 Page de garde > La programmation > Comment implémenter les notifications push dans React Native (Android)
Page de garde > La programmation > Comment implémenter les notifications push dans React Native (Android)
Comment implémenter les notifications push dans React Native (Android)
Avez-vous déjà pensé aux notifications que nous recevons des applications que nous avons installées ? ou Comment Swiggy ou Zomato nous incitent-ils à commander de la nourriture à 3 heures du matin avec leurs notifications créatives ? ?
Plongeons dans le concept des notifications !
Que sont les notifications ?
Une notification est un message ou une alerte envoyé par une application pour informer les utilisateurs des mises à jour, des événements ou des actions, généralement envoyés en dehors de l'interface de l'application.
Il peut désormais y avoir deux types de notifications, comme indiqué ci-dessous -

Notification poussée
Les notifications push sont des messages ou des alertes envoyés depuis un serveur vers une application lorsque l'application ne s'exécute pas activement au premier plan. Ils sont principalement utilisés pour maintenir l’engagement des utilisateurs en envoyant des mises à jour, des rappels ou du contenu personnalisé. Les notifications push sont envoyées via les services du système d'exploitation tels que Apple Push Notification Service (APN) pour iOS ou Firebase Cloud Messaging (FCM) pour Android.
Comment fonctionne la notification push :
- Inscription : lorsque l'application est installée ou ouverte pour la première fois, l'application demande un jeton d'appareil unique au service de notification push du système d'exploitation (APN ou FCM).
- Communication avec le serveur : l'application envoie ce jeton au serveur principal de l'application, qui le stocke pour une utilisation ultérieure.
- Envoi de notifications : le serveur envoie une charge utile de notification (contenant un titre, un message, des boutons d'action, etc.) au service de notification push (APN/FCM) avec le jeton de l'appareil.
- Livraison : le service de notification push transmet le message à l'appareil concerné, même si l'application n'est pas en cours d'exécution.
Notification dans l'application
Les notifications dans l'application sont des messages ou des alertes affichés aux utilisateurs lorsqu'ils utilisent activement l'application. Contrairement aux notifications push, celles-ci ne nécessitent pas l'intervention du serveur et sont déclenchées au sein de l'application elle-même, généralement à la suite d'actions de l'utilisateur ou d'événements d'application.
Comment fonctionne la notification dans l'application :
- Déclencheur d'événement : lorsqu'un événement spécifique se produit dans l'application (comme un utilisateur atteignant un jalon ou une fonctionnalité nécessitant une attention), l'application peut déclencher une notification dans l'application.
- Affichage : la notification s'affiche sous forme de bannière, modale ou contextuelle dans l'interface utilisateur de l'application, guidant l'utilisateur ou l'informant de l'événement.
- Logique personnalisée : les notifications dans l'application sont gérées directement par le code de l'application et peuvent être affichées de manière dynamique en fonction de l'état ou de la logique interne de l'application.
Implémentation dans l'application Android React Native :
Maintenant que nous connaissons les notifications et leurs types, il est temps d'implémenter la fonctionnalité dans votre propre application native React. Ce guide concerne uniquement la mise en œuvre de la notification push dans l'application Android native React. Si vous souhaitez une notification iOS ou dans l'application, écrivez un commentaire et je le publierai à coup sûr !
Pour commencer, nous utiliserons un service tiers appelé OneSignal. Je suis récemment tombé sur cette plateforme et j'ai été choqué par les services qu'elle propose.
À propos de OneSignal :

OneSignal est un service de notification push qui permet aux développeurs d'applications d'envoyer des notifications ciblées aux utilisateurs sur diverses plates-formes, notamment des applications mobiles, des sites Web et des e-mails. Il prend en charge les notifications push, dans l'application et Web, offrant des fonctionnalités telles que la segmentation, l'automatisation, les tests A/B et l'analyse en temps réel. OneSignal est largement utilisé pour améliorer l'engagement et la fidélisation des utilisateurs en offrant une solution facile à intégrer pour l'envoi de messages personnalisés. Leur niveau gratuit comprend 10 000 envois d'e-mails gratuits par mois, des envois push mobiles illimités, des flux de travail de parcours, la conformité au RGPD, des tests A/B
Revenant au guide, puisque nous savons déjà que les notifications push nécessitent une gestion côté serveur via FCM (Firebase Cloud Messaging), il y a donc quelques étapes à suivre :
-
Configurer le projet Firebase (ignorez les deux premières étapes si vous avez déjà un projet Firebase) :
- Accédez à la console Firebase et connectez-vous à votre compte.
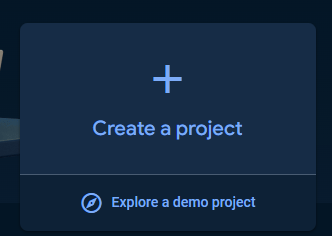
- Créez un projet à partir d'ici et suivez les étapes

