 Page de garde > La programmation > Laravel Livewire : qu'est-ce que c'est et comment l'utiliser dans votre application Web
Page de garde > La programmation > Laravel Livewire : qu'est-ce que c'est et comment l'utiliser dans votre application Web
Laravel Livewire : qu'est-ce que c'est et comment l'utiliser dans votre application Web
Livewire est l'un des projets les plus importants de l'écosystème Laravel spécifiquement destiné au développement frontend. Livewire v3 a été récemment publié, explorons donc ce qu'est Livewire et quels types de projets correspondent à son architecture.
La particularité de Livewire est qu'il permet le développement d'une application web "moderne" sans avoir besoin d'utiliser des frameworks JavaScript dédiés.
Avec Livewire il est possible de développer des composants Blade offrant un niveau de réactivité égal à celui proposé par Vue ou React, sans avoir besoin de gérer la complexité d'un projet avec un frontend et un backend découplés. Vous pouvez continuer à développer votre application dans les limites des modèles Laravel et Blade.
Comment fonctionne Livewire
Livewire est un package Composer que vous pouvez ajouter à un projet Laravel. Il doit ensuite être activé sur chaque page HTML (ou la page, au cas où vous souhaiteriez créer une application monopage) à l'aide des directives Blade appropriées. Les composants Livewire se composent d'une classe PHP et d'un fichier Blade qui contient la logique de fonctionnement d'un composant frontal spécifique et qui doit être rendu.
Lorsque le navigateur demande à accéder à une page sur laquelle Livewire est utilisé, ce qui suit se produit :
- La page est rendue avec les états initiaux du composant, comme toute page créée à l'aide de Blade ;
- Lorsque l'interface utilisateur du composant déclenche une interaction, un appel AJAX est effectué vers une route appropriée indiquant le composant Livewire et l'interaction qui s'est produite, ainsi que l'état du composant ;
- Les données sont traitées dans la partie PHP du composant, qui effectue le nouveau rendu suite à l'interaction et le renvoie au navigateur ;
- Le DOM de la page est modifié en fonction des modifications reçues du serveur.
C'est très similaire à ce que font Vue et React, mais dans ce cas, la logique de réactivité pour répondre à une interaction est gérée par le backend et non du côté javascript.
Pour vous aider à mieux comprendre la logique, je vais vous montrer ci-dessous un exemple de cette comparaison.
Si vous souhaitez en savoir plus sur les défis liés à la création d'une entreprise axée sur les développeurs, vous pouvez me suivre sur Linkedin ou X.
Comment installer Laravel Livewire
L'installation de Livewire est absolument minime. Installez le package Composer dans votre projet Laravel et ajoutez les directives Blade nécessaires à toutes les pages (ou à la mise en page commune dont sont dérivés tous les modèles Blade du projet).
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
Comment créer un composant Laravel Livewire
Une fois le package Composer installé, une nouvelle sous-commande Artisan make est disponible pour créer un nouveau composant Livewire. Chaque composant sera réalisé avec une classe PHP et une vue Blade.
C'est similaire aux composants basés sur les classes de Blade.
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
Le composant de cet exemple « espionnera » ce qui est écrit dans un champ de saisie HTML, sans qu'il soit nécessaire d'écrire du code JavaScript.
Nous insérons ensuite une propriété publique dans la classe du composant :
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
Implémentez la vue des composants comme suit :
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
Et enfin, placez le composant Livewire dans une vue lame :
@livewireStyles
Dans un composant Blade normal, toutes les propriétés publiques de la classe de composant sont visibles dans le modèle Blade. Ainsi dans {{ $message }} la valeur de la propriété $message sera automatiquement affichée. Cependant, dans un composant normal basé sur une classe, cela ne se produit que lors du rendu du premier composant. Si vous tapez quelque chose dans le champ de saisie, rien ne change dans la balise span.
Dans le composant Livewire, cependant, nous avons utilisé l'attribut wire:model="message" dans le champ. Cet attribut garantit que la valeur du champ de saisie est liée à la propriété $message dans la classe PHP. Lorsque vous écrivez la nouvelle valeur dans le champ de saisie, elle est envoyée au serveur, qui met à jour la valeur de $message et effectue un nouveau rendu, la renvoyant au frontend qui met ensuite à jour le texte dans {{ $ message }}.
