MultiThreading dans JS à l'aide de Web Workers
Web Worker : un moyen d'exécuter des scripts en arrière-plan dans un thread différent du thread principal (fenêtre) actuel.
- Travailleurs Web vs asynchrones utilisant event_loop
- Présentation des Web Workers
- comment créer un web worker
- Par exemple avec un web worker
- limitation des Web Workers
- opération asynchrone dans Web Workers
1. Web Workers vs opérations asynchrones utilisant la boucle d'événements
JavaScript gère généralement les opérations asynchrones en plaçant les tâches dans les files d'attente correspondantes (file d'attente de macro-tâches, file d'attente de micro-tâches), la boucle d'événements vérifiant en permanence ces files d'attente et poussant les tâches dans la pile d'appels lorsqu'elles sont prêtes à être exécutées. Cette approche garantit une exécution non bloquante mais exécute toujours tout sur un seul thread.
Web Workers, d'autre part, permettent aux scripts de s'exécuter dans un thread complètement séparé avec sa propre pile d'appels, des files d'attente asynchrones et une boucle d'événements. Cette séparation empêche le thread principal d'être bloqué par des calculs lourds ou des tâches de longue durée, car le travailleur fonctionne de manière indépendante.
2. Introduction aux Web Workers
Les travailleurs Web exécutent des scripts dans un contexte différent de celui de la fenêtre principale, permettant le parallélisme dans les applications Web. L'API Web Worker propose plusieurs types de nœuds de calcul :
- Travailleurs dédiés : utilisés par un seul script, ils sont idéaux pour décharger les tâches du thread principal.
- Travailleurs partagés : accessibles par plusieurs scripts exécutés dans différents contextes (par exemple, différentes fenêtres ou iframes).
- Service Workers : fonctionnent comme un serveur proxy entre les applications Web, le navigateur et le réseau, fournissant des fonctionnalités telles que la prise en charge hors ligne et la mise en cache.
Cet article se concentre sur les travailleurs dédiés, qui sont les plus simples à mettre en œuvre et les plus couramment utilisés.
3. Comment créer un Web Worker
Pour créer un Web Worker, vous pouvez utiliser les méthodes clés suivantes :
- new Worker() : Le constructeur pour créer un nouveau travailleur.
- postMessage() : envoie des messages du fil de discussion principal au travailleur ou vice versa.
- onmessage : une fonction de rappel définie pour gérer les messages reçus par le travailleur.
- terminate() : arrête le travailleur immédiatement.
4. Exemple simple
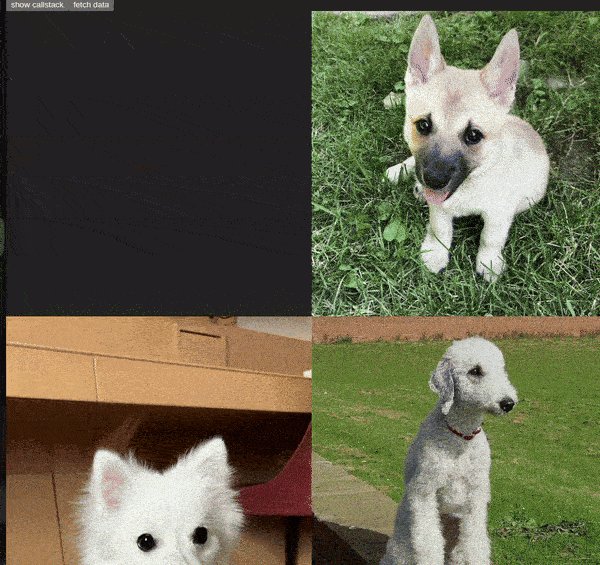
Créons un travailleur pour récupérer les données d'une API, en particulier les images de chiens de l'API Dog CEO.
4.1 Code des travailleurs
Voici l'implémentation du script de travail. Notez qu'à l'intérieur du travailleur, self est utilisé pour faire référence au contexte global :
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
Dans ce code, le travailleur écoute les messages (onmessage) et récupère les données de l'URL donnée plusieurs fois, comme spécifié par le nombre.
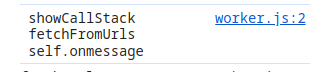
Voici à quoi ressemble la pile d'appels à l'intérieur du travailleur :

4.2 Code client
Le thread principal utilise le travailleur comme ceci :
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
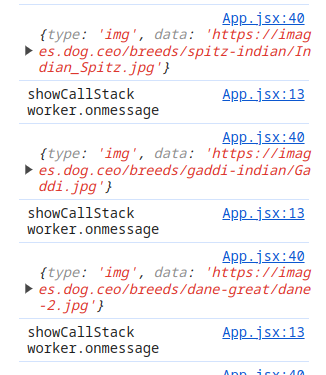
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
Ce code montre comment envoyer un message au travailleur et recevoir les données récupérées dans le thread principal.

pour le code complet, accédez au code

5. Limites des Web Workers
Bien que les Web Workers s'exécutent dans un thread distinct du thread de la fenêtre principale, ils présentent certaines limitations :
- Pas d'accès au DOM : les travailleurs ne peuvent pas manipuler directement le DOM. La communication avec le thread principal est nécessaire pour mettre à jour l'interface utilisateur.
- Consommation de ressources : la surutilisation des Web Workers peut entraîner une utilisation élevée de la mémoire, car chaque travailleur a besoin de ressources supplémentaires pour fonctionner de manière indépendante.
-
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-02
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-02 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-02
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-02 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-02
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-02 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-02
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-02 -
 Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-02
Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-02 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-02
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-02 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-02
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-02 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-02
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-02 -
 Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-04-02
Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-04-02 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-02
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-02 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-02
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-02 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-02
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-02 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-02
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-02 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-02
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-02 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-02
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-02
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























