Comment implémenter une liste à lien unique en JavaScript
Salut ?, bienvenue à nouveau dans cette série sur les listes chaînées. Dans notre dernier article, nous avons découvert les bases des listes chaînées, notamment leur définition, leurs terminologies, leurs différences avec les tableaux et les types de listes chaînées. J'ai promis que nous approfondirions la mise en œuvre des listes chaînées, alors commençons.

Plan du cours
- Introduction
-
Implémentation de listes à lien unique
- Création d'un nouveau nœud
- Insérer au début
- Insérer à la fin
- Supprimer un nœud
- Rechercher un nœud
- Parcourir la liste
- Conclusion
Introduction
Comme nous l'avons appris dans l'article précédent, les listes chaînées sont des structures de données fondamentales dans le monde de la programmation. Ils sont constitués de nœuds, où chaque nœud contient des données et une référence (ou un lien) vers le nœud suivant (dans une liste à chaînage unique) ou vers les nœuds suivant et précédent (dans une liste doublement chaînée) dans la séquence. Contrairement aux tableaux, les listes chaînées ne stockent pas d'éléments dans des emplacements mémoire contigus, ce qui permet des insertions et des suppressions efficaces.
Comprendre le concept de liste chaînée est crucial pour maîtriser les structures de données et les algorithmes. Dans cet article, nous approfondirons la mise en œuvre des listes chaînées, en commençant par les bases d'une liste chaînée unique.
Implémentation de listes à lien unique
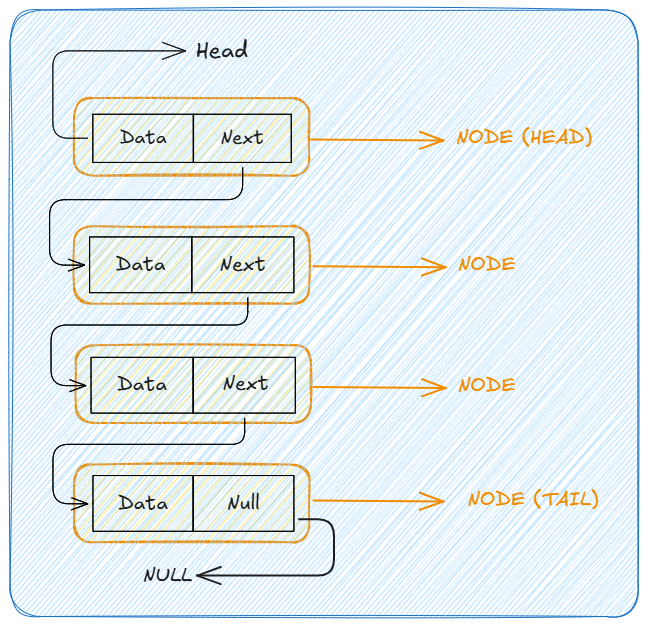
Une liste chaînée unique est le type de liste chaînée le plus simple, où chaque nœud pointe vers le nœud suivant dans la séquence. Tout comme dans l'image ci-dessous.

Maintenant, il est temps de commencer à mettre en œuvre nos opérations de base sur les listes chaînées uniques. Allons-nous?
Création d'un nouveau nœud
Commençons par créer une nouvelle classe Node. La classe Node aura un constructeur qui récupère les données du nœud et un pointeur suivant initialement défini sur null.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
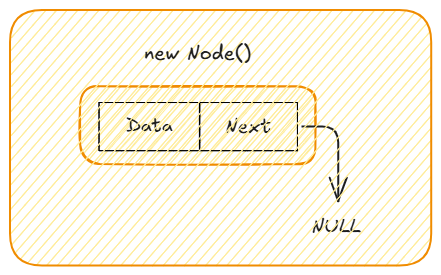
Cette classe Node nouvellement créée (qui représente un nœud dans la liste chaînée) peut être visualisée comme ci-dessous.

Avant de continuer, créons une nouvelle instance de notre classe SinglyLinkedList qui contiendra nos opérations de liste chaînée.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
Insérer au début
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
Explication : Insérer au début, c'est comme si quelqu'un de nouveau rejoignait la ligne au début. Ils deviennent la nouvelle première personne, établissant un lien avec la précédente.
Insérer à la fin
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
Explication : Insérer à la fin, c'est comme si quelqu'un rejoignait la ligne à la toute fin. Nous devons marcher jusqu'au bout pour trouver la dernière personne, puis la relier à la nouvelle personne.
Supprimer un nœud
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
Explication : Supprimer un nœud, c'est comme si quelqu'un au milieu de la ligne décidait de partir. Nous trouvons cette personne et connectons celle qui la précède à celle qui la suit.
Rechercher un nœud
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
Explication : Rechercher un nœud, c'est comme essayer de trouver une personne spécifique dans la ligne. Nous commençons par le devant et interrogeons chaque personne jusqu'à ce que nous la trouvions ou arrivions à la fin.
Parcourez la liste
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
Explication : Traverser, c'est comme parcourir la ligne et saluer chaque personne. Nous commençons par l'avant et continuons d'avancer jusqu'à la fin.
Conclusion
Dans cet article, nous avons découvert les opérations de base des listes chaînées et comment les implémenter en JavaScript. Dans le prochain article, nous découvrirons les listes doublement liées.
N'oubliez pas que la maîtrise des listes chaînées nécessite de la pratique. Continuez à résoudre les problèmes et à mettre en œuvre ces structures de données dans divers scénarios.
Restez à jour et connecté
Pour vous assurer de ne manquer aucune partie de cette série et pour me contacter pour des discussions plus approfondies sur le développement de logiciels (Web, serveur, mobile ou Scraping/automatisation), les structures de données et les algorithmes, ainsi que d'autres technologies passionnantes. sujets, suivez-moi sur :
- GitHub
- X (Twitter)
Restez à l'écoute et bon codage ???
-
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-18
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-18 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-18
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-18 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-07-18
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-07-18 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-18
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-18 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-18
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-18 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-07-18
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-07-18 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-07-18
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-07-18 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-18
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-18 -
 Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans Python. Tout comme les classe...La programmation Publié le 2025-07-18
Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans Python. Tout comme les classe...La programmation Publié le 2025-07-18 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-18
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-18 -
 Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-18
Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-18 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-07-18
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-07-18 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-07-18
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-07-18 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-18
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-18 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-18
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-18
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























