 Page de garde > La programmation > Formatage des dates en JavaScript : garantir la cohérence entre les paramètres régionaux
Page de garde > La programmation > Formatage des dates en JavaScript : garantir la cohérence entre les paramètres régionaux
Formatage des dates en JavaScript : garantir la cohérence entre les paramètres régionaux
La gestion de la date et de l'heure en JavaScript, en particulier dans les applications à grande échelle, est une tâche qui nécessite un examen attentif. L'un des défis majeurs consiste à garantir que les formats de date sont cohérents et compréhensibles dans les différents pays.
Les formats de date varient considérablement selon les pays. Par exemple, les États-Unis utilisent MM/JJ/AAAA, le Japon utilise YYYY/MM/DD, l'Inde et le Royaume-Uni utilisent DD/MM/YYYY, tandis que l'Irlande suit également le format JJ/MM/AAAA.
Comprendre ces différences est crucial pour éviter toute confusion et garantir la clarté. Lisez la liste complète des formats de date par pays pour plus de détails.
La complexité des formats de date
En JavaScript, les dates peuvent être gérées à l'aide de l'objet Date. Cependant, cet objet peut poser problème :
Dépendance des paramètres régionaux : L'objet Date formate les dates en fonction des paramètres régionaux du système. Cela signifie que le 04/03/2024 peut être interprété comme le 4 mars 2024 ou le 3 avril 2024, selon les paramètres régionaux (MM/JJ/AAAA ou JJ/MM/AAAA).
Stockage de chaînes : Les dates sont souvent stockées sous forme de chaînes dans des bases de données à grande échelle. Lorsque ces chaînes sont importées, notamment à partir de sources externes comme Excel, leur format peut varier, entraînant des incohérences et des erreurs.
Défi du monde réel
Au cours d'un projet, mon collègue et moi avons été confrontés à un problème d'interprétation des dates en raison de différentes configurations du système. L'utilisation de l'objet Date a directement conduit à une mauvaise interprétation, ce qui nous a amené à explorer des moyens plus fiables de gérer les chaînes de date.
Meilleures pratiques pour la gestion des dates
1. Utiliser des représentations sous forme de chaîne
Pour les applications volumineuses, en particulier celles impliquant des importations fréquentes de données provenant de sources externes, le stockage des dates sous forme de chaînes peut aider à maintenir la cohérence entre les différents systèmes et paramètres régionaux.
2. Adoptez un format de date standard
Définissez un format de date standard pour votre application. ISO 8601 (AAAA-MM-JJ) est un format largement accepté qui réduit l'ambiguïté. Assurez-vous que toutes les chaînes de date sont conformes à cette norme avant le traitement.
3. Utiliser des bibliothèques de dates robustes
JavaScript propose plusieurs bibliothèques pour gérer les dates de manière cohérente :
Date-fns :
Une bibliothèque moderne fournissant un ensemble complet de fonctions pour la manipulation de dates.Luxonne :
Une bibliothèque plus récente avec une approche plus moderne par rapport à Moment.js.Day.js :
Une alternative légère à Moment.js, avec des fonctionnalités similaires.
4. Valider les dates
Mettre en œuvre des contrôles de validation pour garantir que les dates sont conformes au format attendu. Cela peut éviter les erreurs et garantir l'intégrité des données.

5. Analyse de date explicite
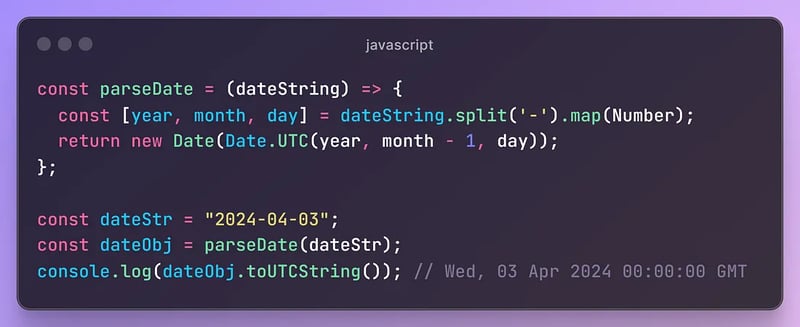
Évitez de vous fier au constructeur Date de JavaScript, qui peut être incohérent. Utilisez plutôt des fonctions d'analyse fiables.

Exemple pratique avec Day.js
Day.js est une bibliothèque légère qui offre des fonctionnalités étendues de manipulation de dates tout en garantissant la cohérence entre les différents paramètres régionaux.
Installation
Vous pouvez installer Day.js en utilisant NPM, Yarn ou PNPM :

Utilisation de Day.js
Tout d’abord, importez Day.js :

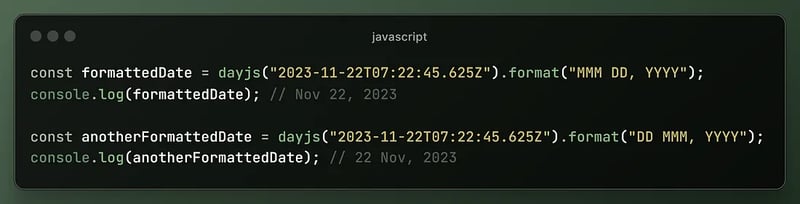
Formatage des dates
Day.js vous permet de formater facilement les dates :

Obtention de la date et de l'heure actuelles

Formats localisés
Vous pouvez modifier les dates en fonction des paramètres régionaux :

Conclusion
La gestion du formatage des dates en JavaScript, en particulier dans les applications à grande échelle, nécessite une attention particulière aux détails. En utilisant des représentations sous forme de chaîne pour les dates, en adoptant un format standard, en tirant parti de bibliothèques robustes telles que Day.js et en mettant en œuvre des contrôles de validation, vous pouvez garantir une gestion cohérente et précise des dates dans vos applications. Ces pratiques évitent non seulement les erreurs, mais améliorent également la fiabilité et l'expérience utilisateur de votre application.
-
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-03
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-03 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-03
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-04-03 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-03
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-03 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-03
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-03 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-03
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-03 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-03
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-03 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-03
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-03 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-03
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-03 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-03
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-03 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-03
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-03 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-03
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-03 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-03
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-03 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-03
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-03 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-03
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-03 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-03
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-03
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























