JavaScript - Maintenez Shift pour cocher plusieurs cases !
Je suis donc de retour après un autre défi difficile du JavaScript30 de Wes Bos ! Le défi d’aujourd’hui représentait beaucoup plus de travail que je ne le pensais au départ. Maintenir Shift pour cocher plusieurs cases est une pratique si courante que j'ai été surpris de voir qu'elle n'est pas automatiquement intégrée aux sites Web et que vous deviez la coder manuellement vous-même. Évidemment, si tel était le cas, cette leçon n’existerait pas, mais vous voyez ce que je veux dire.
En toute transparence, j'ai abandonné et j'ai suivi Wes pour cette leçon. La vidéo a même commencé avec lui nous encourageant à prendre les rênes et à le découvrir nous-mêmes. Après plus d'une heure et demie de recherche sur Google et de tentative de progrès réel, j'ai abandonné et j'ai suivi cette leçon. Je ne suis pas fier d'avoir abandonné celui-ci, mais je tombais définitivement dans un terrier d'informations non pertinentes et je doute que j'aurais trouvé une véritable solution à tout moment cette semaine ! Alors oui... la tête basse, j'ai suivi Wes.

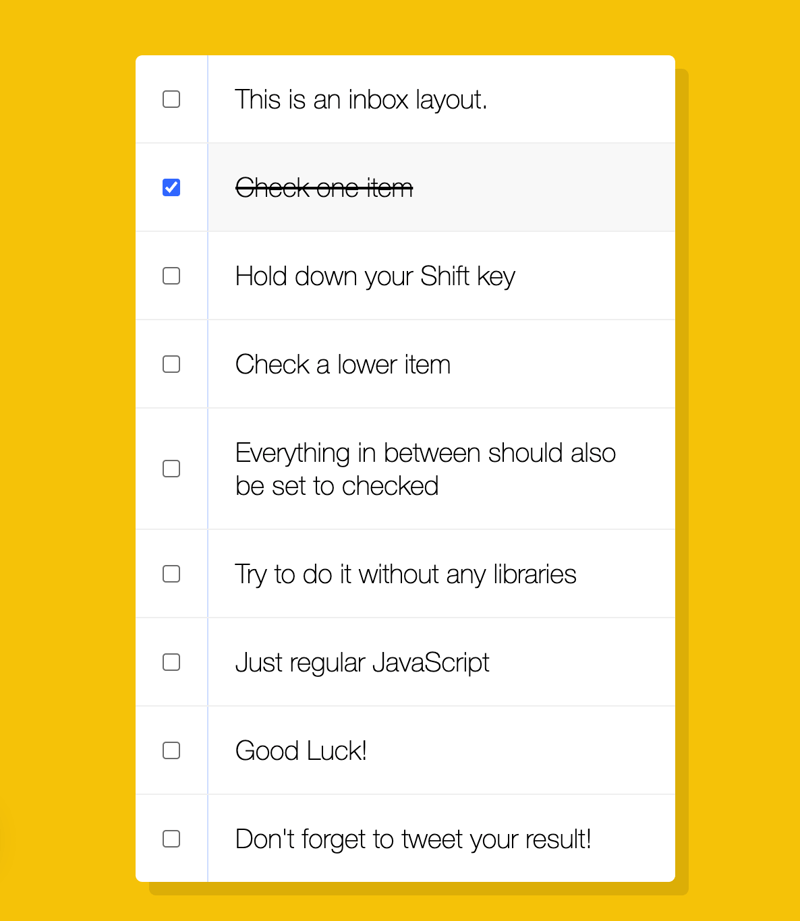
Cette leçon est très explicite. Vous recevez une liste de contrôle de base, puis il vous est demandé de permettre de cocher plusieurs cases en maintenant la touche Maj enfoncée tout en cochant une case. Cool. Cela s’est avéré beaucoup plus compliqué que je ne le pensais. Avant de plonger dans la leçon proprement dite et ce qui était nécessaire de notre part, il y a une chose que je souhaite souligner.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
Cette ligne très simple de CSS était cool pour moi. Je savais qu'il était possible de créer une case à cocher avec HTML avec mais je ne savais pas que vous pouviez modifier les propriétés de la case à cocher/le div dans lequel se trouve la case à cocher avec CSS simplement en cochant la case. Je tiens également à noter ici que Wes a également mentionné la fréquence à laquelle il prononçait le mot « vérifier » parce que c'était beaucoup dans la vidéo... je vous préviens, ce sera tout autant dans cet article.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Tout ce qui se trouvait dans le bloc de code au-dessus de cette ligne était un échec. Ce ne sont là que quelques-unes de mes tentatives pour essayer de trouver moi-même la solution. J'ai eu l'impression d'être sur la bonne voie à plusieurs reprises. Par exemple, la première partie avec la fonction logKey(e) J'étais si fier d'avoir trouvé comment appeler lorsque la touche Maj était enfoncée pendant un clic et quand ce n'était pas le cas. Après ça... je ne pouvais même pas deviner comment procéder. Encore une fois, j'étais coincé.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes était là pour sauver la situation avec ça. Il a déclaré qu'il serait possible de cocher plusieurs cases en appelant le parent/enfant dans le HTML, mais cela pourrait être facilement interrompu par les modifications apportées au HTML. Au lieu de cela, il nous a fait utiliser une boucle for, ou au moins un forEach. Cela me paraissait très logique. C'est un moyen assez simple de parcourir chaque partie du HTML tout en vérifiant si une case a été cochée en cours de route. Mais ce n’était que la moitié de la bataille.
