 Page de garde > La programmation > Projet Laravel + React avec authentification et panneau utilisateur en moins d'une minute
Page de garde > La programmation > Projet Laravel + React avec authentification et panneau utilisateur en moins d'une minute
Projet Laravel + React avec authentification et panneau utilisateur en moins d'une minute
J'ai récemment posté une vidéo sur X dans laquelle j'ai mis en place un projet Laravel React avec authentification et une page de profil utilisateur en moins d'une minute ! J'ai pensé qu'il serait utile de partager une version écrite pour tous ceux qui préfèrent suivre avec un guide détaillé.
Dans ce guide, je vais vous montrer comment configurer rapidement un nouveau projet Laravel avec une interface React et une authentification intégrée, le tout en utilisant Laravel Breeze . Nous aurons un panneau utilisateur fonctionnel avec édition de profil en quelques étapes seulement.
Pourquoi Laravel ?
Laravel est un framework PHP populaire utilisé pour créer des applications Web modernes. Cela gagne rapidement du terrain, en fait, en septembre 2024, Accel a annoncé un investissement de 57 millions de dollars dans Laravel.
Selon le site officiel, Laravel est « le framework PHP pour les artisans du Web » et il est vraiment à la hauteur de cette description.
Je ne m'étendrai pas trop sur ce qu'est Laravel, il y a une tonne d'informations disponibles sur son site officiel et sa documentation. Passons plutôt à la configuration de votre projet.
Configuration du projet
Pile technologique
Nous utiliserons :
Laravel (pour les API backend)
SQLite qui est la base de données par défaut pour les projets Laravel (bien que vous puissiez facilement passer à une autre base de données)
React pour le frontend (avec Inertia.js)
Laravel Breeze pour gérer l'authentification et la gestion des utilisateurs
Exigences
Pour suivre ce guide, assurez-vous d'avoir :
PHP 8 (de préférence 8.3)
Compositeur
Node.js (v21)
Prêt? Commençons !
Étape 1 : Créer un nouveau projet Laravel
Tout d'abord, utilisez Composer pour créer un nouveau projet Laravel :
composer create-project laravel/laravel laravel-project
Cela créera un nouveau répertoire avec la configuration par défaut de Laravel. Accédez au répertoire du projet et servez l'application :
cd laravel-project php artisan serve
Si vous visitez http://localhost:8000, vous verrez la page d'accueil de Laravel.

Félicitations, vous avez créé votre premier projet Laravel ! ✅
Par défaut, Laravel utilise une base de données SQLite, qui a déjà été configurée pour vous. Vous pouvez trouver le fichier de base de données dans database/database.sqlite.
Étape 2 : Installer Laravel Breeze
Ensuite, nous ajouterons Laravel Breeze, qui fournit une implémentation minimale de l'authentification, notamment :
Se connecter
Inscription
Réinitialisation du mot de passe
Vérification par e-mail
Confirmation du mot de passe
De plus, Breeze comprend une page de profil simple où les utilisateurs peuvent mettre à jour leurs informations.
Ajoutez le package Breeze en exécutant :
composer require laravel/breeze --dev
Maintenant, installez Breeze dans votre projet :
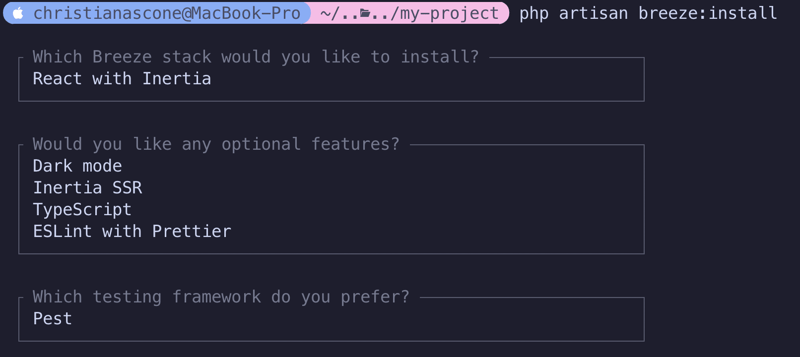
php artisan breeze:install

