 Page de garde > La programmation > Comment surveiller les applications Next.js du routeur d'applications avec New Relic
Page de garde > La programmation > Comment surveiller les applications Next.js du routeur d'applications avec New Relic
Comment surveiller les applications Next.js du routeur d'applications avec New Relic
Next.js est un framework JavaScript puissant qui offre une vitesse et des performances optimisées pour le développement et l'exécution. Avec la sortie de Next.js 13, App Router est devenu le moyen recommandé pour gérer le routage dans les applications Next.js. Ce nouveau routeur exploite les dernières fonctionnalités de React, telles que les composants serveur et le streaming, pour offrir une approche plus moderne et plus efficace de la création d'applications Web.
Dans cet article de blog, vous apprendrez comment configurer la surveillance des performances des applications côté serveur et la surveillance du navigateur pour le frontend à l'aide du nouveau App Router, vous offrant ainsi une observabilité complète dans votre application Next.js. Pour commencer, vous aurez besoin d'un compte New Relic et d'une clé de licence, tous deux disponibles gratuitement.
Installation de l'agent et du middleware
Exécutez la commande suivante dans votre projet Next.js pour installer l'agent APM New Relic Node.js et le middleware New Relic pour Next.js.
npm install newrelic @newrelic/next
Une fois la commande terminée avec succès, vous verrez les dépendances incluses dans votre fichier package.json.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
Le package @newrelic/next fournit une instrumentation officielle pour la surveillance New Relic des applications Next.js. Il se concentre sur le rendu côté serveur, le middleware et la dénomination des transactions pour les requêtes de page et de serveur, garantissant ainsi une observabilité complète des activités côté serveur.
Ce package est installé séparément mais s'intègre parfaitement à l'agent New Relic Node.js, offrant toutes les fonctionnalités de l'agent pour une surveillance améliorée des performances et un suivi des erreurs dans les applications Next.js.
Bien que cela ne couvre pas les actions côté client, vous pouvez injecter l'agent de navigateur New Relic pour la télémétrie côté client (nous en parlerons plus loin dans cet article de blog).
Configuration
Pour instrumenter efficacement une application Next.js avec New Relic, vous devez modifier le fichier next.config.js. Cette configuration garantit que les modules pris en charge par New Relic ne sont pas mutilés par webpack et externalise ces modules.
Créez ou mettez à jour le fichier next.config.js à la racine de votre projet avec le contenu suivant :
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
Ensuite, modifiez votre développement et démarrez les scripts npm en modifiant la section scripts du fichier package.json. Autorisez votre application à s'exécuter avec l'option -r de Node, qui préchargera le middleware @newrelic/next.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
Avant d'exécuter votre application, ajoutez le fichier de configuration de l'agent AMP newrelic.js au répertoire racine de votre projet. Pour plus d'informations, consultez un exemple de fichier de configuration pour votre application Next.js.
De plus, utilisez NEW_RELIC_APP_NAME et NEW_RELIC_LICENSE_KEY dans votre fichier .env, comme indiqué dans un exemple de fichier .env pour votre application.
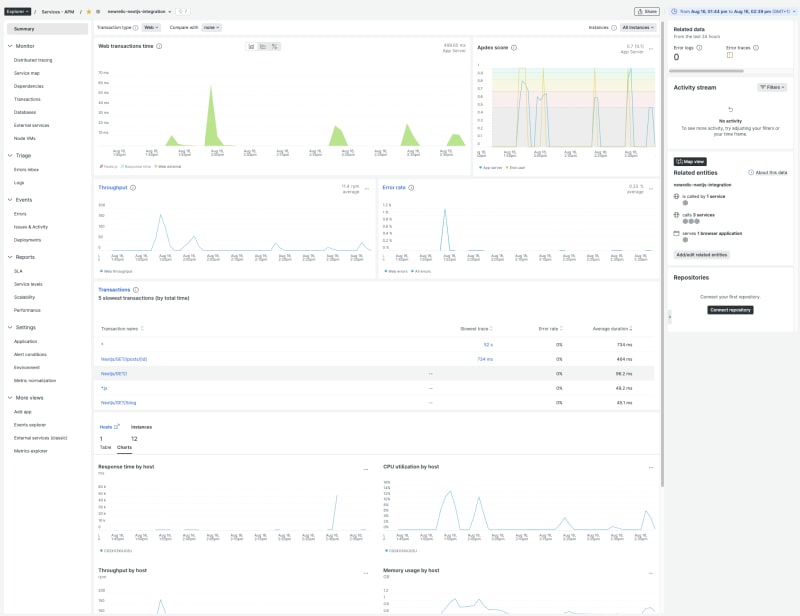
Affichage des données de performances dans New Relic
Exécutez votre application et accédez à la page APM dans New Relic. Vous verrez les données côté serveur de votre application circuler dans New Relic.

Observabilité frontale
Pour injecter l'agent de navigateur lors de l'utilisation d'App Router, nous allons éditer le fichier app/layout.js(.ts).
