 Page de garde > La programmation > Maîtriser les composants composés : créer des composants React flexibles et réutilisables
Page de garde > La programmation > Maîtriser les composants composés : créer des composants React flexibles et réutilisables
Maîtriser les composants composés : créer des composants React flexibles et réutilisables
Introduction
Ce qui est très utile et complet dans le monde de React, ce sont ses modèles de conception, car ils aident à maintenir le code évolutif et ajoutent du sens aux composants que nous créons.
Il existe plusieurs modèles, et dans cet article, nous parlerons des composants composés, un modèle avancé particulièrement utile pour créer des interfaces composites flexibles.
Qu'est-ce que les composants composés ?
Compound Components est un modèle avancé dans React. Il vise à créer une conception plus flexible, permettant le partage d'état et de logique entre un groupe de composants, où la communication entre le composant parent et les composants enfants doit se faire de manière flexible.
Les composants doivent fonctionner ensemble pour exécuter certains comportements sans créer d'arbres d'accessoires embarrassants ou une logique trop complexe pour être refactorisée ou comprise à l'avenir.
Ce modèle nous aide à éliminer le flambage des accessoires, où nous devons passer un arbre d'accessoires entre les composants. Cette injection d'accessoires est un problème car elle peut provoquer plusieurs rendus inutiles avec chaque état mis à jour, car chaque état mettra à jour tous les composants enfants.
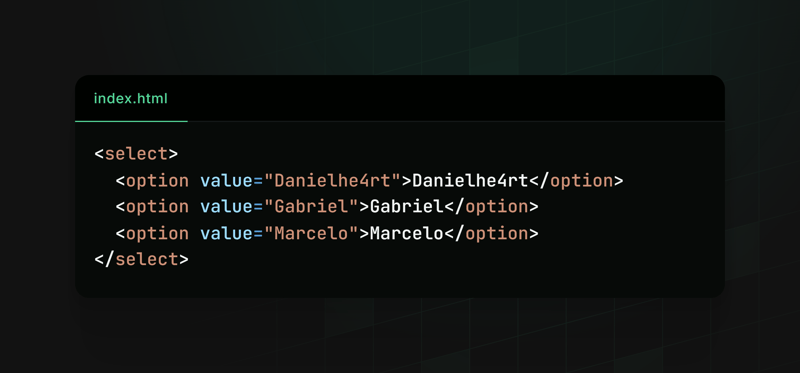
Nous avons un exemple de composants composés dans la structure des balises select et option en HTML :

La sélection fonctionne comme un gestionnaire d'état d'interface, tandis que les options sont configurées selon la façon dont la sélection doit fonctionner.
Exemple utilisant des composants composés
Dans cet exemple, nous allons créer un Modal, divisé en deux composants composites : Toggle et Content. Où ils partageront l’état d’ouverture et de fermeture du modal entre eux.
Voyons à quoi cela ressemblerait de créer ce composant étape par étape :
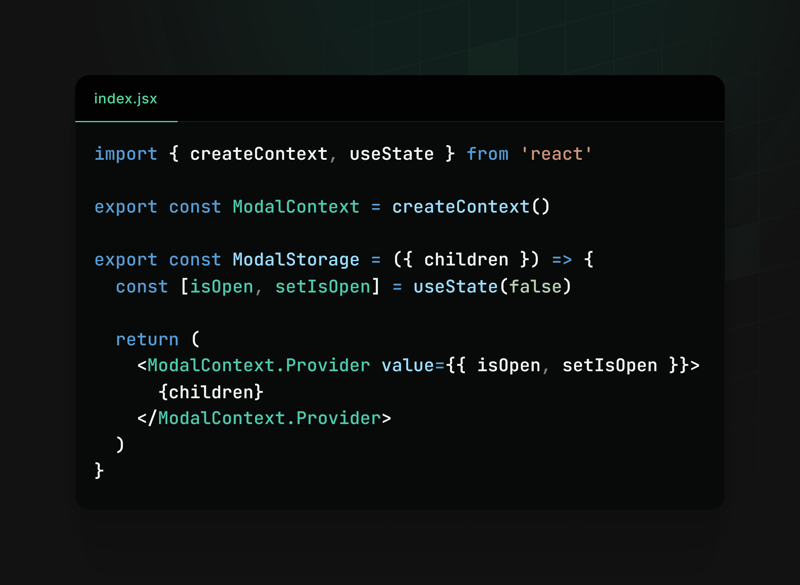
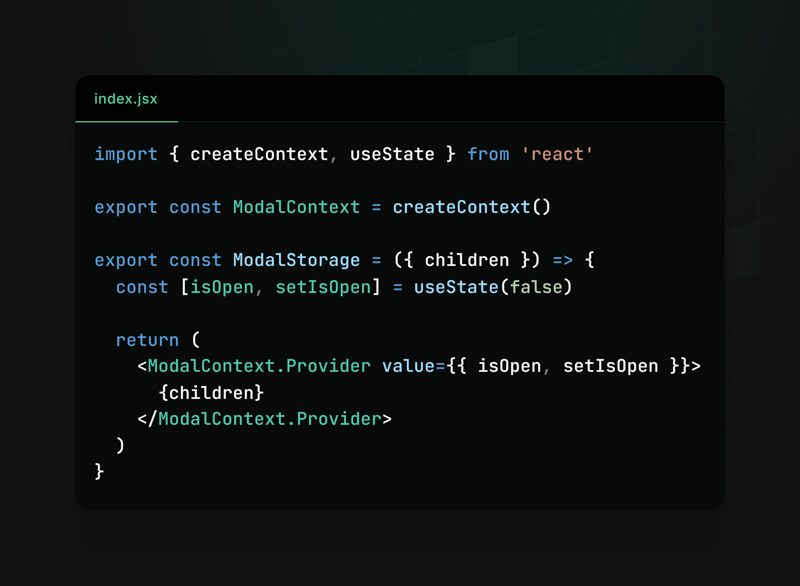
Nous pouvons commencer par créer le contexte chargé de gérer l'état d'ouverture et de fermeture du modal