Pendant l'installation, Breeze vous proposera quelques options :
-
Je choisis React pour le frontend, mais il existe quelques alternatives :
- Lame
- Livewire
- Vue
- API uniquement
En option, vous pouvez activer le Mode sombre, Rendu côté serveur (SSR), Typescript et ESLint .
Lorsque vous êtes interrogé sur un framework de test, vous pouvez choisir entre Pest ou PHPUnit. J'utiliserai Pest.
Une fois le processus terminé, Breeze aura ajouté tout ce dont vous avez besoin pour l'authentification et la gestion des utilisateurs.
C'est fait ! ?
Étape 3 : Exécutez votre application
Maintenant que Breeze est configuré, votre application est prête et vous pouvez l'exécuter à nouveau :
php artisan serve
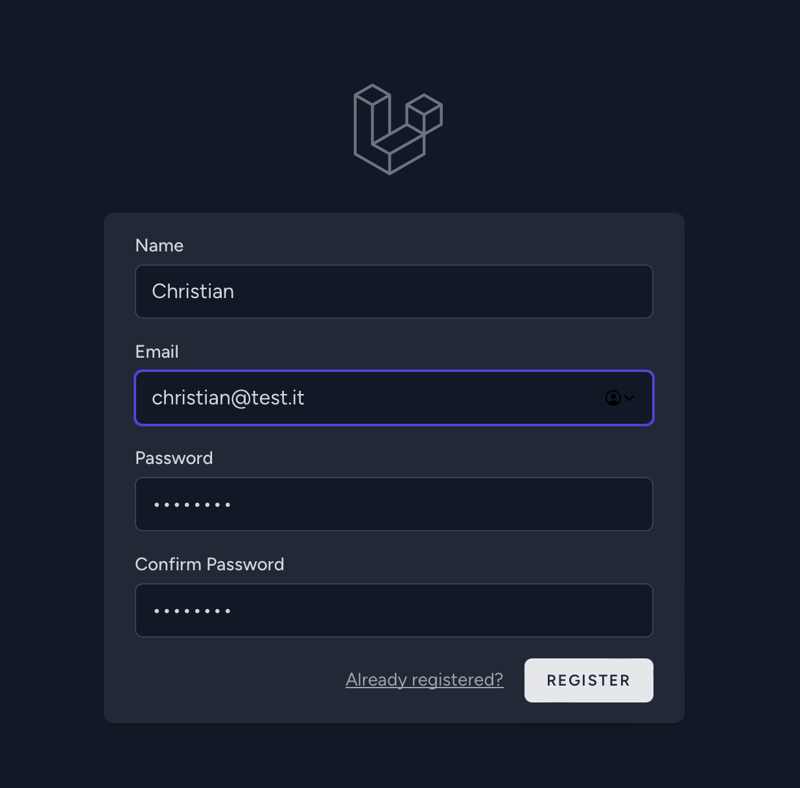
Visitez http://localhost:8000/register pour créer un nouvel utilisateur.

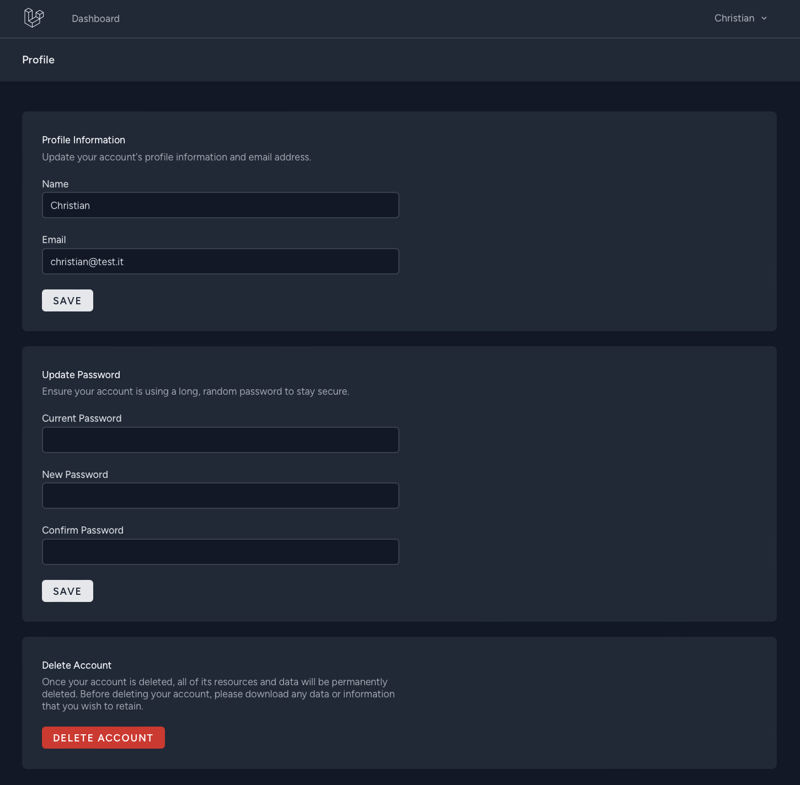
Vous commencerez avec un tableau de bord vide et pourrez accéder à votre page de profil pour modifier vos informations d'utilisateur et mettre à jour votre mot de passe.

Les données sont déjà stockées dans votre base de données SQLite et votre application est essentiellement prête à être déployée !
Conclusion
En suivant ces étapes, vous avez démarré avec succès une application Web full-stack à l'aide de Laravel et React, avec authentification et système de gestion de profil utilisateur.
Breeze vous offre un excellent point de départ, mais à partir de là, vous pouvez vous concentrer sur l'ajout d'une logique métier personnalisée, l'amélioration de l'UI/UX ou l'intégration de services tiers, tout en vous appuyant sur les épaules de l'écosystème de Laravel.
-
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-06
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-06 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06 -
 Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-06
Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-06 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-06
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-06 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-06
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-06 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-06
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-06 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-06
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-06 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-06
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-06 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-06
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-06 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-06
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-06 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-06
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























