin d'identifier ou de spécifier le lien d'ID spécifique vers une seule application, ce nom est utilisé. Pour faire la distinction entre les identifiants Web, iOS et Android, nous pouvons mettre « Web ID », « Android ID », « iOS ID », etc. dans leurs conventions de dénomination :

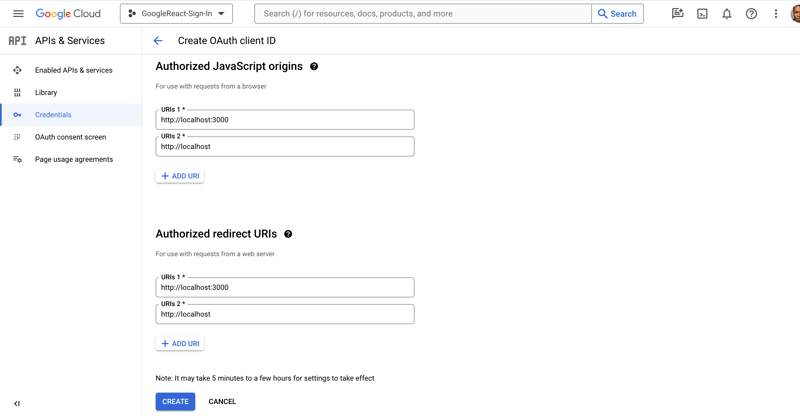
Ensuite, nous présenterons deux types d'URL : les origines JavaScript autorisées et les URL de redirection autorisées.
L'« URL d'origine JavaScript autorisée » est l'URL à partir de laquelle votre application se connecte. Pour les développeurs React, il s'agit de localhost (localhost:3000) ou de votre URL hébergée si vous avez hébergé votre application.
L'« URL de redirection autorisée » est le lien vers lequel Google renverra l'utilisateur une fois que vous l'aurez connecté avec succès. Par exemple, vous pouvez le renvoyer vers votre lien d'origine ou le rediriger vers un autre lien. Vous devrez ajouter l'URL ici.
Ajoutez les URL suivantes aux origines javaScript autorisées et aux URL de redirection autorisées : http://localhost:3000 et http://localhost, respectivement :

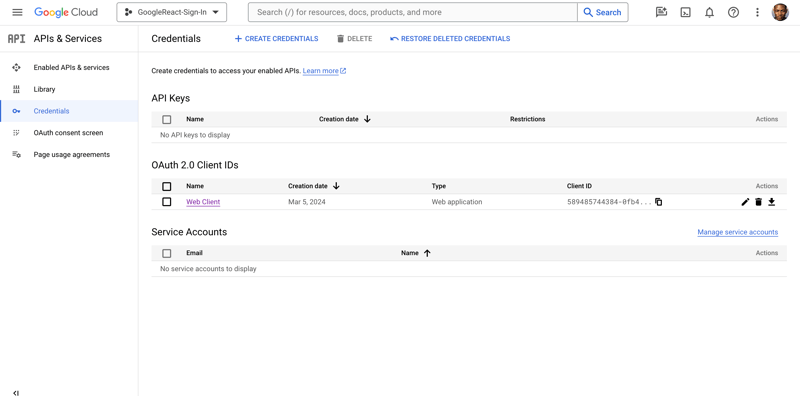
Pour créer un identifiant client Web, vous devrez cliquer sur le bouton « CRÉER ». Vous serez renvoyé à la page d'accueil, où vous pourrez consulter vos informations d'identification fraîchement créées. Pour copier votre nouvel identifiant client Web, appuyez sur l'icône Copier.

Maintenant que nous avons créé avec succès notre identifiant client Web, vous allez accéder à notre application React et ajouter votre identifiant client dans le fichier .env.
-
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-12
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-12 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-12
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-12 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-12
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-12 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-12
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-12 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-12
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-12 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-12
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-12 -
 Comment générer des valeurs aléatoires dans la plage de MySQL?Obtention d'une valeur aléatoire dans une plage de mysql introduction Lorsque vous travaillez avec MySQL, il peut y avoir des instances où...La programmation Publié le 2025-04-12
Comment générer des valeurs aléatoires dans la plage de MySQL?Obtention d'une valeur aléatoire dans une plage de mysql introduction Lorsque vous travaillez avec MySQL, il peut y avoir des instances où...La programmation Publié le 2025-04-12 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-12
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-12 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-12
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-12 -
 Conseils pour exporter efficacement les résultats de la requête PL / PGSQL vers les fichiers CSV dans PostgreSQLExporter PL / PGSQL Sortie vers le fichier CSV dans PostgreSQL Introduction L'exportation des données de PostgreSQL vers un fichier CSV est...La programmation Publié le 2025-04-12
Conseils pour exporter efficacement les résultats de la requête PL / PGSQL vers les fichiers CSV dans PostgreSQLExporter PL / PGSQL Sortie vers le fichier CSV dans PostgreSQL Introduction L'exportation des données de PostgreSQL vers un fichier CSV est...La programmation Publié le 2025-04-12 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-12
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-12 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-12
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-12 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-12
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-12 -
 Comment programmer le volume d'une application en C # dans Windows?Utilisez le mélangeur de volume Windows pour contrôler le volume d'application ] Les niveaux de volume d'applications peuvent être faci...La programmation Publié le 2025-04-12
Comment programmer le volume d'une application en C # dans Windows?Utilisez le mélangeur de volume Windows pour contrôler le volume d'application ] Les niveaux de volume d'applications peuvent être faci...La programmation Publié le 2025-04-12 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-12
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