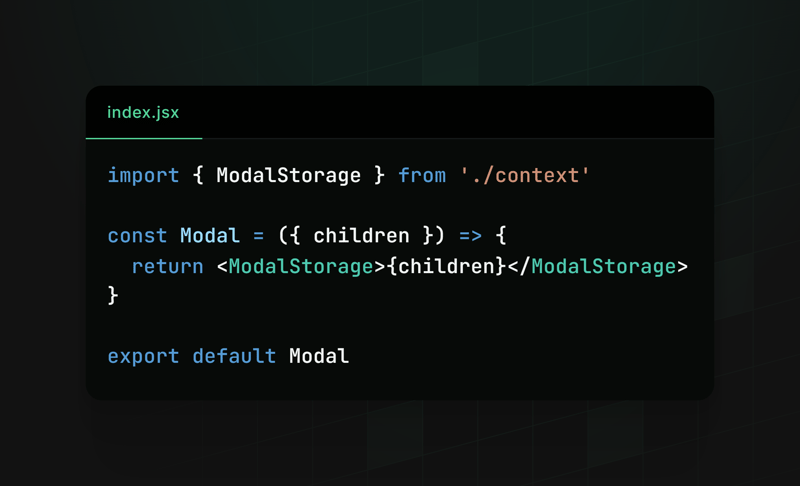
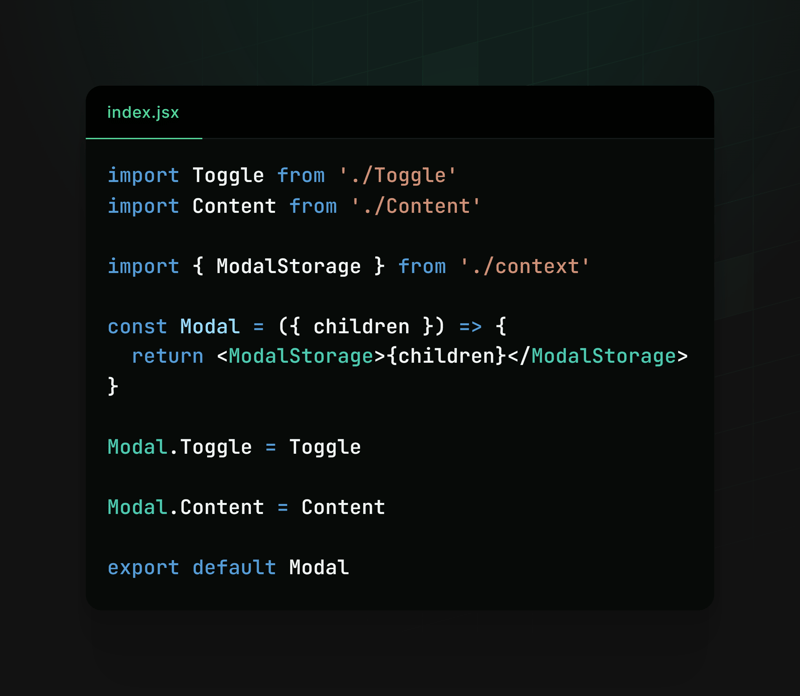
Création de la base du composant Modal

