 Page de garde > La programmation > JavaScript est-il synchrone ou asynchrone, et est-il monothread ou multithread ? Comment le code JavaScript est-il exécuté ?
Page de garde > La programmation > JavaScript est-il synchrone ou asynchrone, et est-il monothread ou multithread ? Comment le code JavaScript est-il exécuté ?
JavaScript est-il synchrone ou asynchrone, et est-il monothread ou multithread ? Comment le code JavaScript est-il exécuté ?
JavaScript est un langage synchrone à thread unique qui ne peut exécuter qu'une seule commande à la fois. Il passera à la ligne suivante seulement une fois que la ligne actuelle aura terminé son exécution. Cependant, JavaScript peut effectuer des opérations asynchrones à l'aide d'une boucle d'événements, de promesses, d'Async/Await et d'une file d'attente de rappel (JavaScript est synchrone par défaut).
Comment le code JavaScript est-il exécuté ?
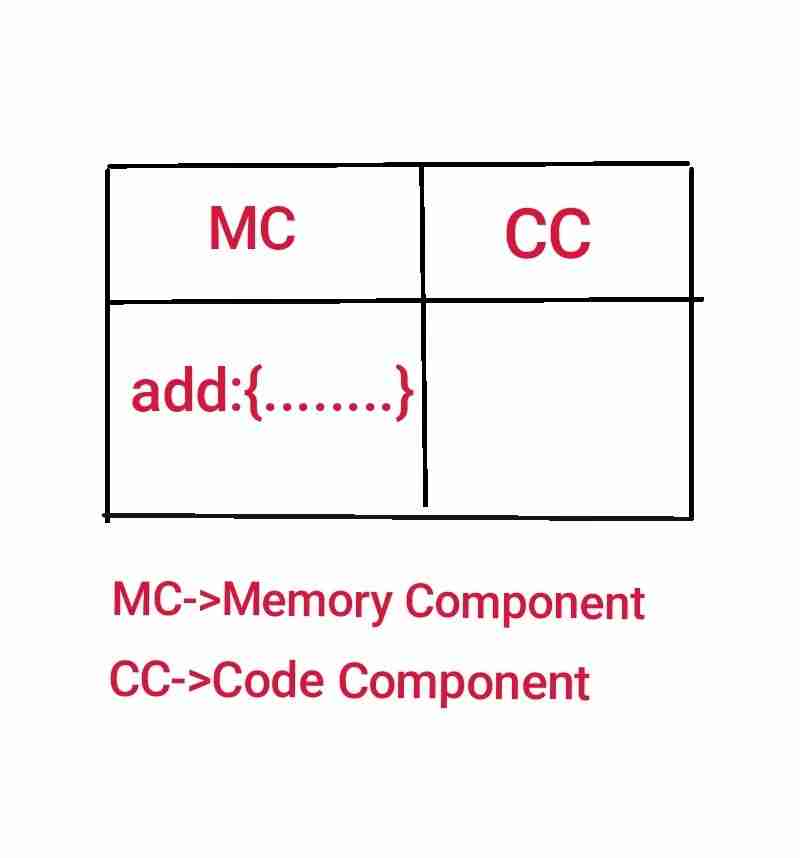
Tout en JavaScript se produit dans un contexte d'exécution (considérez-le comme une grande boîte ou un conteneur). L'intégralité du code JavaScript est exécuté dans ce contexte d'exécution. Il comporte deux composants : le composant mémoire (l'environnement variable) et le composant code (le thread d'exécution).
- Composant mémoire : C'est ici que toutes les variables et fonctions sont stockées sous forme de paires clé-valeur.
- Composant de code : C'est ici que le code est exécuté (une ligne à la fois)."
Tout d'abord, un contexte d'exécution global est créé. Dans ce cadre, chaque fonction crée son propre contexte d'exécution.
Avant l'exécution d'une ligne de code, la mémoire est allouée à toutes les variables et fonctions.
Comment le code est-il exécuté après l'allocation de mémoire ?
