Surcharge de fonction TS - exemple réel
Plongeons-nous dans une fonctionnalité Typescript moins fréquente - surcharge de fonctions avec un exemple réaliste.
Introduction
Avoir un crochet personnalisé
export function useUrlState( defaultState: T, searchParams?: object, )
À un moment donné, je dois y ajouter plus d'arguments, peut-être plus à l'avenir. Difficile de se rappeler ce qu'est le Nième argument, et appeler une fonction comme useUrlState(firstArg, null, null, quarterArg) est ridicule. Il sera bien plus simple de passer des arguments à l'intérieur d'un objet comme ceci :
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
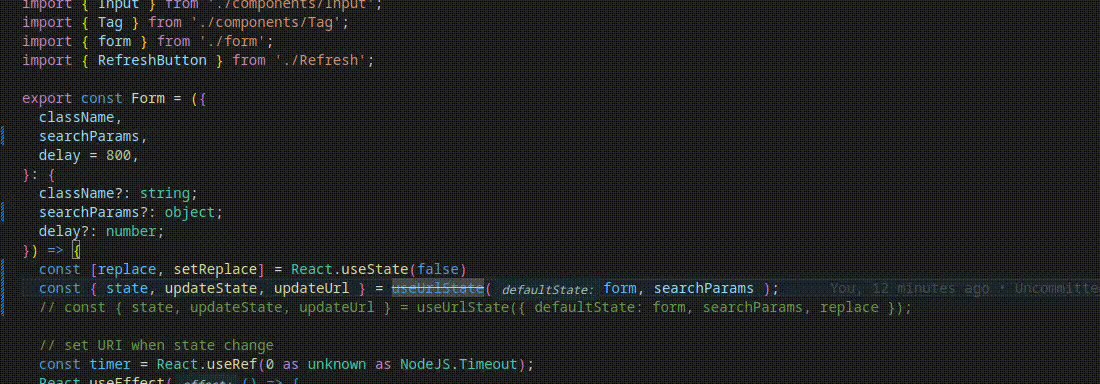
Je convertirai la fonction dans un nouveau format et la garderai rétrocompatible avec l'implémentation existante.
Mise en œuvre
Tout d'abord, vous devez ajouter des signatures de surcharge juste au-dessus de la fonction implémentation. Les signatures de surcharge sont toutes les manières possibles d'appeler une fonction, avec différents types et quantités d'arguments.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
La partie délicate est que les signatures doivent être compatibles avec l'implémentation, ayez donc cet état par défaut : T | { defaultState : T, searchParams ? : objet, remplacer ? : booléen }
Je suppose que si le premier argument a une clé spécifique, il s'agit d'un nouveau format d'objet.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Vous remarquerez également que l'argument de remplacement a la valeur par défaut true pour un nouveau format, mais pour l'ancien, il est faux.
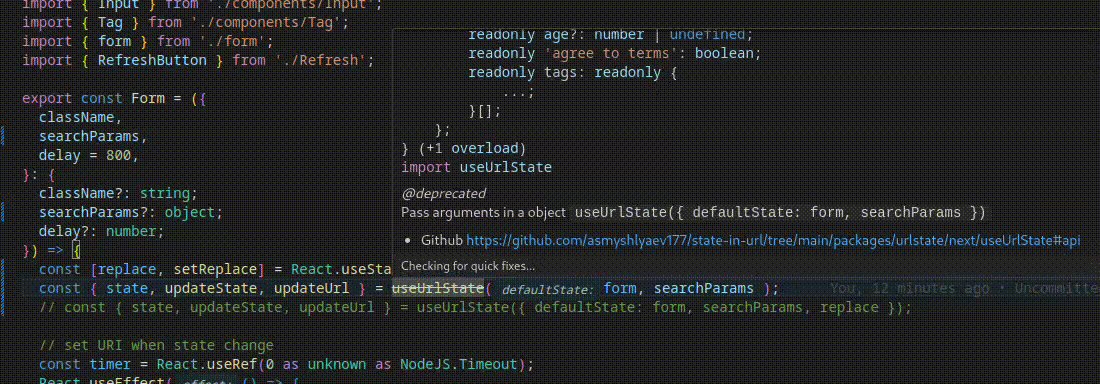
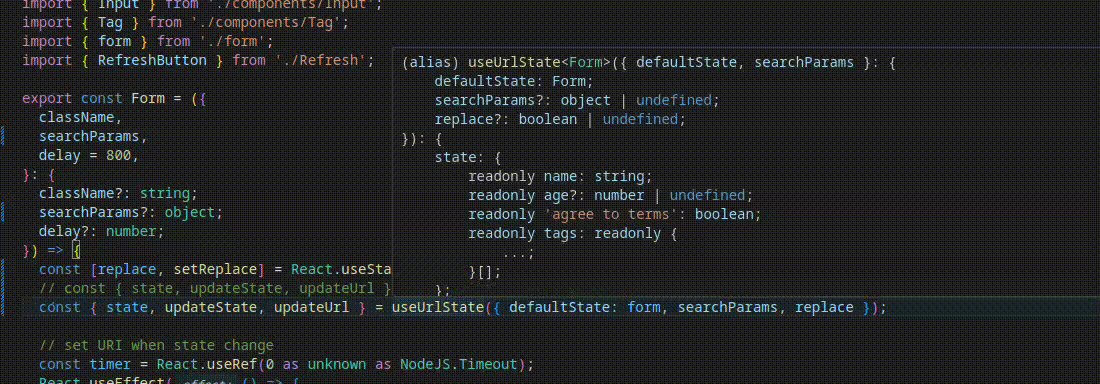
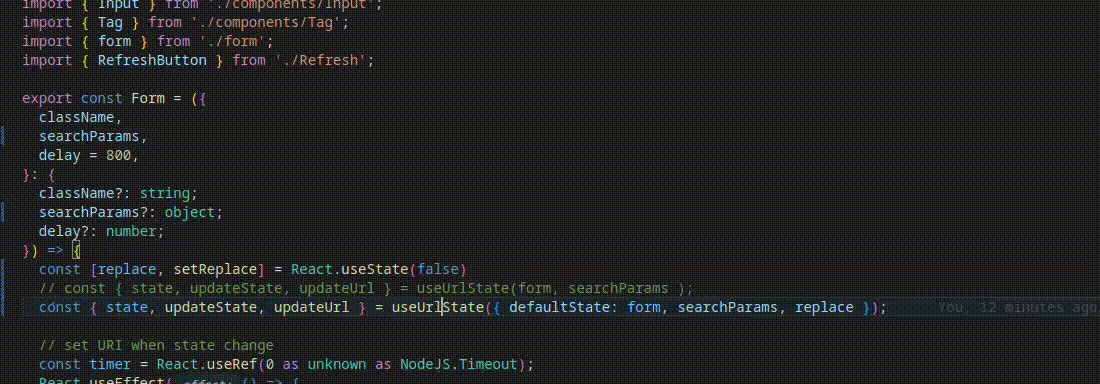
Voyons comment cela fonctionne.

Remarquez que nous avons des commentaires JSDoc différents pour chaque signature, l'ancien étant marqué de la balise @deprecated.
Documents officiels https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx pour la lecture :)
Laissez un commentaire sur votre expérience ou si vous avez des idées pour le faire de manière plus élégante.
-
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-08
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-08 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-08
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-08 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-08
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-08 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-08
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-08 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-08
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-08 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-08
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-08 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-07-08
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-07-08 -
 PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-08
PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-08 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-08
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-08 -
 CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-08
CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-08 -
 Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-08
Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-08 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-08
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-08 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-08
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-08 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-08
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-08 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-08
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























