 Page de garde > La programmation > Paiements sans effort avec Lemon Squeezy | L'intégration Next.js simplifiée
Page de garde > La programmation > Paiements sans effort avec Lemon Squeezy | L'intégration Next.js simplifiée
Paiements sans effort avec Lemon Squeezy | L'intégration Next.js simplifiée
Introduction
Pour de nombreux entrepreneurs, le processus de paiement apparaît comme l'ultime test de patience. Juste au moment où vous pensez avoir enfin tout démêlé, une autre couche de complications surgit, vous rappelant que naviguer en douceur est encore un rêve lointain.

Vous ressentez la même chose ? Lemon Squeezy est votre aspirine !
Cette potion de paiement magique simplifie tout, vous pouvez donc abandonner le drame des paiements et vous concentrer sur les choses amusantes. Plus besoin de contorsions de codage. C'est comme avoir une licorne de paiement dans votre équipe.
Pourquoi LemonSqueezy ?
Eh bien, imaginez gérer votre entreprise SaaS sans avoir besoin d'un doctorat en conformité fiscale ou d'une réserve inépuisable d'aspirine pour les problèmes de paiement. LemonSqueezy rationalise tout, des paiements et abonnements à la conformité fiscale mondiale et à la prévention de la fraude.
De plus, il vous soutient avec une prise en charge multidevises et une vitrine prête pour toutes sortes de produits numériques. C'est comme avoir un partenaire commercial féru de technologie qui s'occupe de toutes les choses ennuyeuses afin que vous puissiez vous concentrer sur ce que vous faites de mieux : créer ! Parfait pour les créateurs numériques, les entrepreneurs et tous ceux qui préfèrent cliquer sur des boutons plutôt que des solutions de codage.
Configuration du projet
Avant de plonger dans le vif du sujet, je veux juste dire que vous pouvez trouver le code complet dans mon dépôt GitHub et voir la démo sur mon Instagram. Maintenant, à propos de ce projet sur GitHub, il propose deux options de paiement : premièrement, le paiement unique classique ; deuxièmement, le modèle d'abonnement toujours plus sophistiqué.
Mais pour ce tutoriel, nous optons pour le paiement unique. Oh, et pour mon exemple, j'utilise un service de ménage mensuel comme étude de cas. Cela peut paraître un peu absurde, mais bon, tout cela fait partie de notre entraînement de codage ! ?
1. Configurer LemonSqueezy
Pour commencer, vous devez avoir créé une boutique dans Lemon Squeezy ainsi que certains produits et variantes.
Assurez-vous que le mode test est activé. Lors de la publication de la boutique, elle s'éteindra ; vérifiez en bas à gauche.

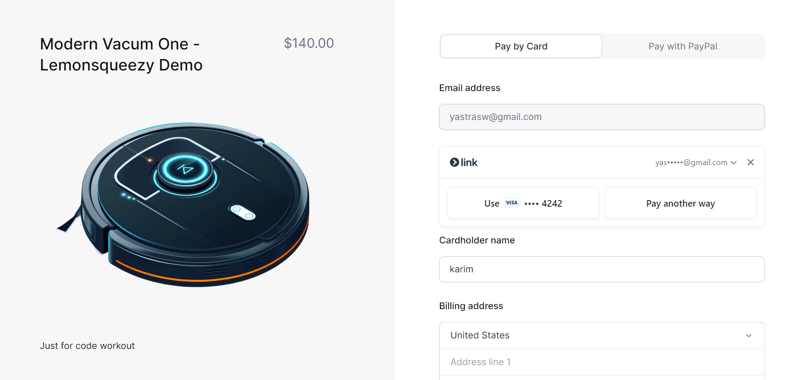
Voici à quoi ressemble mon produit

Ensuite, générons une clé API sur https://app.lemonsqueezy.com/settings/api pour nous connecter à notre boutique :

