 Page de garde > La programmation > Correction du débordement masqué pour les listes déroulantes/info-bulles, etc.
Page de garde > La programmation > Correction du débordement masqué pour les listes déroulantes/info-bulles, etc.
Correction du débordement masqué pour les listes déroulantes/info-bulles, etc.
Avez-vous déjà essayé de créer une liste déroulante pour votre bouton, sélectionnez-le, mais avez-vous ensuite été bloqué par un débordement masqué ?
Alors que faites-vous, eh bien, vous utilisez javascript pour lancer l'élément à la racine du DOM, puis positionnez l'élément en fonction des éléments déclencheurs rect, en recalculant à chaque fois que la disposition change, le défilement et le redimensionnement de la fenêtre se produisent, pas très efficace.
Je veux commencer par dire qu'il n'est pas encore entièrement pris en charge, mais il existe un polyfill pour résoudre ce problème pour le moment.
Les deux fonctionnalités principales sur lesquelles nous allons nous appuyer sont
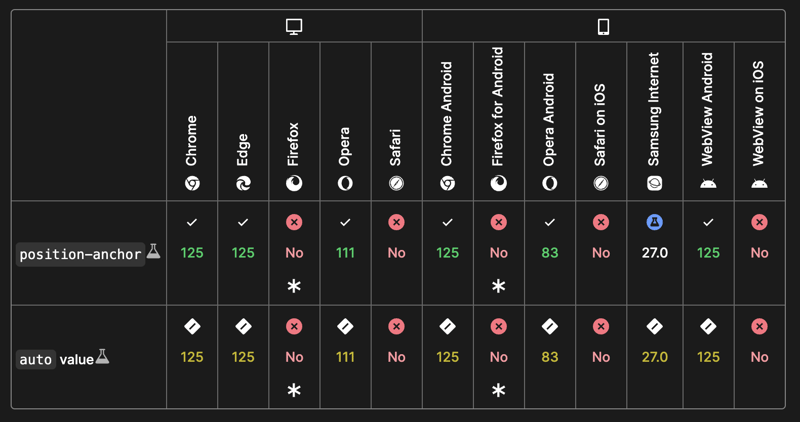
positionnement de l'ancre

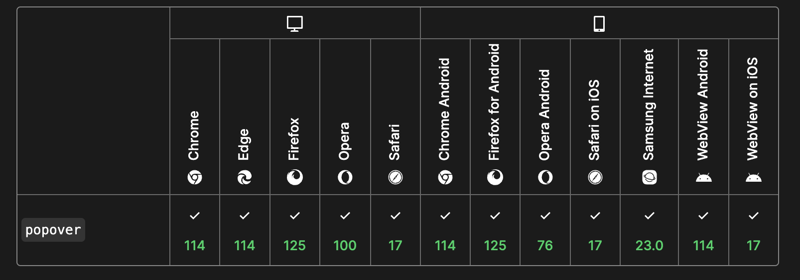
popovers

Mon idée initiale est donc venue lorsque j'ai vu que les boîtes de dialogue étaient envoyées à la racine mais avec la couche DOM. Je suis tombé sur l'API popover où vous obtenez fondamentalement la même logique mais agit juste légèrement différemment.
Je me souviens également d'avoir vu un article sur l'ancrage d'un élément à un pouce sur un curseur de plage.
Ensuite, j'ai pensé essentiellement à ce que vous vouliez faire pour toute liste déroulante/info-bulle, etc. qui doit masquer le débordement si vous mélangez les deux, vous n'avez pas besoin de tout le javascript excessif.
Voici donc une démo fonctionnelle dans les navigateurs qui la supportent
- Chrome, Edge v125
- Opéra v111
- Chrome pour Andriod, navigateur Andriod v129
D'accord, et si vous voulez l'utiliser aujourd'hui. Eh bien, il existe un polyfill pour cela que nous pouvons utiliser.
Le polyfill de positionnement d'ancre oddbird/css
Qui offre une excellente prise en charge du navigateur
- Firefox 54
- Chrome 51
- Bord 79
- Safari 10
Essayez de visiter un navigateur non mentionné dans l'exemple non polyfill et cet exemple ci-dessous fonctionne, j'ai personnellement testé les dernières versions de Safari et Firefox
Cela signifie que oui, dans la plupart des navigateurs, nous aurons une surcharge calculée supplémentaire, mais c'est facile à utiliser et à désactiver lorsque nous avons une compatibilité suffisante.
Il y a un inconvénient à cette approche, à savoir que le polyfill a une taille d'environ 92 Ko, ce qui aura un impact sur la charge, mais vous pouvez le charger paresseux une fois que l'application/le site Web a terminé de faire quelque chose d'important
-
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-06 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-06
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-06 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-04-06 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-06 -
 Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-06
Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-06 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-04-06 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-06
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-06 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-06
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-06 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-06
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-06 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-06
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-06 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-06
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-06 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-04-06 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-06
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-06 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-06
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-06 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-06
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