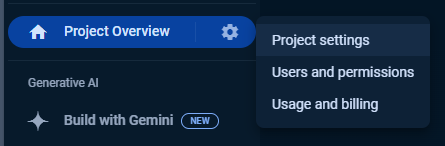
- Une fois votre projet créé, accédez aux paramètres du projet dans la barre latérale

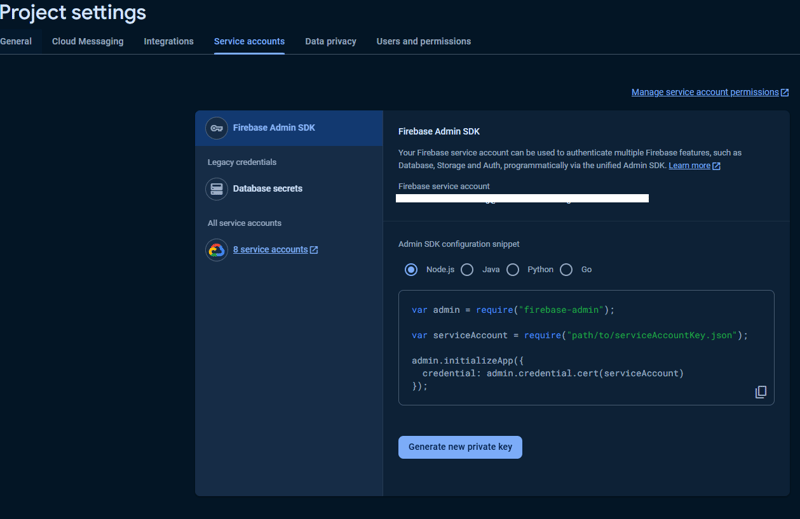
- Accédez aux comptes de service à partir de la barre et cela devrait ressembler à ceci