Le moteur JavaScript parcourt à nouveau l'intégralité du programme (ligne par ligne) et exécute le code.
Regardons l'exemple suivant :
function add(a,b){
var ans = a b;
console.log(ans);
}
var addition = add(6,5);
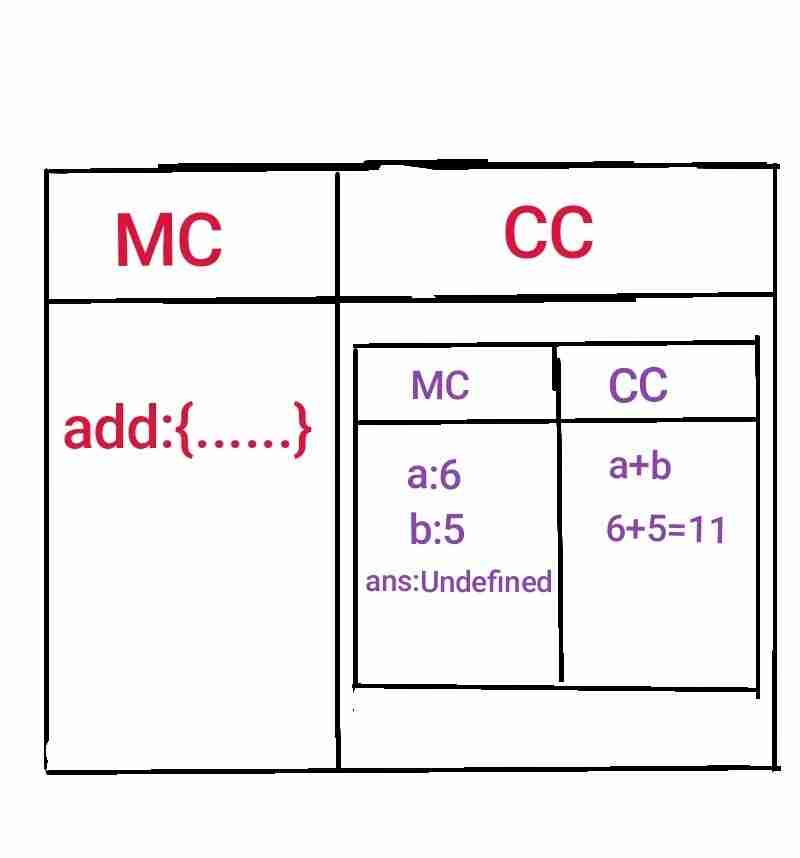
Dans cet exemple, un contexte d'exécution global est d'abord créé, composé de deux composants : le composant mémoire (MC) et le composant de code (CC).

Pour les fonctions, l'intégralité du code de fonction est stockée en mémoire. Pour les variables, une valeur spéciale, non définie, est stockée initialement.

Lorsque la fonction est invoquée, un autre contexte d'exécution est créé. Dans le composant mémoire, les valeurs des paramètres (a = 6, b = 5) sont stockées, tandis que les variables comme ans contiennent initialement la valeur indéfinie. Dans le composant Code, les valeurs du composant mémoire sont utilisées pour effectuer l'opération (a b = 6 5 = 11). Le résultat est ensuite imprimé sur la console.
J'espère que cette explication clarifie le concept. Si vous avez des questions ou des corrections, n'hésitez pas à les poser dans la section commentaires.
Crédits à Akshay Saini (Voir :[(https://youtu.be/iLWTnMzWtj4?si=WWMxDHM-v532vY7F)])
-
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-14
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-14 -
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-07-14
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-07-14 -
 Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-14
Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-14 -
 Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-07-14
Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-07-14 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-14
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-14 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-14
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-14 -
 Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-14
Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-14 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-14
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-14 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-14
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-14 -
 Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-07-14
Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-07-14 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-14
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-14 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-14
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-14 -
 Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-14
Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-14 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-14
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-14 -
 Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-14
Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-14
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