Ajoutez ceci en tant que variable d'environnement à votre projet Next.js :
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. Configurez le gestionnaire de route
Ensuite, créez une route API pour gérer le processus de paiement. Dans cette partie, le résultat final que nous souhaitons est d'obtenir une URL de paiement que nous transmettrons plus tard à la section Frontend.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
Voici une explication simple pour ce code :
- tout d'abord, nous nous assurons que la page est toujours rendue dynamiquement, ce qui est important pour les données en temps réel en utilisant export const Dynamic = "force-dynamic" ;
- Définissez la fonction asynchrone qui gère les requêtes POST vers cette route API. La fonction vérifie d'abord si un ID de produit est fourni. Sinon, il renvoie un message d'erreur.
- Ensuite, nous effectuons un appel Api à Lemonsqueezy pour créer une nouvelle session de paiement, y compris des détails tels que l'ID du magasin et la variante du produit.
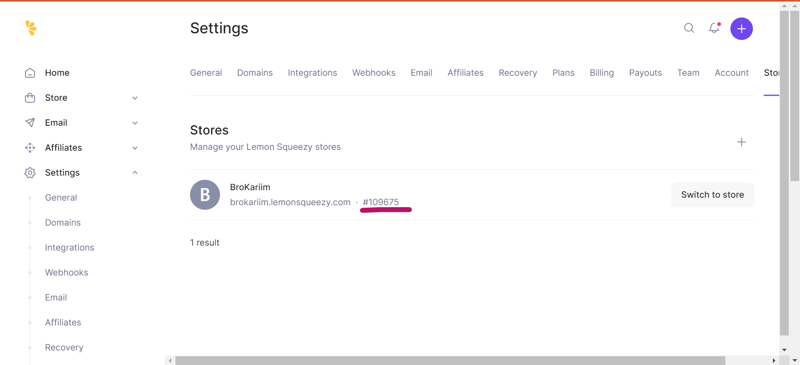
- Pour obtenir l'ID du magasin, accédez aux paramètres correspondants

- Après l'appel de l'API, il extrait l'URL de paiement de la réponse :
const checkoutUrl = réponse.data.data.attributes.url;
- Enfin, il renvoie cette URL dans la réponse :
retourner NextResponse.json({ checkoutUrl });
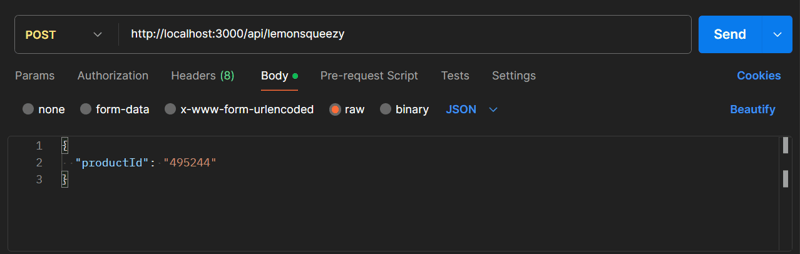
Pour nous assurer que notre API fonctionne correctement, nous devons la tester. J'utilise un outil appelé Postman pour cela. Avant de commencer, nous avons besoin du variantId de notre produit. Vous pouvez le trouver dans votre tableau de bord LemonSqueezy.

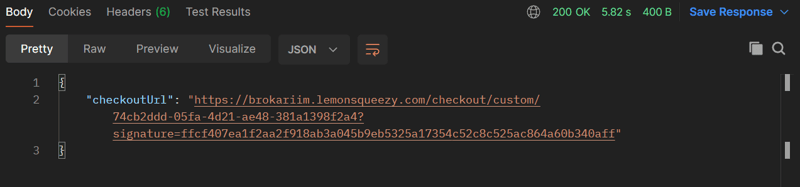
Si tout fonctionne correctement, vous devriez recevoir une réponse incluant une URL de paiement

