GPT local avec Ollama et Next.js
Introduction
Avec les progrès actuels de l'IA, il est facile de configurer un modèle d'IA génératif sur votre ordinateur pour créer un chatbot.
Dans cet article, nous verrons comment configurer un chatbot sur votre système à l'aide d'Ollama et Next.js
Configurer Ollama
Commençons par configurer Ollama sur notre système. Visitez ollama.com et téléchargez-le pour votre système d'exploitation. Cela nous permettra d'utiliser la commande ollama dans le terminal/invite de commande.
Vérifiez la version d'Ollama en utilisant la commande ollama -v
Consultez la liste des modèles sur la page de la bibliothèque Ollama.
Télécharger et exécuter un modèle
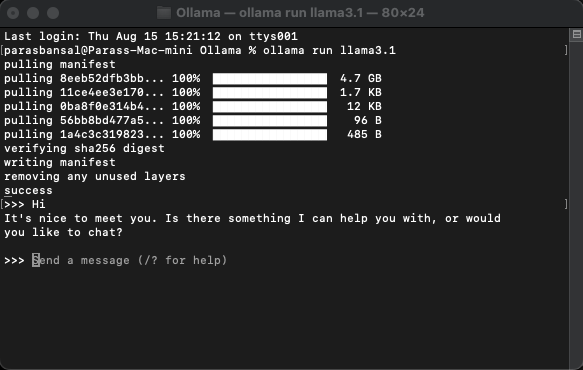
Pour télécharger et exécuter un modèle, exécutez la commande ollama run
Exemple : ollama exécute lama3.1 ou ollama exécute gemma2
Vous pourrez discuter avec le modèle directement dans le terminal.

Configurer l'application Web
Configuration de base pour Next.js
- Téléchargez et installez la dernière version de Node.js
- Accédez au dossier souhaité et exécutez npx create-next-app@latest pour générer le projet Next.js.
- Il posera quelques questions pour générer du code passe-partout. Pour ce tutoriel, nous conserverons tout par défaut.
- Ouvrez le projet nouvellement créé dans l'éditeur de code de votre choix. Nous allons utiliser VS Code.
Installation des dépendances
Il existe quelques packages npm qui doivent être installés pour utiliser l'ollama.
- ai de vercel.
- ollama La bibliothèque JavaScript Ollama offre le moyen le plus simple d'intégrer votre projet JavaScript à Ollama.
- ollama-ai-provider aide à connecter ai et ollama ensemble.
- Les résultats du chat réagissent-markdown seront formatés dans le style markdown, pour analyser le démarque, nous allons utiliser le package réagir-markdown.
Pour installer ces dépendances, exécutez npm i ai ollama ollama-ai-provider.
Créer une page de discussion
Sous app/src se trouve un fichier nommé page.tsx.
Supprimons tout ce qu'il contient et commençons par le composant fonctionnel de base :
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
Commençons par importer le hook useChat depuis ai/react et react-markdown
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
Parce que nous utilisons un hook, nous devons convertir cette page en composant client.
Astuce : Vous pouvez créer un composant distinct pour le chat et l'appeler dans le page.tsx pour limiter l'utilisation des composants clients.
Dans le composant, obtenez les messages, l'entrée, handleInputChange et handleSubmit à partir du hook useChat.
const { messages, input, handleInputChange, handleSubmit } = useChat();
Dans JSX, créez un formulaire de saisie pour obtenir la saisie de l'utilisateur afin d'initier une conversation.
La bonne idée à ce sujet est que nous n'avons pas besoin de corriger le gestionnaire ou de maintenir un état pour la valeur d'entrée, le hook useChat nous le fournit.
Nous pouvons afficher les messages en parcourant le tableau des messages.
messages.map((m, i) => ({m})
La version stylisée basée sur le rôle de l'expéditeur ressemble à ceci :
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
Jetons un œil à l'ensemble du fichier
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
Avec cela, la partie frontend est terminée. Passons maintenant à l'API.
API de gestion
Commençons par créer route.ts dans app/api/chat.
Basé sur la convention de dénomination Next.js, cela nous permettra de gérer les requêtes sur le point de terminaison localhost:3000/api/chat.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
Le code ci-dessus utilise essentiellement ollama et vercel ai pour diffuser les données en réponse.
- createOllama crée une instance de l'ollama qui communiquera avec le modèle installé sur le système.
- La fonction POST est le gestionnaire de route sur le point de terminaison /api/chat avec la méthode post.
- Le corps de la requête contient la liste de tous les messages précédents. C'est donc une bonne idée de le limiter, sinon les performances se dégraderont avec le temps. Dans cet exemple, la fonction ollama prend "llama3.1" comme modèle pour générer la réponse basée sur le tableau de messages.
IA générative sur votre système
Exécutez npm run dev pour démarrer le serveur en mode développement.
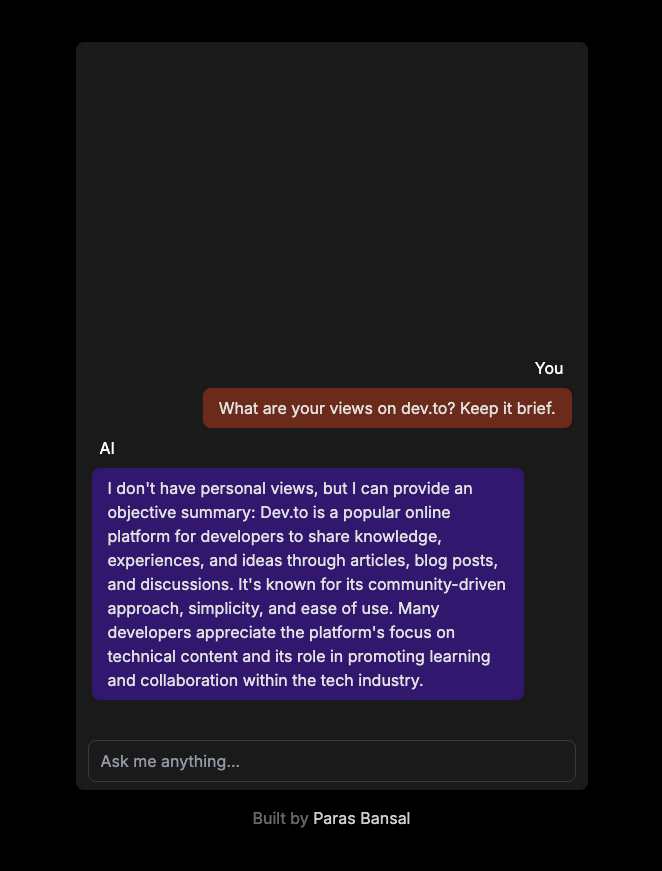
Ouvrez le navigateur et accédez à localhost:3000 pour voir les résultats.
Si tout est correctement configuré, vous pourrez parler à votre propre chatbot.

Vous pouvez trouver le code source ici : https://github.com/parasbansal/ai-chat
Faites-moi savoir si vous avez des questions dans les commentaires, j'essaierai d'y répondre.
-
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-16
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-16 -
 Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-16
Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-16 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-16
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-16 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-16
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-16 -
 Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans Python. Tout comme les classe...La programmation Publié le 2025-07-16
Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans Python. Tout comme les classe...La programmation Publié le 2025-07-16 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-16
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-16 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-16
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-16 -
 Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-16
Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-16 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-16
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-16 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-16
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-16 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-16
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-16 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-07-16
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-07-16 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-16
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-16 -
 Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-07-16
Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-07-16 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-16
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-16
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























