Quelques outils de développement que j'ai créés
En 2020, j'ai quitté mon travail et je suis resté à la maison, ayant beaucoup de temps chaque jour. J'ai donc commencé à développer des outils liés au développement, visant à résoudre des problèmes rencontrés lors du développement ou à aider à mieux comprendre certains concepts techniques.
Écrire des petits outils tous les jours, le temps passait de jour en jour. Avec le recul, cette expérience était en fait assez intéressante.
Au début, l'interface utilisateur de ces outils était en effet assez rudimentaire. Cependant, au fil du temps, j’ai continuellement amélioré leur apparence. Même s’ils ne sont peut-être pas encore considérés comme exquis à l’heure actuelle, ils ont fait des progrès significatifs.
Pour être honnête, ces outils ont très peu de conseils d'utilisation et de documentation, plus comme mon propre petit monde. Grâce aux données de Google Analytics, j'ai découvert que certains outils pouvaient n'avoir que moi-même comme utilisateur, comme l'hébergement de micro-images. Mais précisément parce que je les utilise moi-même, même si la fréquence d'ajout de nouveaux outils a diminué récemment, je les entretiens de manière cohérente.
Ce qui me rend gratifiant, c'est que j'ai soumis certains de ces outils sur le blog de M. Ruan Yifeng, et que de nombreux petits outils ont reçu sa recommandation. Cela a été un grand encouragement pour moi.
Quelques outils liés aux principes approfondis
Ces outils sont conçus pour aider les développeurs à mieux comprendre certains concepts de base et principes sous-jacents.
Conversion à virgule flottante IEEE754
Cet outil peut vous aider à comprendre la représentation interne des nombres à virgule flottante double précision dans la norme IEEE 754. Il peut convertir les nombres décimaux en leur représentation binaire correspondante, affichant clairement le bit de signe, les bits d'exposant et les bits de mantisse. Ceci est très utile pour comprendre comment les ordinateurs gèrent les nombres à virgule flottante.
Selon la norme IEEE754, la conversion en virgule flottante pour Infinity est : tous les bits d'exposant sont 1, tous les bits de mantisse sont 0.
Voici la conversion en virgule flottante pour Infinity :

Selon la norme IEEE754, la conversion en virgule flottante pour 0 est : le bit de signe est 0, tous les bits d'exposant sont 0, tous les bits de mantisse sont 0.
Voici la conversion en virgule flottante pour 0 :

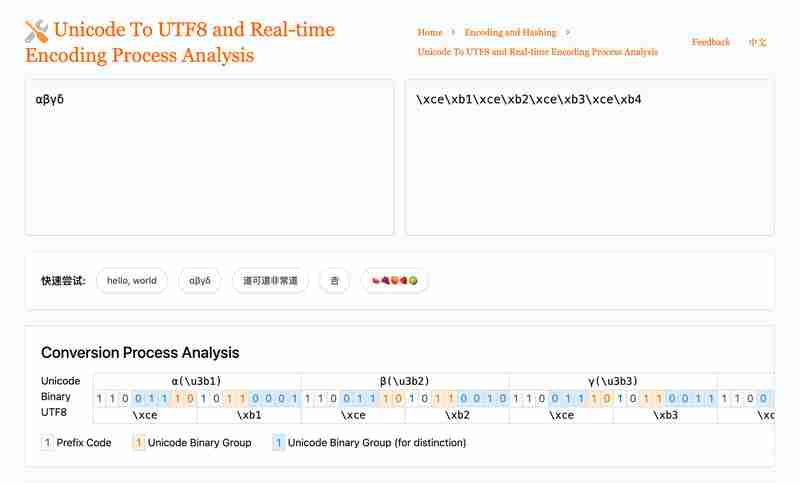
Conversion d'encodage UTF-8
UTF-8 est un codage de caractères de longueur variable. Cet outil peut vous aider à comprendre comment les caractères Unicode sont codés en UTF-8. Vous pouvez saisir n'importe quel caractère Unicode et l'outil affichera sa représentation binaire codée en UTF-8, vous permettant de voir visuellement le processus d'encodage.

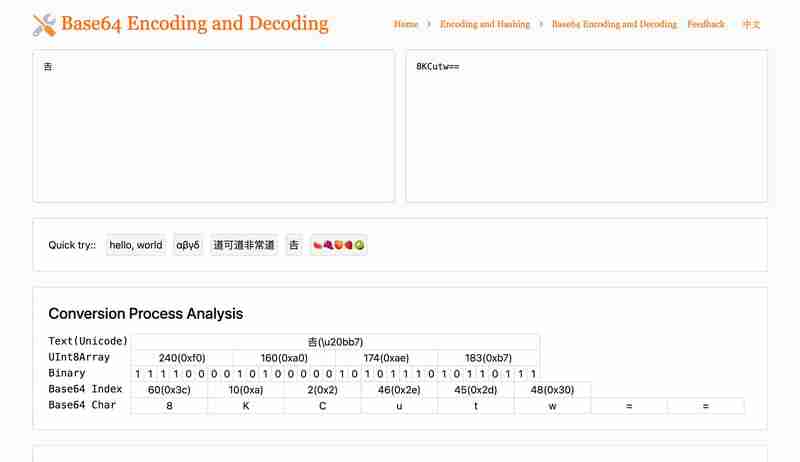
Conversion d'encodage Base64
Base64 est une méthode de codage couramment utilisée, en particulier lorsqu'il s'agit de données binaires. Cet outil vous aide non seulement à comprendre les principes du codage Base64, mais fournit également des fonctions pratiques de codage et de décodage. Il est particulièrement utile pour les scénarios dans lesquels des données binaires doivent être transmises dans un environnement texte.