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
Voici les étapes de ce processus :
- Installez le package newrelic npm si vous ne l'avez pas déjà fait avec la commande npm install newrelic @newrelic/next.
-
Ajoutez la méthode newrelic.getBrowserTimingHeader.
- Passez hasToRemoveScriptWrapper: true comme argument à newrelic.getBrowserTimingHeader afin que le script du navigateur soit renvoyé sans le wrapper
- Passez allowTransactionlessInjection: true comme argument à newrelic.GetBrowserTimingHeader pour autoriser l'injection de l'agent de navigateur lorsqu'il n'est pas dans une transaction.
Dans la méthode de rendu, injectez le script de l'agent New Relic Browser à la fin du
du document.Le fichier layout.js(.ts) doit se trouver à la racine du répertoire d'application de votre projet.
Pour l'exemple de fichier layout.js(.ts), visitez le lien suivant.
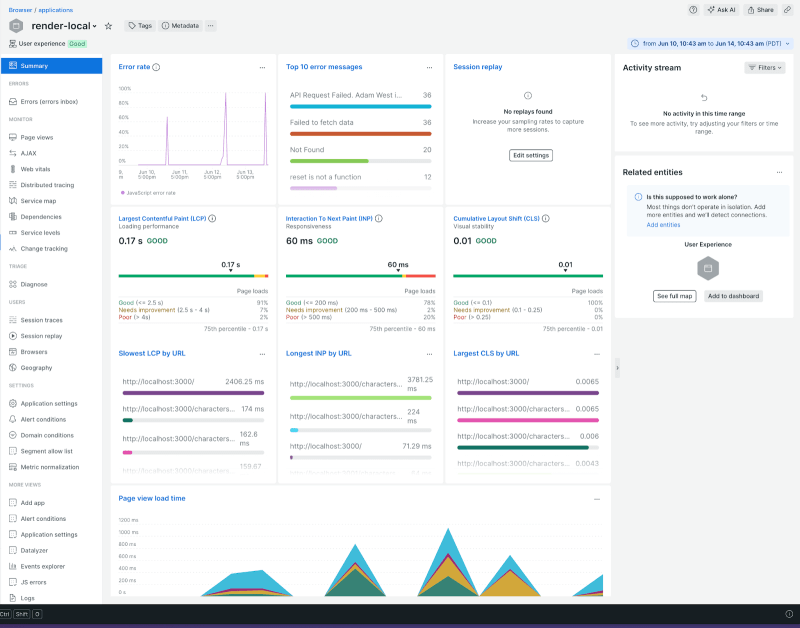
Affichage des données du navigateur dans New Relic
Démarrez l'application, puis accédez à la page de surveillance du navigateur dans New Relic pour voir les données côté client de votre application circuler dans New Relic.

Envoi d'informations détaillées sur l'erreur à New Relic
Pour capturer des informations détaillées sur les erreurs dans votre application Next.js, vous devez gérer les erreurs côté client et côté serveur.
Erreurs côté client
Pour les erreurs côté client, vous pouvez utiliser le fichier error.ts(.js) pour capturer et envoyer les détails de l'erreur à New Relic. Vous trouverez ci-dessous un exemple de la façon dont cela peut être mis en œuvre :
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
Dans cet exemple, le hook useEffect est utilisé pour appeler window.newrelic.noticeError chaque fois qu'une erreur se produit. Cela envoie les détails de l'erreur à New Relic pour une analyse plus approfondie.
Le fichiererror.js(.ts) définit une limite d'erreur de l'interface utilisateur pour un segment d'itinéraire. Pour gérer les erreurs dans la disposition racine, utilisez global-error.js(.ts) et placez-le dans le répertoire racine de l'application.
Pour plus d'informations sur la gestion des erreurs dans Next.js, reportez-vous à la documentation Next.js.
Erreurs côté serveur
Pour les erreurs provenant du backend, le module @newrelic/next les gère immédiatement. Vous n'avez pas besoin d'ajouter de code supplémentaire pour le suivi des erreurs côté serveur ; le module capturera et signalera automatiquement ces erreurs à New Relic.
Cela garantit que les erreurs côté client et côté serveur sont efficacement surveillées et signalées à New Relic, fournissant ainsi un suivi complet des erreurs pour votre application Next.js.
Prochaines étapes
Vous pouvez trouver tous les exemples de code dans cet article de blog dans le référentiel GitHub newrelic-node-examples. Vous pouvez nous faire part de vos commentaires dans la section Problèmes du référentiel GitHub.
Consultez notre page d'intégration Next.js sur GitHub.
Créez un compte New Relic gratuit. Votre compte gratuit comprend 100 Go/mois d'acquisition de données gratuites, un utilisateur à accès complet gratuit et des utilisateurs de base gratuits et illimités.
