Installez Shadcn/ui avec Laravel + React❤️
Actuellement, il existe de nombreux frameworks CSS tels que Bootstrap, Bulma, Semantic UI, etc. ce qui peut accélérer la création d’un affichage (interface utilisateur). l'un des outils CSS actuellement à la mode est Shadcn/ui, qu'est-ce que c'était avant ?
Sur le site officiel Shadcn/ui déclare
« une collection de composants réutilisables que nous pouvons copier et coller dans nos applications. »
Shadcn/ui est donc une collection de composants réutilisables dans des vues, construits à l'aide de TailwindCSS et RadixUI. Actuellement, il prend en charge plusieurs frameworks tels que Next.js, Laravel, etc. peut être vu sur le site officiel Shadcn/ui.
Parmi les nombreux frameworks pris en charge. Notre objectif principal est de savoir comment installer Shadcn/ui sur Laravel React, en utilisant Laravel Breeze.
Première étape : installer le projet laravel.
laravel new laravel-shadcn
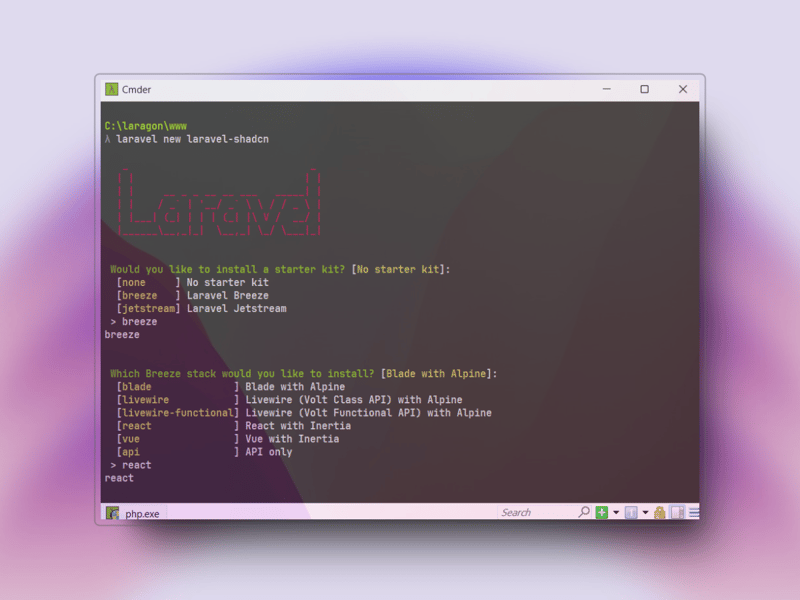
Ici, nous utilisons l'installateur Laravel (global). Dans l'étape suivante, il nous sera demandé de choisir une option comme dans l'image ci-dessous

Remplissez en fonction des besoins de votre projet. Si tel est le cas, attendez la fin de l'installation. La vitesse d'installation dépend de votre connexion Internet.

