Passer de React à React Native
En tant que développeur React / JS, vous avez probablement pensé "Dois-je apprendre React Native ?" C'est une question légitime que je me suis posée il y a quelques années. . Il s'avère qu'apprendre React Native était définitivement la bonne décision. C'est ce qui m'a valu le rôle de Sr. Developer Advocate chez Amazon, où j'utilise désormais React Native pour créer des applications sur les appareils Android, Fire TV et les tablettes.
Si vous vous demandez s'il faut aller au-delà des applications Web, voici quelques réflexions sur les raisons pour lesquelles cela vaut la peine d'envisager :
Pourquoi apprendre React Native ?
La philosophie « apprendre une fois, écrire n'importe où » s'étend au-delà d'iOS et d'Android : elle inclut désormais des plates-formes comme tvOS, VisionOS et même des environnements de bureau comme React-native-macos
Pertinence pour l'industrie : de grandes entreprises comme Amazon, Meta et Microsoft adoptent toutes React Native. Pourquoi? Réutilisabilité du code, rentable et vous permet de créer des plateformes multiplateformes.
Forte soutien de la communauté : React Native compte plus de 100 000 étoiles et 24 000 forks sur GitHub, avec des mises à jour régulières et un développement actif.
Satisfaction élevée des développeurs : selon l'enquête State of React Native, 90 % des développeurs utiliseraient à nouveau React Native !
Écosystème unifié : la communauté React Native se mobilise autour d'Expo, conduisant à des améliorations plus rapides, à des bibliothèques tierces bien intégrées et à des ressources partagées abondantes.

- Expérience de développeur familière
React vs React Native : similitudes et différences
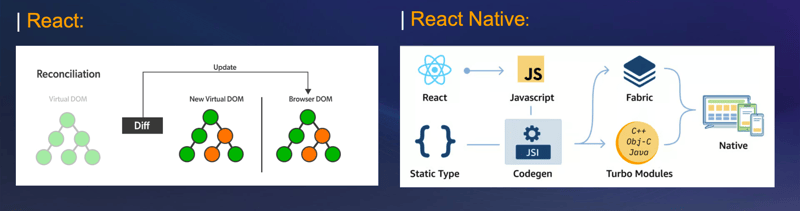
Architecture et compilation
Similitudes :
Les deux utilisent un processus de réconciliation souvent appelé « DOM virtuel ». Ce processus compare une arborescence à une autre pour déterminer quelles parties de l'interface utilisateur doivent être mises à jour. Pour cette raison, ils prennent tous deux en charge l’actualisation rapide, vous permettant de voir les modifications de l’interface utilisateur en temps réel.
Différences :
React se compile pour s'afficher dans les navigateurs Web, en tirant parti du DOM et des API Web. Même lorsqu'il est accessible via des navigateurs mobiles, il est toujours limité par les capacités du navigateur et l'accès limité aux fonctionnalités natives de l'appareil.
React Native, quant à lui, se compile en code natif, permettant un accès direct aux API et fonctionnalités spécifiques à la plate-forme. Cela signifie que les applications React Native peuvent utiliser les fonctionnalités de l'appareil telles que l'accès à la caméra, les notifications push, offrant ainsi une expérience utilisateur native. Pour cette raison, il adopte une approche différente de son architecture, avec ce qu'on appelle l'architecture « sans pont », et à la place du DOM, il comporte des composants natifs. Il utilise le module Turbo Native et exploite une interface JavaScript (JSI) permettant une communication directe entre JavaScript et le code natif. Cette architecture est nouvelle et vous entendrez peut-être parler de « nouvelle architecture ». Si vous souhaitez en savoir plus, j'en ai parlé dans un article précédent.