3. Création de l'interface utilisateur et appel des données de l'article
Maintenant que nous avons jeté les bases, notre prochaine étape est de donner une belle apparence au frontend, je suis un grand fan de TailwindCSS donc je crée la carte de tarification avec eux

le code est disponible ici
Ensuite, configurons une fonction asynchrone qui appelle la route API que nous venons de créer. La fonction enverra une requête POST avec le productId et, en retour, obtiendra l'URL de paiement. Une fois que vous avez l'URL, ouvrez-la dans un nouvel onglet pour diriger l'utilisateur vers la page de paiement.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
Ce code concerne environ
- Définit une fonction asynchrone appelée buyProduct1
- Envoyez ensuite une demande à votre serveur avec un identifiant de produit spécifique. En cas de succès, un nouvel onglet de navigateur s'ouvre avec l'URL de paiement
- Si quelque chose ne va pas pendant le processus, il détecte le problème, l'enregistre et affiche une alerte à l'utilisateur l'informant que l'achat a échoué.
4. Configurer le webhook
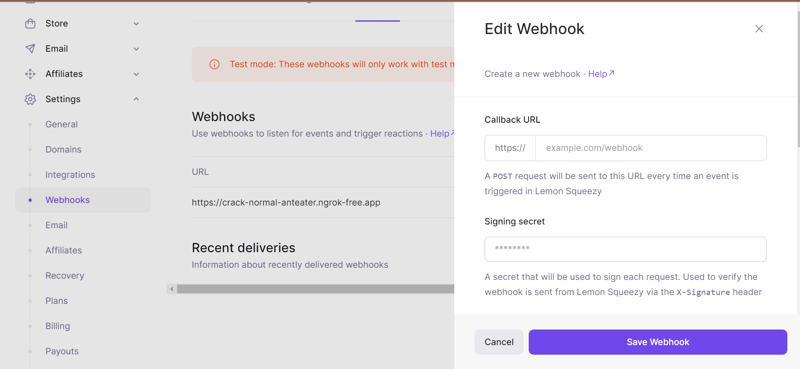
Enfin et surtout, nous mettons en place des webhooks pour suivre les commandes. Revenez à votre tableau de bord LemonSqueezy et configurez un webhook.

Pour l'URL, vous aurez besoin de quelque chose d'accessible au public, ce qui est délicat lors du développement local. C'est là que ngrok s'avère utile.
ngrok vous donnera une URL publique temporaire qui sera redirigée vers votre ordinateur local. Vous pouvez consulter ce lien pour configurer ngrok sur votre appareil :
https://dashboard.ngrok.com/get-started/setup/
Comme avant, le code pour gérer le webhook est déjà fait pour vous. Tout ce que vous avez à faire est de le configurer dans votre gestionnaire d'itinéraire et de profiter du doux
Restons en contact sur Instagram, Twitter et GitHub, là où la vraie magie opère.
Merci d'être resté dans les parages ! ?

-
 Comment installer boost_1_60_0.zip sur Windowsboost_1_60_0 .zip Installation dans Windows Pour procéder à l'installation de boost_1_60_0 dans Windows, vous devrez naviguer vers le répert...La programmation Publié le 2025-04-19
Comment installer boost_1_60_0.zip sur Windowsboost_1_60_0 .zip Installation dans Windows Pour procéder à l'installation de boost_1_60_0 dans Windows, vous devrez naviguer vers le répert...La programmation Publié le 2025-04-19 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-19
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-19 -
 Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-19
Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-19 -
 `Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-19
`Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-19 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-19
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-19 -
 Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19
Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-19
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-19 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-19
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-19 -
 Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-19
Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-19 -
 Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-19
Comment convertir une colonne Pandas DataFrame au format DateTime et filtrer par date?Transformer la colonne Pandas DataFrame au format DateTime Scénario: Données dans un Pandas DataFrame existait souvent sous divers formats, ...La programmation Publié le 2025-04-19 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-19
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-19 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-19
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-19 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-19
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-19 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-19
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-19 -
 Comparaison des performances des assertions de type GO et commutation de type avec d'autres méthodes de vérification de typeType les performances d'assertion et de commutation dans go dans les langages de programmation, déterminant le type d'une variable ou ...La programmation Publié le 2025-04-19
Comparaison des performances des assertions de type GO et commutation de type avec d'autres méthodes de vérification de typeType les performances d'assertion et de commutation dans go dans les langages de programmation, déterminant le type d'une variable ou ...La programmation Publié le 2025-04-19
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























