Lamba LRT
Avertissement : tout contenu publié est destiné à rappeler ou à maintenir mes connaissances et j'espère qu'il pourra également vous aider dans votre parcours d'apprentissage.
Cet article est en ligne et sera mis à jour périodiquement.
Si vous trouvez des défauts ou remarquez qu'il manque quelque chose, aidez-moi à m'améliorer :)
Avez-vous déjà pensé que nous sommes de plus en plus exigeants concernant les performances de nos applications ?
Chaque jour, nous sommes mis au défi de les rendre plus rapides et ainsi, nous sommes amenés à évaluer des solutions et des architectures qui nous permettent d'atteindre le résultat.
L'idée est donc d'apporter un court article, informant d'une nouvelle évolution qui peut nous aider à avoir une augmentation considérable des performances dans les applications sans serveur dans AWS Lambda. Cette solution est LLRT Javascript.
LLRT Javascript (Javascript d'exécution à faible latence)
Un nouveau runtime Javascript est en cours de développement par l'équipe aws.
Il est actuellement expérimental et des efforts sont déployés pour tenter de publier une version stable d'ici la fin de 2024.
voir la description présentée par AWS :
LLRT (Low Latency Runtime) est un runtime JavaScript léger conçu pour répondre à la demande croissante d'applications sans serveur rapides et efficaces. LLRT offre un démarrage jusqu'à 10 fois plus rapide et un coût global jusqu'à 2 fois inférieur par rapport aux autres environnements d'exécution JavaScript exécutés sur AWS Lambda
Il est construit en Rust, utilisant QuickJS comme moteur JavaScript, garantissant une utilisation efficace de la mémoire et un démarrage rapide.
Voyez qu'ils visent à fournir quelque chose jusqu'à 10 fois plus rapide que les autres environnements d'exécution JS.
Toute cette construction est réalisée à l'aide de Rust, qui est un langage hautes performances, et de QuickJS, qui est un moteur JavaScript léger et performant conçu pour être petit, efficace et compatible avec la dernière spécification ECMAScript, y compris la plus récente. des fonctionnalités modernes telles que les classes, l'async/wait et les modules. De plus, une approche qui n'utilise pas JIT est utilisée. Par conséquent, au lieu d'allouer des ressources pour la compilation juste à temps, il conserve ces ressources pour exécuter des tâches dans le code lui-même.
Mais ne vous inquiétez pas, tout n'est pas rose, ce sont des compromis (horrible jeu de mots, je sais mdr).
Par conséquent, il y a quelques points importants à considérer avant de penser à adopter LLRT JS. Découvrez ce qu'AWS dit :
Il existe de nombreux cas où LLRT présente des inconvénients de performances notables par rapport aux environnements d'exécution basés sur JIT, tels que le traitement de données volumineuses, les simulations de Monte Carlo ou l'exécution de tâches avec des centaines de milliers ou des millions d'itérations. LLLRT est plus efficace lorsqu'il est appliqué à des fonctions sans serveur plus petites dédiées à des tâches telles que la transformation des données, le traitement en temps réel, les intégrations de services AWS, l'autorisation, la validation, etc. Il est conçu pour compléter les composants existants plutôt que de remplacer complètement tout. Notamment, étant donné que les API prises en charge sont basées sur la spécification Node.js, le retour à des solutions alternatives nécessite des ajustements de code minimes.
De plus, l'idée est que LLRT JS ne remplace pas node.js et ne le sera jamais non plus.
Regarder:
LLRT ne prend en charge qu'une fraction des API Node.js. Il ne s'agit PAS d'un remplacement de Node.js, et ce ne le sera jamais. Vous trouverez ci-dessous un aperçu général des API et modules partiellement pris en charge. Pour plus de détails, consultez la documentation de l'API.
Tests d'évaluation
En tenant compte de l'applicabilité mentionnée par AWS lui-même, nous effectuerons deux tests pour évaluer et comparer LLRT avec NodeJS. L'un des tests concernera le calcul des nombres premiers et l'autre concernera un simple appel API.