En ouvrant l'onglet Réseau des outils de développement du navigateur, nous remarquerons qu'à chaque appui sur une touche du clavier fait un appel au serveur sur le parcours ci-dessous :
/livewire/message/
La réponse à chaque appel contient le nouveau code HTML rendu pour le composant, que Livewire insérera dans la page à la place de l'ancien. Divers attributs de fil personnalisés sont disponibles. Par exemple vous pouvez exécuter une méthode publique de la classe du composant en cliquant sur un bouton. Voici un exemple de cette enchère :
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
where doSomething est une méthode publique de la classe PHP du composant Livewire.
Intégration avec d'autres fonctionnalités de Laravel
La classe PHP connectée au composant se comporte comme n'importe quelle autre classe PHP dans un projet Laravel. La seule différence est qu'il utilise la méthode mount au lieu du constructeur de classe classique __construct pour initialiser les propriétés publiques de la classe.
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
Vous pouvez également utiliser la propriété protégée $rules pour configurer les restrictions de validation sur les données envoyées du frontend au backend. Vous devez appeler la méthode validate() pour valider les données :
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
Ou vous pouvez utiliser les attributs PHP pour déclarer les règles de validation souhaitées pour une propriété de classe :
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
En général, chaque composant Livewire se comporte de la manière qu'un développeur Laravel attend d'une classe PHP dans un projet Laravel. Permettant ainsi la création d'interfaces web réactives sans avoir besoin de séparer les projets de développement entre Laravel et Vue/React.
Surveillez votre application Laravel gratuitement
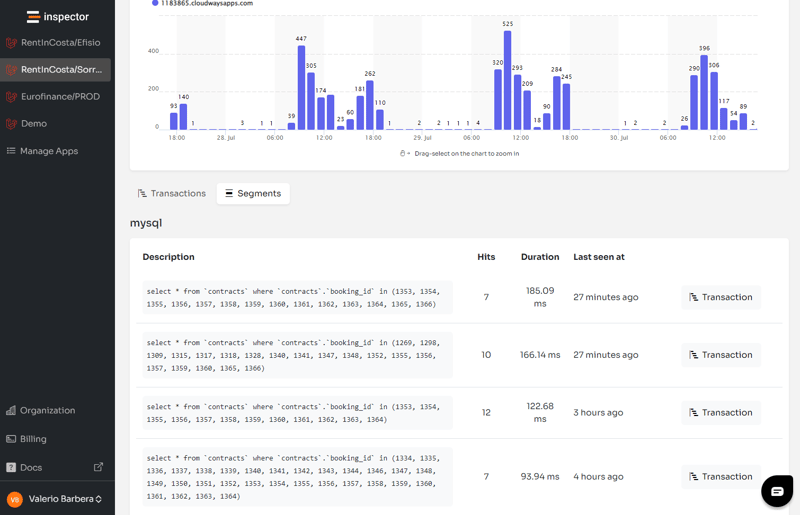
Inspector est un outil de surveillance de l'exécution de code spécialement conçu pour les développeurs de logiciels. Vous n'avez pas besoin d'installer quoi que ce soit au niveau du serveur, installez simplement le package Laravel et vous êtes prêt à partir.
Si vous recherchez une surveillance HTTP, des informations sur les requêtes de base de données et la possibilité de transférer des alertes et des notifications vers votre environnement de messagerie préféré, essayez Inspector gratuitement. Enregistrez votre compte.
Ou apprenez-en plus sur le site : https://inspector.dev

-
 Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-04-28
Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-04-28 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-28
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-28 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-28
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-28 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-28
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-28 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-28
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-28 -
 Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-04-28
Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-04-28 -
 Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-28
Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-28 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-28
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-28 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-28
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-28 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-28
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-28 -
 Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-28
Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-28 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-28
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-28 -
 Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-04-28
Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-04-28 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-28
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-28 -
 Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-28
Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-28
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