Après avoir utilisé forEach, nous avons dû créer une nouvelle variable pour déterminer quel élément se trouvait entre le premier élément vérifié et le dernier élément vérifié. Ce serait ainsi que nous cocherions les cases restantes et modifierions leurs propriétés pour refléter celles des éléments initialement cochés. Il y avait tellement de lignes ici qui m'ont un peu perdu... encore une fois en utilisant le || et en utilisant un ! avant une variable, ce sont des concepts étranges pour moi. Je dois les examiner davantage avant mon prochain projet.
Avant que je sache ce qui se passait, nous avions déjà terminé le défi. Cela a juste fonctionné. C’est à ce moment-là que j’ai réalisé que ce défi était bien plus simple que je ne le pensais. Ce n’était pas tellement de code en fin de compte. Pouvoir utiliser toutes les pièces ensemble était la partie la plus compliquée. J'aurais peut-être pu résoudre ce problème moi-même, mais même en disant cela, je doute que j'aurais pu trouver une solution viable d'ici la fin de cette semaine.
Eh bien, cela conclut ce post ! La leçon d'aujourd'hui n'a pas été la meilleure pour moi, mais elle m'a rappelé que j'avais encore un long chemin à parcourir. J'espère que vous reviendrez pour consulter mon prochain article avec la prochaine partie de JavaScript 30 de Wes Bos avec - 11 lecteurs vidéo HTML5 personnalisés !

-
 Dois-je fermer explicitement une SQLConnection à l'intérieur d'un bloc d'utilisation?Utilisation du mot-clé dans les connexions SQL: fermement ou non? Lors de l'utilisation du mot-clé d'utilisation pour envelopper un ob...La programmation Publié le 2025-02-06
Dois-je fermer explicitement une SQLConnection à l'intérieur d'un bloc d'utilisation?Utilisation du mot-clé dans les connexions SQL: fermement ou non? Lors de l'utilisation du mot-clé d'utilisation pour envelopper un ob...La programmation Publié le 2025-02-06 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Utilisateurs couram...La programmation Publié le 2025-02-06
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Utilisateurs couram...La programmation Publié le 2025-02-06 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-06
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-06 -
 Comment gérer les avertissements Flake8 lors du filtrage des valeurs booléennes dans Sqlalchemy?Éviter les avertissements de flake8 sur les comparaisons booléennes dans les filtres Sqlalchemy Lorsque vous travaillez avec Sqlalchemy, il est ...La programmation Publié le 2025-02-06
Comment gérer les avertissements Flake8 lors du filtrage des valeurs booléennes dans Sqlalchemy?Éviter les avertissements de flake8 sur les comparaisons booléennes dans les filtres Sqlalchemy Lorsque vous travaillez avec Sqlalchemy, il est ...La programmation Publié le 2025-02-06 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-06
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-06 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-02-06
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-02-06 -
 Comment traiter les cordes hexadécimales plus grandes que INT64?Comment gérer les chaînes hexadécimales extraordinairement grandes lorsque vous travaillez avec des chaînes hexadécimales qui dépassent les li...La programmation Publié le 2025-02-06
Comment traiter les cordes hexadécimales plus grandes que INT64?Comment gérer les chaînes hexadécimales extraordinairement grandes lorsque vous travaillez avec des chaînes hexadécimales qui dépassent les li...La programmation Publié le 2025-02-06 -
 Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-06
Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-06 -
 Comment déboguer le code GO dans Visual Studio Code avec Delve?Débogage du code Go dans le code Visual Studio avec delve Configuration de Delve Debugger dans Visual Studio Code pour GO Development nécessit...La programmation Publié le 2025-02-06
Comment déboguer le code GO dans Visual Studio Code avec Delve?Débogage du code Go dans le code Visual Studio avec delve Configuration de Delve Debugger dans Visual Studio Code pour GO Development nécessit...La programmation Publié le 2025-02-06 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-02-06
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-02-06 -
 Quel type de données MySQL devriez-vous choisir: texte, blob ou clob?Options de stockage de données dans mysql: text vs blob vs clob lors du stockage des données dans une base de données mysql, en comprenant les...La programmation Publié le 2025-02-06
Quel type de données MySQL devriez-vous choisir: texte, blob ou clob?Options de stockage de données dans mysql: text vs blob vs clob lors du stockage des données dans une base de données mysql, en comprenant les...La programmation Publié le 2025-02-06 -
 Pourquoi ma requête GO Database / SQL est-elle considérablement plus lente qu'une requête PSQL Postgres directe?Interroger l'utilisation de la base de données / sql significativement plus lente que de remettre en question la base de données directement ...La programmation Publié le 2025-02-06
Pourquoi ma requête GO Database / SQL est-elle considérablement plus lente qu'une requête PSQL Postgres directe?Interroger l'utilisation de la base de données / sql significativement plus lente que de remettre en question la base de données directement ...La programmation Publié le 2025-02-06 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour avoir une seule colonne d'horodatage avec soit un curr...La programmation Publié le 2025-02-06
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour avoir une seule colonne d'horodatage avec soit un curr...La programmation Publié le 2025-02-06 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-06
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-06 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-02-06
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-02-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