Pourquoi utiliser le calcul des nombres premiers ?
La réponse est que le traitement complexe requis pour identifier les nombres premiers résulte de la nécessité d’effectuer de nombreuses opérations mathématiques (divisions) pour vérifier la primalité, de la distribution imprévisible des nombres premiers et de la complexité croissante de la taille des nombres. Ces facteurs se combinent pour faire de la vérification de primalité et de la recherche de nombres premiers une tâche à forte intensité de calcul, en particulier à grande échelle.
Pratique alors...
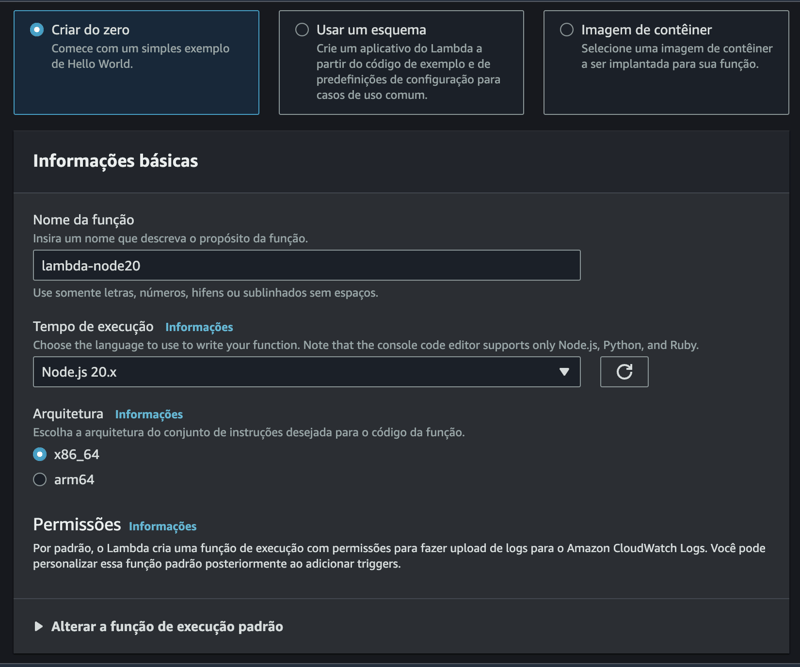
Créez la première fonction lambda avec nodejs :

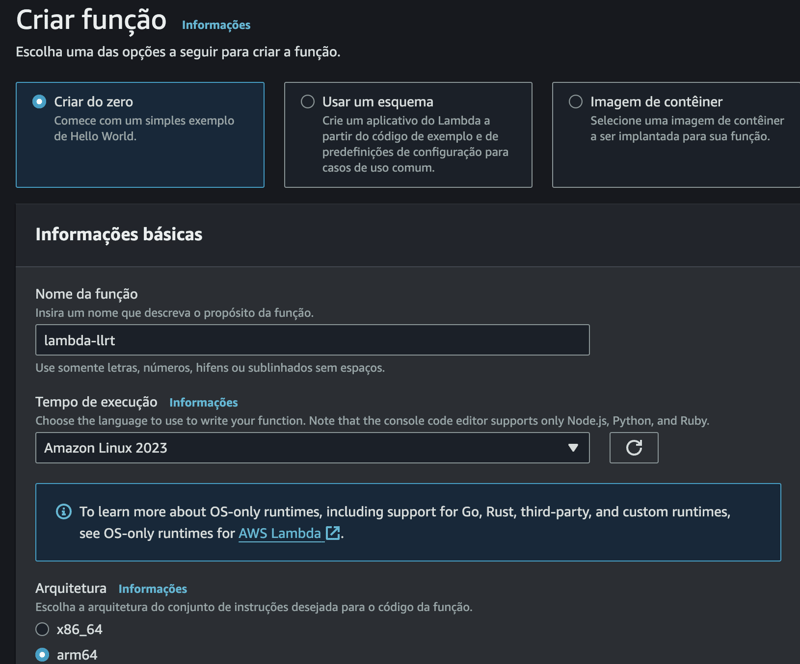
Maintenant, créons la fonction avec LLRT JS. J'ai choisi d'utiliser l'option calque.
