 Page de garde > La programmation > Générer des mises en page dynamiques dans Vue à l'aide de composants récursifs
Page de garde > La programmation > Générer des mises en page dynamiques dans Vue à l'aide de composants récursifs
Générer des mises en page dynamiques dans Vue à l'aide de composants récursifs
L'inspiration pour cet article vient d'une implémentation récente que j'ai réalisée pour créer des mises en page dynamiques sur le front-end basé sur Vue.
Supposons que votre point de terminaison d'API renvoie une présentation YAML comme ci-dessous.
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
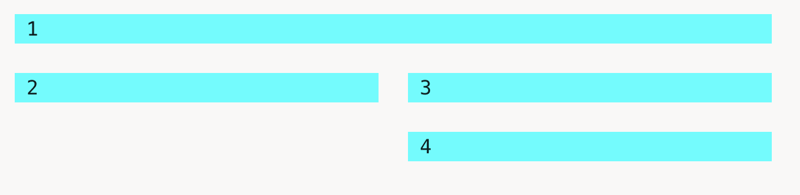
Nous nous attendrions à une mise en page comme celle ci-dessous de cette expression YAML.

Ainsi, cela facilite le travail, nous analyserons cette structure YAML et générerons un objet JSON. J'ai utilisé le package yaml.
npm install yaml
Ensuite, nous pourrions l'importer et exécuter l'analyseur.
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
Pour que cela fonctionne, nous devons créer un modèle Vue récursif et un composant qui peut s'appeler de manière récursive lorsqu'il rencontre des lignes imbriquées. De cette façon, la structure gérera dynamiquement les mises en page profondément imbriquées comme celle que j'ai fournie.
Maintenant, nous pouvons utiliser ce composant RecursiveRow dans votre composant parent pour gérer la mise en page de niveau supérieur.
C'est ça. Si vous avez des questions, veuillez laisser un commentaire ci-dessous.
-
 Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans python. Tout comme les classe...La programmation Publié le 2025-07-12
Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans python. Tout comme les classe...La programmation Publié le 2025-07-12 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-12
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-12 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-12
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-12 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-12
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-12 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-12
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-12 -
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-12
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-12 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-12
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-12 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-12
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-12 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-12
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-12 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-12
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-12 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-12
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-12 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-12
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-12 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-12
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-07-12 -
 `Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-07-12
`Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-07-12 -
 Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-12
Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