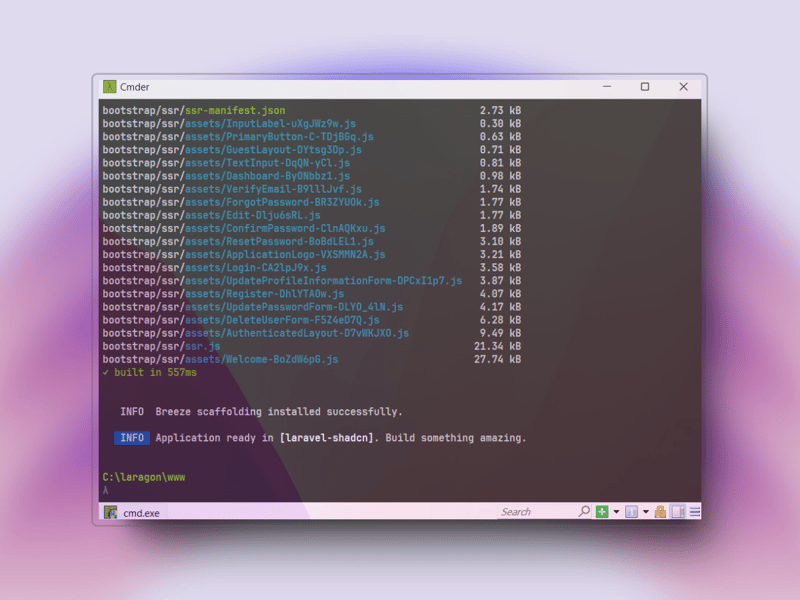
L'installation du projet Laravel est terminée. OK, continuez !.
Deuxième étape : Installer Shadcn/ui sur le projet laravel
Toujours dans le même terminal. Tapez d'abord la commande ci-dessous :
cd laravel-shadcn npx shadcn-ui@latest init
Si tel est le cas, une demande apparaîtra et remplissez-la selon vos besoins. comme l'exemple suivant.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
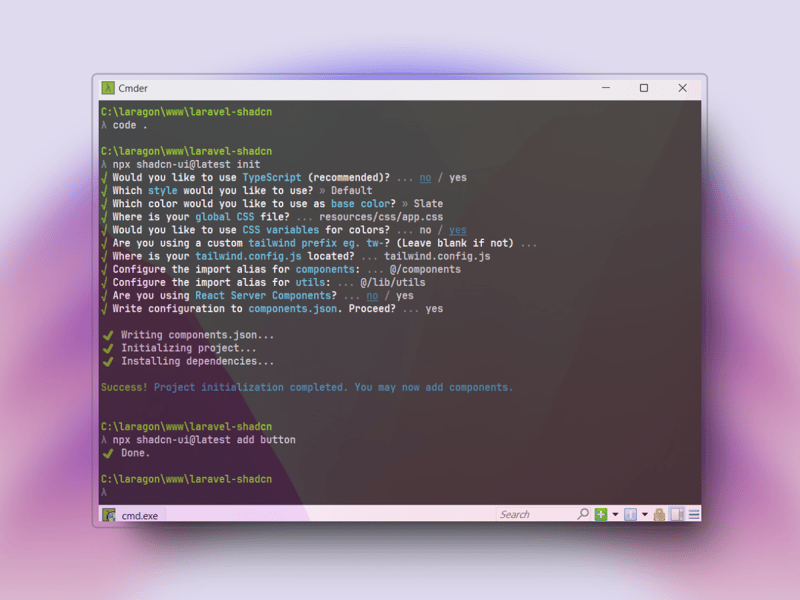
Si vous êtes un utilisateur dactylographié, vous pouvez choisir oui, OK, Suivant. Accédez à vscode ou selon votre éditeur de code préféré. ici j'utilise vscode puis utilisez simplement la commande suivante
cd laravel-shadcn code .
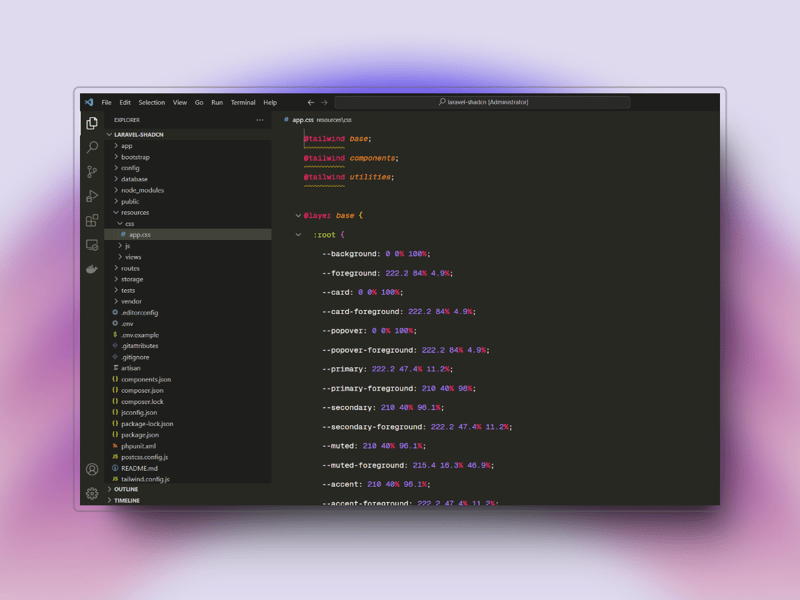
Ouvre automatiquement vscode et ouvre votre projet Laravel. Si tel est le cas, l'étape suivante consiste à ouvrir le fichier app.css dans le dossier resource/css/app.css pour vous assurer que shadcnui a été installé avec succès dans notre projet Laravel.