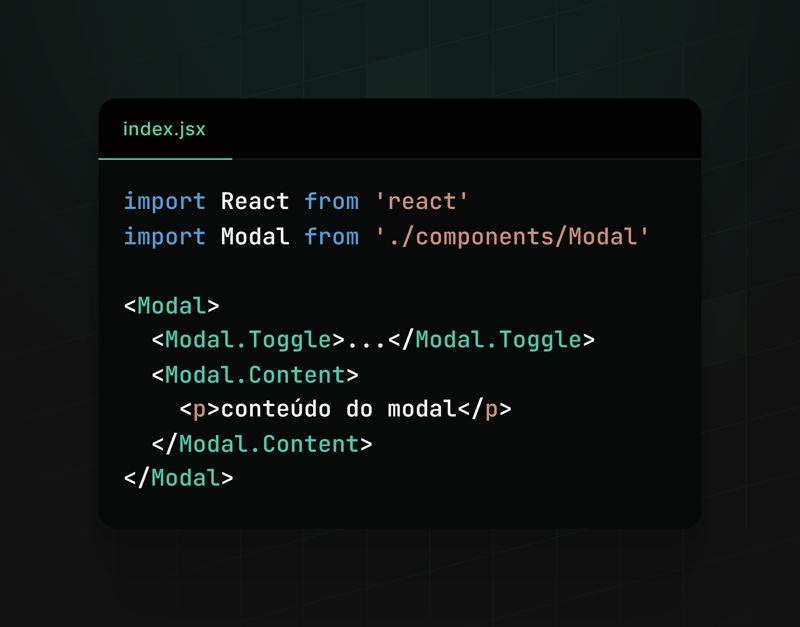
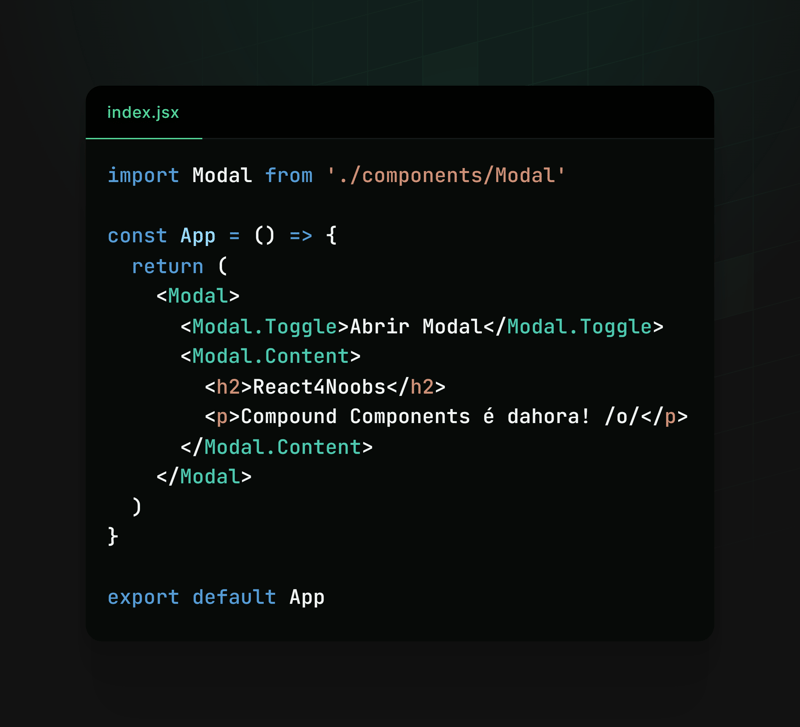
Notez que nous utilisons des enfants, pour obtenir les composants qui seront insérés dans le Modal, nous voudrons l'utiliser comme ceci :

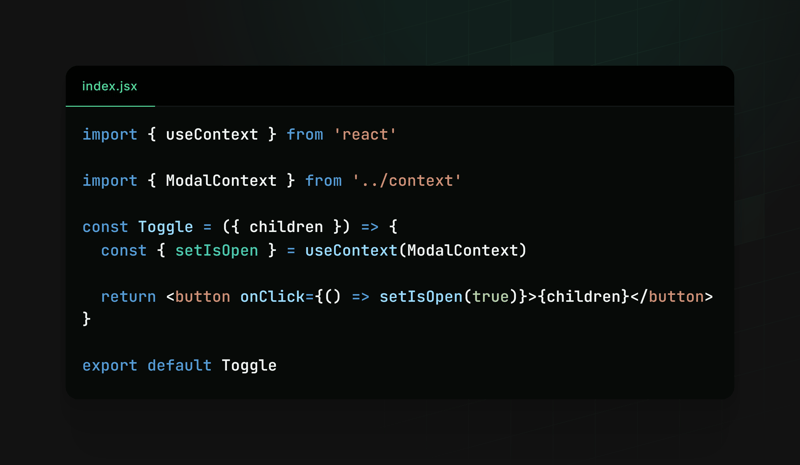
Nous devons maintenant créer le composant bascule, qui sera responsable de l'ouverture du Modal

Nous avons également besoin du composant de contenu qui sera chargé d'afficher le contenu du Modal

