Cadres de style de page CSS
Style CSS :
Des outils qui façonnent le contenu des pages
- Largeur : largeur } auto/ initiale
hauteur : hauteur } min/ max
inherit : conserve la mesure déjà définie
marge : haut/gauche/droite/bas
padding : espace entre le contenu interne et externe
box sizing : renvoie l'élément aux tailles prédéfinies
Couleurs en CSS
- RGB : Valeurs comprises entre 0 et 255 pour définir les tons de rouge, vert et bleu, séparés par une virgule. Exemple:
#rgb{
color: rgb(250, 30, 70);
}
La valeur 250 représente le rouge, 30 représente le vert et 70 représente le bleu, ce qui dans ce cas donnerait quelque chose de similaire à :

- RGBA : Très similaire au RVB, mais le facteur de transparence est ajouté, qui varie entre 0 et 1 ;
- HEX : Hexadécimal défini entre 0 et 9, et A à F, où F est la valeur la plus élevée, suivant un modèle similaire au RVB. Exemple:
00FF00 -> Vert
FF0000 -> Rouge
0000FF -> Bleu
#hex{
color: #03BB76;
}
Cela donnerait quelque chose comme :

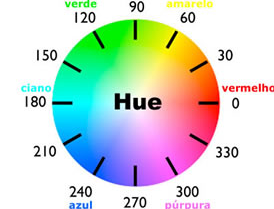
- HSL (teinte, saturation, luminosité) : définition de la couleur à travers sa teinte (0 rouge, 120 vert, 240 bleu), saturation (0% ton gris, 100% pleine couleur), luminosité (0 % noir , 100% blanc) - Il existe également le HSLA, qui s'appuie sur le facteur alpha (0 à 1) pour mesurer le niveau de transparence. Exemple:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Cette programmation donnerait une couleur complètement verte, mais vous pouvez rechercher d'autres tons à l'aide de la roue chromatique HSL.

Fonds
- couleur d'arrière-plan : couleur d'arrière-plan unie
- background-image : image de référence en arrière-plan
- gradient linéaire : gradient linéaire
- radial-gradient : dégradé circulaire
- répéter : effet de répétition
background-size : définit la taille de l'arrière-plan de l'élément, accompagné des paramètres :
- auto : réglage automatique
- cover : couvre tout l'espace de l'élément
- contain : redimensionnez le contenu pour que l'image complète/non recadrée apparaisse
- value : définit la taille de l'image à l'intérieur de l'élément
Répétition background-repeat : définit l'axe sur lequel l'image se répète :
- répéter : maximum de répétitions possibles
- répéter-x : répète uniquement sur l'axe x (horizontal)
- répéter-y : répète uniquement sur l'axe y (vertical)
- space : se répète sur les deux axes sans être coupé avec des espaces
- rond : se répète dans toutes les directions sans être coupé, juste redimensionné
- no-repeat : pas de répétitions
Position d'arrière-plan : positionnement des images d'arrière-plan
centre, gauche, droite, x%,y%
background-attachment : comment l'image se comportera en fonction de la fenêtre du navigateur
- corrigé : ne bouge pas
- scroll : il est fixé à un objet
- local : "fait défiler" à côté du contenu
background-origin : définit la zone de positionnement de l'image
- padding-box : coin d'origine à côté du remplissage
- border-box : l'image commence à côté de la zone extérieure de la bordure
- content-box : inférieur au remplissage, aligné sur le contenu de l'élément
background-flip : Définit si la couleur de l'élément recouvre ou non les bords
- padding-box : aligné sur le rembourrage
- border-box : aligné sur la bordure
- content-box : remplit la zone de contenu
- clip-text : fond dans le texte (la couleur doit être transparente)
background-bland-mode : effets sur le fond des éléments
Bords
- border-width : taille qu'aura la bordure
- border-style : type de bordure
- border-color : couleur de la bordure
- border-radius : arrondit la bordure
image-bordure
- source : définir le chemin de l'image
- largeur : largeur de l'image de la bordure
- répéter : contrôler si l'image se répète ou non
- début : distance du bord de l'élément
- tranche : diviser en régions
Contenu (image ou vidéo)
object-fit : Comment se comporte le contenu d'un élément dans la boîte établie
- remplir : remplir tout l'espace et déformer
- contenir : il ne sera pas déformé, mais il rentrera dans les mesures établies
- cover : remplit tout l'espace sans déformer
- none : ignore les mesures de l'objet parent et utilise ses mesures d'origine
- réduction : plus petit réglage de l'image sans distorsion
position-objet : image centrale
- axes x et axe y
- gauche, droite, centre, haut, bas
-
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-01
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-01 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-01
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-01 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-01
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-01 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-01
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-01 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-01
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-01 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-01
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-01 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-01
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-01 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-01
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-01 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-01
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-04-01 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-01
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-01 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-01
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-01 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-01
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-01 -
 Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-01
Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-01 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-01
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-01 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-01
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-01
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