- Cliquez sur Générer une nouvelle clé privée et cela téléchargera un fichier json, stockez-le soigneusement dans un endroit sûr, nous en aurons besoin lors de la configuration de OneSignal.
-
Configurer OneSignal
- Accédez à OneSignal et créez un compte.
- Après avoir créé un compte, suivez les étapes de configuration et créez une organisation. Vous verrez maintenant une page pour ajouter des applications.
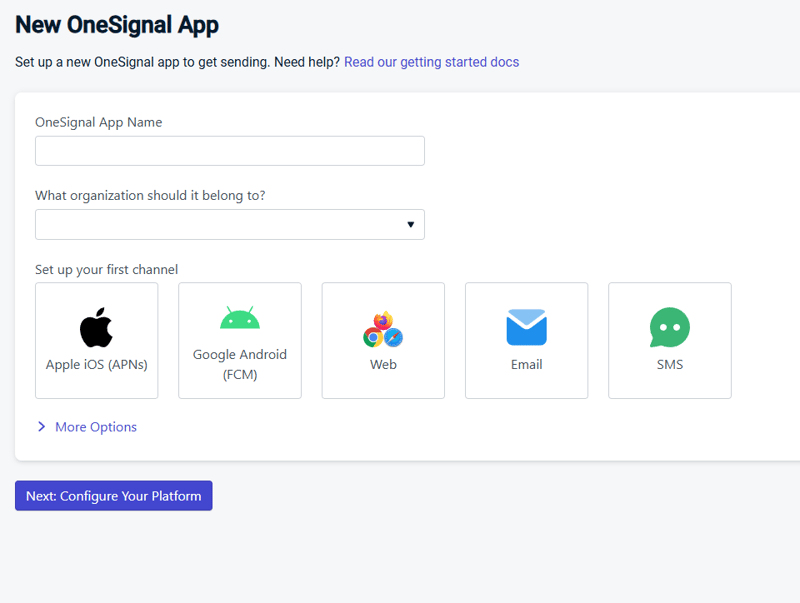
- Dans cette page, indiquez le nom de votre application et sélectionnez Google Android (FCM) pour notre cas.
 et cliquez sur Configurer votre plateforme
et cliquez sur Configurer votre plateforme
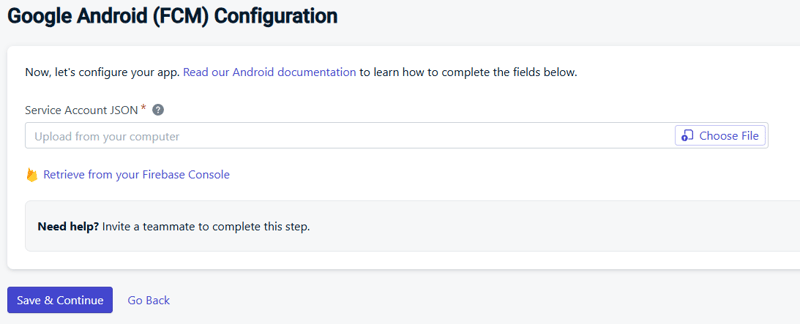
- Vous serez maintenant redirigé vers cette page où nous utiliserons le fichier json du compte de service téléchargé lors de la configuration de Firebase
 Téléchargez le json puis Enregistrer et continuer
Téléchargez le json puis Enregistrer et continuer
- Sur la page suivante, sélectionnez React Native/Expo comme SDK cible, puis Enregistrer et continuer à nouveau
- Dans l'écran suivant, vous obtiendrez votre ID d'application, il s'agit d'un identifiant confidentiel et en utilisant cet identifiant, n'importe qui peut déclencher une notification dans votre application, alors soyez prudent avec ce secret.
Nous avons terminé la configuration dans Firebase et OneSignal, il ne reste plus que du Café avec code
Ajoutez OneSignal à votre application et configurez-le
- Étape 1 : ajoutez OneSignal à votre application en exécutant d'abord cette commande
npm i react-native-onesignal
- Étape 2 : Dans votre index.js ou App.tsx ou App.js selon la racine de votre projet, importez OneSignal
import { OneSignal } from 'react-native-onesignal';
et vous avez ajouté cet extrait de code pour initialiser OneSignal
OneSignal.initialize('YOUR_APP_ID');
Vous pouvez intégrer cela dans un hook useEffect pour une intégration et une connectivité transparentes avec OneSignal.
Cela initialisera l'appareil avec un identifiant unique pour OneSignal et vous pourrez le vérifier dans les abonnements dans la barre latérale. Chaque appareil initialisé sera identifié avec cet ID OneSignal unique et vous pouvez également le définir manuellement si vous avez déjà des utilisateurs avec leur propre identifiant unique en utilisant cet extrait de code :
OneSignal.login(userId)
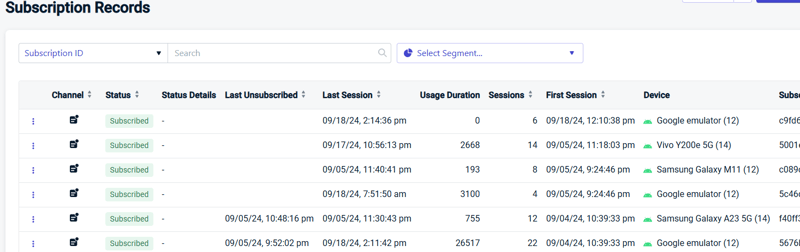
Une fois l'utilisateur abonné avec succès, il s'affichera dans le tableau de bord comme ceci

Maintenant, vous pourriez rencontrer des problèmes liés à l'utilisation incorrecte de OneSignal ou à des erreurs critiques. Voici donc une partie que vous pouvez suivre et qui m'a aidé à résoudre ces problèmes.
- Étape 3 : Dans votre android\app\build.gradle, ajoutez cet extrait de code
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- Étape 4 : Dans Android, pour fournir les autorisations nécessaires pour les notifications push, dans Android\app\src\main\AndroidManifest.xml, ajoutez
juste avant la balise d'application. L'autorisation INTERNET est cependant facultative puisqu'elle peut être activée par défaut.
Boom? Toutes les étapes sont couvertes pour la mise en œuvre des notifications push et vous pouvez envoyer une notification de test à partir du tableau de bord OneSignal lui-même.
Essayez vous-même et en cas de doute, vous pouvez commenter ci-dessous. Suivez pour des guides plus détaillés !
Références :
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
Bon codage !??
-
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-11
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-11 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-11
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-11 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-11
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-11 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-11
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-11 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-11
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-11 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-11
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-11 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-11
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-11 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-11
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-11 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-11
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-11 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-11
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-11 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-11
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-11 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-11
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-11 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-11
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-11 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-11
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-11 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-11
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-11
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