Enfin, nous pouvons attribuer les deux à notre composant Modal et c'est tout (:

En utilisant

Résultat

De cette façon, nous rendons la création et l'utilisation de modaux extrêmement flexibles et réutilisables. Modal.Toggle est responsable de l'activation de l'affichage modal, tandis que Modal.Content doit afficher le contenu de notre modal.
Ce framework permet aux développeurs de personnaliser facilement le comportement et le contenu des modaux en fonction des besoins spécifiques de leurs applications, rendant le code plus propre et plus organisé.
Autres exemples
Nous pouvons également utiliser des composants composés dans d'autres contextes, par exemple :
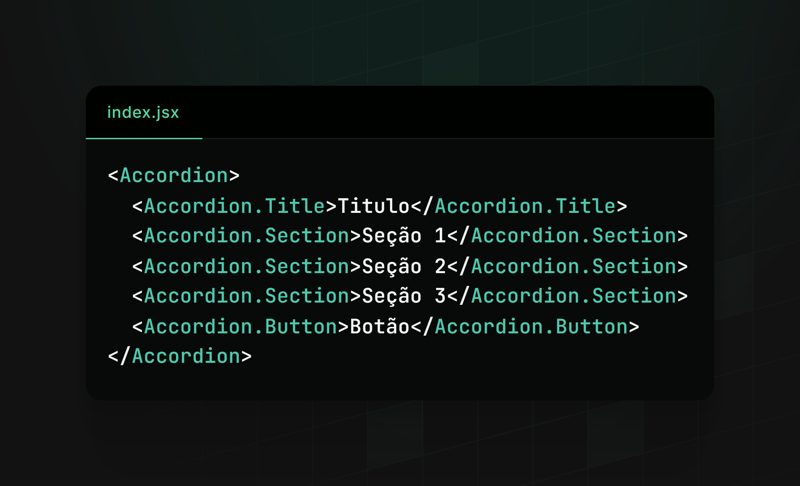
Composants d'accordéon :

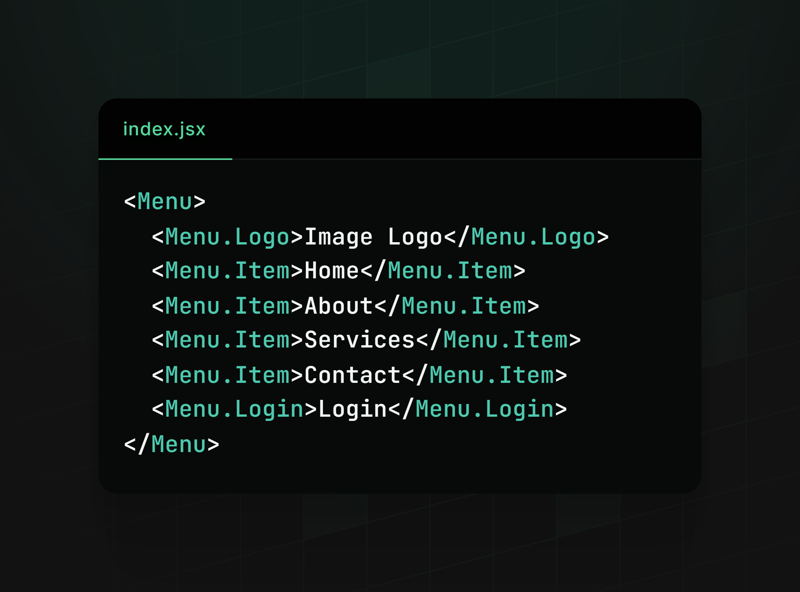
Composants du menu :

Tous sont flexibles et adaptables, facilitant le développement, l'évolutivité et l'utilisation du composant.
Conclusion
Nous avons vu comment l'écriture de composants dans le modèle Composants composés peut être utile dans nos applications, nous avons également vu comment l'utiliser et quelques exemples où ce modèle peut s'adapter.
N'hésitez pas à explorer et à jouer avec la création de composants avec Compoud Components, utilisez-les à bon escient et voyez s'il est vraiment logique de l'appliquer dans votre contexte, parfois, s'il n'est pas bien appliqué, cela peut être plus un obstacle que une aide.
REMARQUE : j'ai posté ce même contenu sur react4noobs, un référentiel conçu pour regrouper les articles créés par les développeurs de l'univers React. Cela vaut le détour =).
-
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-10
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-03-10 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-10
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-10 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-10
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-10 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-10
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-03-10 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-03-10
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-03-10 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-03-10
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-03-10 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-10
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-03-10 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-10
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-10 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-03-10
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-03-10 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-10
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-10 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-10
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-03-10 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-10
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-10 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-03-10
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-03-10 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-10
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-03-10 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-10
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-10
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