Dans l'image ci-dessus, shadcn a été installé avec succès sur notre projet Laravel.
Explication :
- Shadcn mettra automatiquement à jour le fichier app.css
- Lorsque nous avons besoin de composants tels que des boutons, des alertes, des tableaux, etc. nous devons ensuite l'installer via le terminal racine de votre projet Laravel. (Nécessite une connexion Internet)
- Tous les composants dont vous avez besoin peuvent être consultés sur le site officiel de ShadcnUI
- Lorsque vous aurez fini d'installer les composants, nous générerons automatiquement un nouveau fichier dans le dossier resources/js/Components/ui/Button.jsx. Nous pourrons également modifier ce fichier selon nos souhaits.
Troisième étape : assurez-vous que Shadcn est installé
Pour nous assurer que ShadcnUI a été installé, nous pouvons donner une commande dans le terminal. à savoir, par exemple, nous installerons le composant bouton, la commande est : npx shadcn-ui@latest add button peut être vu dans l'image ci-dessous

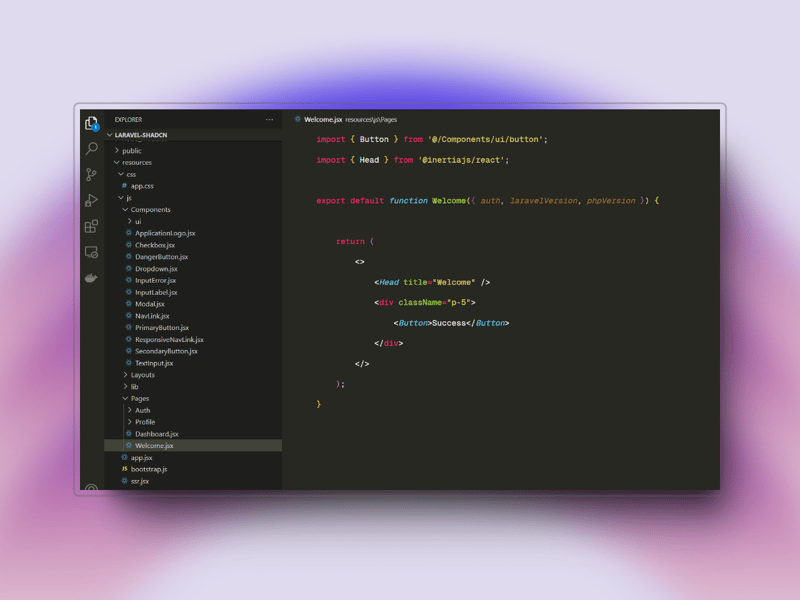
Ouvrez ensuite le fichier Welcome.jsx et suivez comme dans l'image ci-dessous.

Si c'est déjà le cas. ouvrez deux terminaux avec le même répertoire à savoir laravel-shadcn
Borne 1
npm run dev
Borne 2
php artisan serve
Puis ouvrez-le dans le navigateur et le composant bouton apparaîtra qui par défaut est de couleur foncée.

-
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-04-18
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-04-18 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-04-18
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-04-18 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-04-18
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-04-18 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-18
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-18 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-18
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-18 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-18
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-18 -
 Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-18
Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-18 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-18
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-18 -
 Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-18
Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-18 -
 Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-04-18
Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-04-18 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-18
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-18 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-18
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-18 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-18
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-18 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-18
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-18 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-18
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-18
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