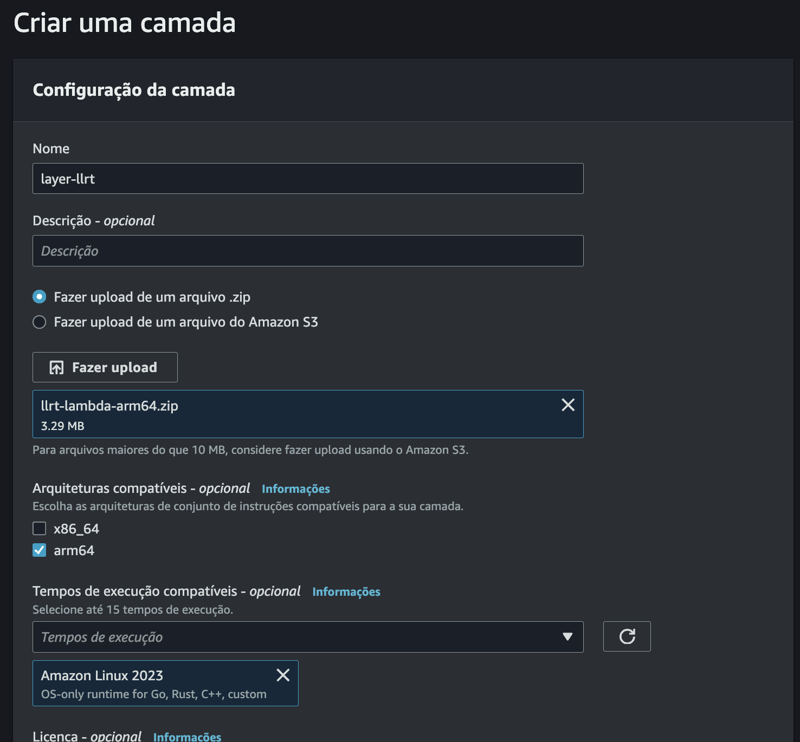
Créer le calque :

Créez ensuite la fonction :

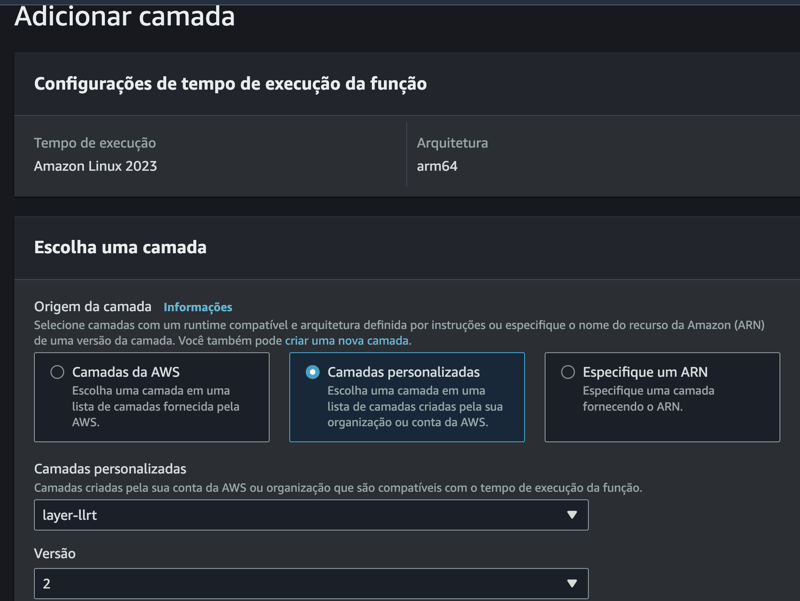
Et ajoutez cette couche à la fonction LLRT JS créée :

Pour le test des nombres premiers, nous utiliserons le code suivant :
let isLambdaWarm = false
export async function handler(event) {
const limit = event.limit || 100000; // Defina um limite alto para aumentar a complexidade
const primes = [];
const startTime = Date.now()
const isPrime = (num) => {
if (num
Et pour les tests API, nous utiliserons le code ci-dessous :
let isLambdaWarm = false
export async function handler(event) {
const url = event.url || 'https://jsonplaceholder.typicode.com/posts/1'
console.log('starting fetch url', { url })
const startTime = Date.now()
let resp;
try {
const response = await fetch(url)
const data = await response.json()
const endTime = Date.now() - startTime
resp = {
statusCode: 200,
body: JSON.stringify({
executionTime: `${endTime} ms`,
isLambdaWarm: `${isLambdaWarm}`
}),
}
}
catch (error) {
resp = {
statusCode: 500,
body: JSON.stringify({
message: 'Error fetching data',
error: error.message,
}),
}
}
if (!isLambdaWarm) {
isLambdaWarm = true
}
return resp;
};
Résultats des tests
L'objectif est ici plus pédagogique, notre échantillon pour chaque test est donc composé de 15 données de démarrage à chaud et 1 donnée de démarrage à froid.
Consommation de mémoire
LLRT JS - pour les deux tests, la même quantité de mémoire a été consommée : 23 Mo.
NodeJS - pour le test des nombres premiers, nodejs a commencé à consommer 69 Mo et est passé à 106 Mo.
Pour le test API, le minimum était de 86 Mo et le maximum de 106 Mo.
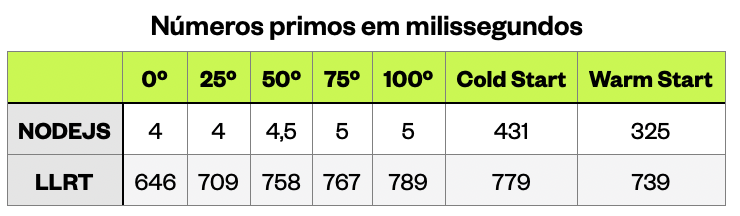
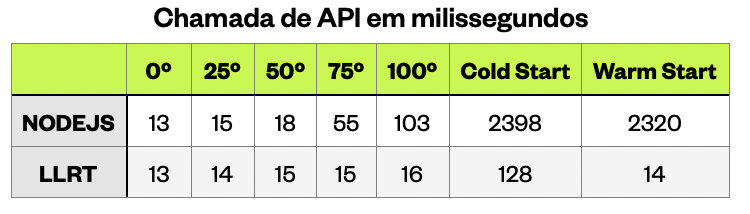
Délai d'exécution
après avoir supprimé les valeurs aberrantes, voici le résultat :


Rapport final
Consommation de mémoire - pour la consommation de mémoire, il a été observé que LLRT utilisait mieux les ressources disponibles par rapport à nodejs.
Performances - nous avons remarqué que dans le scénario de traitement élevé, le nœud maintenait de bien meilleures performances que LLRT, à la fois en démarrage à froid et en démarrage à chaud.
Pour le scénario de traitement inférieur, LLRT présentait un certain avantage, en particulier lors du démarrage à froid.
Attendons les résultats finaux et espérons que nous pourrons obtenir des améliorations encore plus significatives, mais c'est formidable de voir la flexibilité de JS et de voir tout ce qu'il peut et doit encore nous apporter.
J'espère que vous l'avez apprécié et que vous vous êtes aidé à améliorer votre compréhension de quelque chose ou même à ouvrir la voie à de nouvelles connaissances. Je compte sur vous pour vos critiques et suggestions afin que nous puissions améliorer le contenu et le maintenir toujours à jour pour la communauté.
-
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-06
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-06 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-06
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-06 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-06
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-06 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-06
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-06 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-06
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-06 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-06
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-06 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-06
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-06 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06 -
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-06
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-06 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-06
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-06 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-06
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