-
 Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-06
Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-06 -
 Comment mettre à jour efficacement les enregistrements dans Entity Framework 5?Optimisation de l'entité Framework 5 MISES À JOUR ARRÊTS Entity Framework 5 propose plusieurs façons de mettre à jour les enregistrements ...La programmation Publié le 2025-02-06
Comment mettre à jour efficacement les enregistrements dans Entity Framework 5?Optimisation de l'entité Framework 5 MISES À JOUR ARRÊTS Entity Framework 5 propose plusieurs façons de mettre à jour les enregistrements ...La programmation Publié le 2025-02-06 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-06
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-06 -
 Puis-je utiliser les SVG comme contenu pseudo-élémentaire dans CSS?Utilisation des SVGS comme contenu pseudo-élément La propriété de contenu CSS permet d'insérer divers types de contenu avant ou après un é...La programmation Publié le 2025-02-06
Puis-je utiliser les SVG comme contenu pseudo-élémentaire dans CSS?Utilisation des SVGS comme contenu pseudo-élément La propriété de contenu CSS permet d'insérer divers types de contenu avant ou après un é...La programmation Publié le 2025-02-06 -
 Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-06
Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-06 -
 Comment envoyer des fichiers aux utilisateurs d'un serveur PHP?Envoyer un fichier à l'utilisateur Lorsqu'un utilisateur interagit avec un script PHP, vous pouvez rencontrer des scénarios où vous de...La programmation Publié le 2025-02-06
Comment envoyer des fichiers aux utilisateurs d'un serveur PHP?Envoyer un fichier à l'utilisateur Lorsqu'un utilisateur interagit avec un script PHP, vous pouvez rencontrer des scénarios où vous de...La programmation Publié le 2025-02-06 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-02-06
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-02-06 -
 Quand avez-vous besoin de déréférence plusieurs couches de pointeurs?Dereferencing de pointeur à plusieurs niveaux: quand et pourquoi dans la programmation, en utilisant plusieurs niveaux de déréférence du point...La programmation Publié le 2025-02-06
Quand avez-vous besoin de déréférence plusieurs couches de pointeurs?Dereferencing de pointeur à plusieurs niveaux: quand et pourquoi dans la programmation, en utilisant plusieurs niveaux de déréférence du point...La programmation Publié le 2025-02-06 -
 Pourquoi mes valeurs Nvarchar (Max) sont-elles tronquées à 4000 caractères dans SQL Server 2005?Obtenir des valeurs nvarchar (max) tronquées Dans SQL Server 2005, vous pouvez rencontrer un problème lorsque les valeurs nvarchar (max) ne re...La programmation Publié le 2025-02-06
Pourquoi mes valeurs Nvarchar (Max) sont-elles tronquées à 4000 caractères dans SQL Server 2005?Obtenir des valeurs nvarchar (max) tronquées Dans SQL Server 2005, vous pouvez rencontrer un problème lorsque les valeurs nvarchar (max) ne re...La programmation Publié le 2025-02-06 -
 Pourquoi class.forname ("oracle.jdbc.driver.oracledriver") est toujours utilisé dans les connexions JDBC?Quel est le but de class.forname ("oracle.jdbc.driver.oracledriver") dans les connexions jdbc? Connexion à une base de données Oracl...La programmation Publié le 2025-02-06
Pourquoi class.forname ("oracle.jdbc.driver.oracledriver") est toujours utilisé dans les connexions JDBC?Quel est le but de class.forname ("oracle.jdbc.driver.oracledriver") dans les connexions jdbc? Connexion à une base de données Oracl...La programmation Publié le 2025-02-06 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-02-06
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-02-06 -
 Restez en avance dans le développement Web: dernières nouvelles, outils et idées # 49WeeklyFoo # 49 est ici: votre digest hebdomadaire de toutes les nouvelles WebDev que vous devez savoir! Cette fois, vous trouverez 42 liens précie...La programmation Publié le 2025-02-06
Restez en avance dans le développement Web: dernières nouvelles, outils et idées # 49WeeklyFoo # 49 est ici: votre digest hebdomadaire de toutes les nouvelles WebDev que vous devez savoir! Cette fois, vous trouverez 42 liens précie...La programmation Publié le 2025-02-06 -
 Dois-je fermer explicitement une SQLConnection à l'intérieur d'un bloc d'utilisation?Utilisation du mot-clé dans les connexions SQL: fermement ou non? Lors de l'utilisation du mot-clé d'utilisation pour envelopper un ob...La programmation Publié le 2025-02-06
Dois-je fermer explicitement une SQLConnection à l'intérieur d'un bloc d'utilisation?Utilisation du mot-clé dans les connexions SQL: fermement ou non? Lors de l'utilisation du mot-clé d'utilisation pour envelopper un ob...La programmation Publié le 2025-02-06 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Utilisateurs couram...La programmation Publié le 2025-02-06
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Utilisateurs couram...La programmation Publié le 2025-02-06 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-06
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