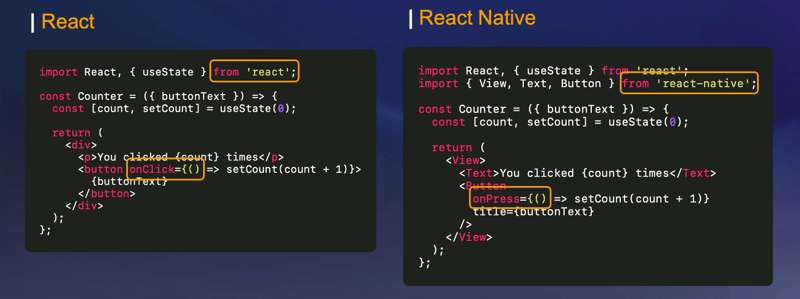
JSX et crochets
Similitudes
Les deux utilisent JSX pour décrire l'interface utilisateur et prennent en charge les hooks React (useState, useEffect, etc.). Cela vous permet de maintenir un style de codage et une approche de gestion d'état cohérents dans les deux bibliothèques.
Composants
Similitudes
React et React Native suivent une architecture basée sur des composants et les composants suivent les mêmes méthodes de cycle de vie sous le capot.
Différences :
- Importations de composants : dans React Native, vous importez des composants d'interface utilisateur à partir de React-Native, contrairement à React où les éléments HTML sont disponibles dans le monde entier. Cette différence est en fait l'une de mes choses préférées à propos de React Native, car vous avez accès à un ensemble de composants prédéfinis, par exemple. Vue, Texte, Image, TextInput, ScrollView.
- Composants spécifiques à la plate-forme : React Native propose également des composants et des API prêts à l'emploi adaptés à iOS et Android.
-
Gestion du texte : dans React Native, tout le texte doit être enveloppé dans un composant
, contrairement à React où le texte peut être placé directement dans de nombreux éléments. Cela garantit un style et un comportement corrects du texte sur différentes plates-formes, améliorant ainsi la cohérence et l'accessibilité. - Gestion des événements : React utilise onClick pour les événements de clic, tandis que React Native utilise onPress pour les interactions tactiles, reflétant la nature différente des interactions.

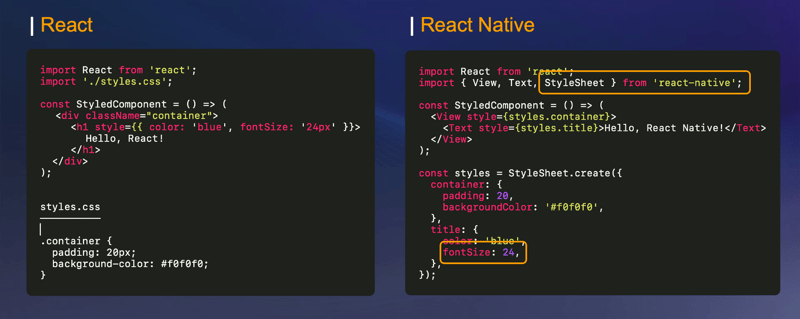
Stylisme
Similitudes
React et React Native offrent tous deux des approches flexibles pour styliser les composants. Ils prennent tous deux en charge le style en ligne, vous permettant d'appliquer des styles directement aux composants. De plus, les deux permettent la création d'objets de style réutilisables.
Différences
-
Langage de style : React utilise généralement des bibliothèques CSS ou CSS-in-JS pour le style, tandis que React Native utilise un système de style basé sur des objets JavaScript avec quelques différences :
- Noms de propriété : React Native utilise camelCase pour les noms de propriété (par exemple, fontSize au lieu de font-size).
- Unités de valeur : dans React Native, vous n'avez pas besoin d'unités pour des propriétés telles que la largeur, la hauteur ou la taille de la police, il suppose automatiquement que les dimensions sont en pixels indépendants de la densité.
- API StyleSheet : React Native fournit une méthode StyleSheet.create() pour créer des objets de style. Cette API améliore les performances en réduisant le besoin de recréer des objets de style à chaque rendu.
- Application de style : contrairement à React où les noms de classe peuvent être utilisés pour appliquer des styles, React Native applique les styles directement aux composants à l'aide de l'accessoire de style.
- Sous-ensemble CSS limité : React Native ne prend en charge qu'un sous-ensemble de propriétés CSS, en se concentrant sur celles qui ont du sens pour différentes mises en page. Cela signifie que certaines propriétés spécifiques au Web (comme float) ne sont pas disponibles, tandis que d'autres (comme flex) peuvent se comporter différemment.

Bibliothèques et outillage
Similitudes
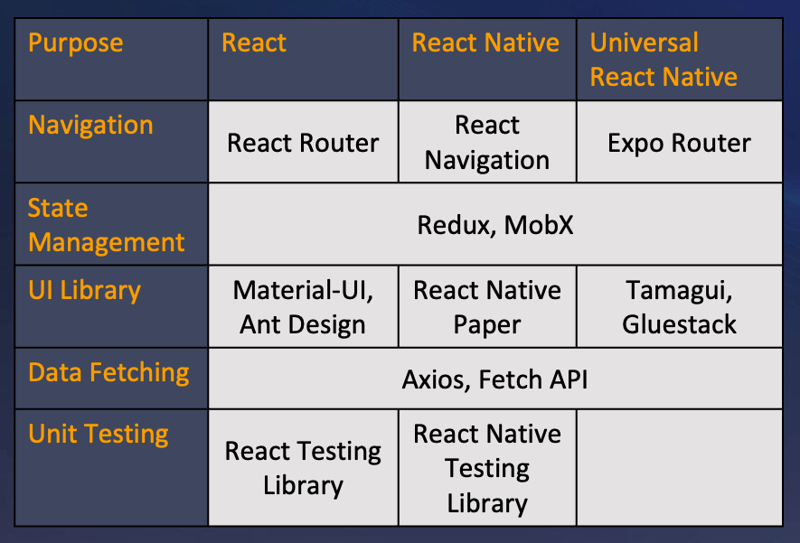
React et React Native partagent de nombreuses bibliothèques principales. Vous pouvez utiliser les mêmes bibliothèques de gestion d'état comme Redux, MobX et des bibliothèques de récupération de données comme Axios ou l'API Fetch.
Différences
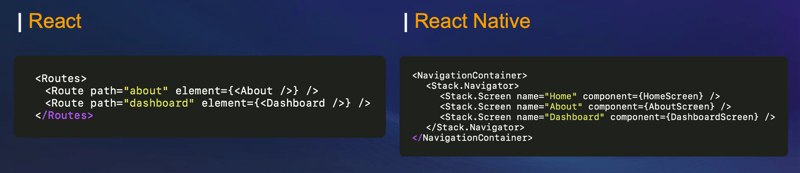
Navigation : Alors que dans React, vous utilisez généralement React Router pour la navigation Web, React Native possède sa propre bibliothèque React Navigation. En effet, React (Web) utilise généralement une navigation basée sur une URL, où différents composants sont rendus en fonction du chemin d'URL actuel. Alors que React Native utilise une navigation basée sur la pile, imitant l'expérience des applications mobiles natives. Les écrans sont « empilés » les uns sur les autres, les transitions poussant de nouveaux écrans sur la pile ou les « faisant sauter ».
? Remarque : N'oubliez pas de nommer votre dossier « Écrans » au lieu de « Pages » lors de la structuration de votre application.

Tests : les concepts restent similaires dans les deux bibliothèques, se concentrant sur le rendu des composants et la simulation d'événements, mais les bibliothèques de tests spécifiques diffèrent. React utilise la bibliothèque de tests React, tandis que React Native, vous utiliserez la bibliothèque de tests React Native (RNTL), mais ne vous laissez pas décourager car RNTL fournit simplement des fonctions utilitaires légères en plus de React Test Renderer.
? Certaines bibliothèques React peuvent ne pas être compatibles avec toutes les plates-formes React Native en raison des dépendances DOM. Cependant, vous pouvez vérifier la compatibilité de toutes les bibliothèques avec les plates-formes : (https://reactnative.directory)

Combler le fossé avec les applications Universal React
Si vous hésitez encore, la montée en puissance des applications Universal React est un espace vraiment passionnant qui réduit encore davantage l'écart entre React et React Native. Les bibliothèques et outils Universal React, généralement alimentés par React-native-Web, vous permettent de créer des applications multiplateformes qui s'exécutent sur iOS, Android et le Web, le tout à partir d'une base de code React Native partagée. Cela vous permet de partager la navigation, le style, la gestion de l'état et la logique métier, ce qui vous fait gagner du temps et des efforts tout en respectant les conventions uniques de chaque type d'appareil.
Alors que les frontières entre DOM et Device continuent de s'estomper, l'adoption de React Native ouvre les portes du monde passionnant du développement d'applications multiplateformes !
Si vous êtes prêt à commencer, consultez les commentaires de mes ressources préférées ou commentez avec les vôtres ci-dessous ⬇️
-
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-08
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-08 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-08
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-04-08 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-08
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-08 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-08
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-08 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-08
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-08 -
 Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-08
Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-08 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-08
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-08 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-08
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-08 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en uti...La programmation Publié le 2025-04-08
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en uti...La programmation Publié le 2025-04-08 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-08
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-08 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-08
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-08 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-04-08
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-04-08 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-08
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-08 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-08
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-08 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-08
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