Détection du type de fichier
Cet outil peut vous aider à comprendre comment déterminer les types de fichiers grâce aux nombres magiques de fichiers. Vous pouvez télécharger un fichier et l'outil lira les données binaires du fichier et déterminera le type de fichier en fonction du nombre magique. Ceci est très utile lorsqu'il s'agit de fichiers inconnus ou de vérification des types de fichiers.
Par exemple, JPEG est identifié car son numéro magique est FF D8 FF DB
Lié à l’image
Le traitement des images est un aspect important du développement Web. Voici quelques outils liés au traitement d'image.
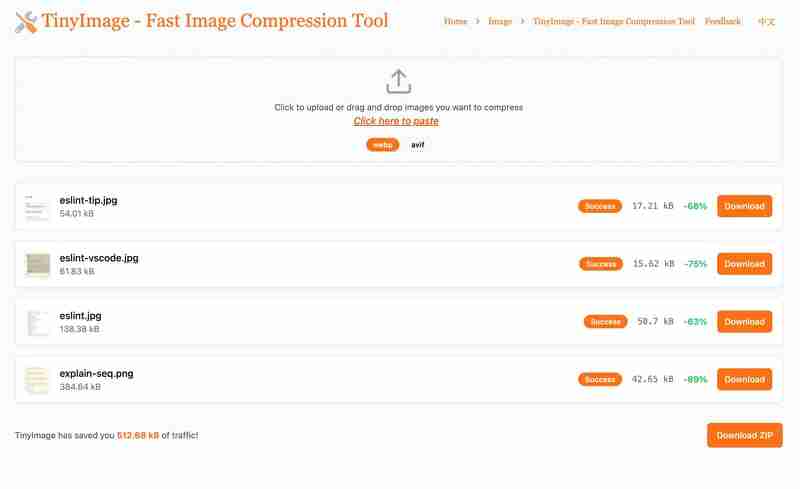
Micro-image
Il s'agit d'un outil de compression d'image rapide qui peut vous aider à réduire la taille des fichiers image sans réduire considérablement la qualité de l'image.
Il prend en charge différents formats d'image et n'a aucune limitation sur la taille ou la quantité des fichiers. Cet outil est particulièrement utile pour optimiser la vitesse de chargement des sites Web.
Plus important encore, il est implémenté à l'aide de technologies frontales, ne nécessitant aucun coût de serveur, vous n'avez donc pas à vous soucier des problèmes de confidentialité. Son implémentation est similaire à squoosh, tous deux tirant parti de WebAssembly.

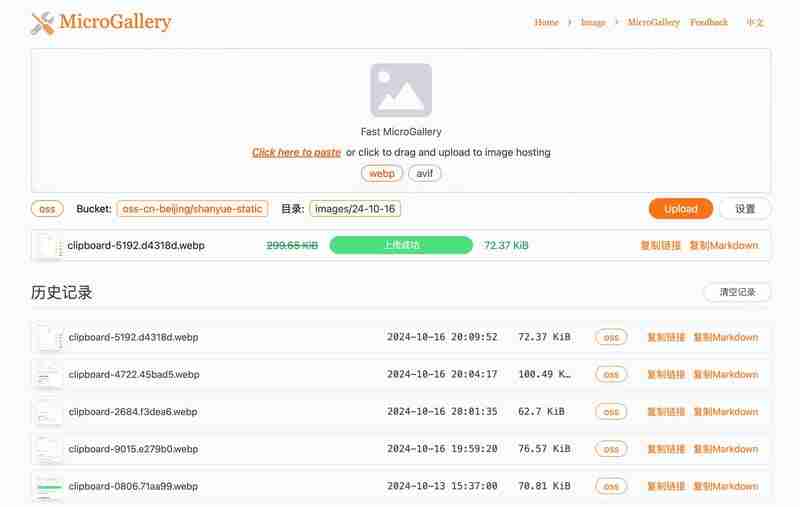
Hébergement de micro-images
Il s'agit d'un outil d'hébergement d'images personnelles qui vous permet d'utiliser un référentiel GitHub comme hébergeur d'images personnelles. Il fournit des fonctions simples de téléchargement et de gestion, ce qui vous permet de référencer facilement des images dans des articles ou des pages Web. Il s'agit d'un outil très pratique pour les développeurs qui ont fréquemment besoin de partager des images en ligne.

Partage d'images
Cet outil peut vous aider à générer rapidement des images avec du texte, adaptées au partage sur les réseaux sociaux ou à la création d'affiches simples. Il simplifie le processus de combinaison de texte et d'images, vous permettant de créer des images attrayantes sans utiliser de logiciel de retouche d'image complexe.
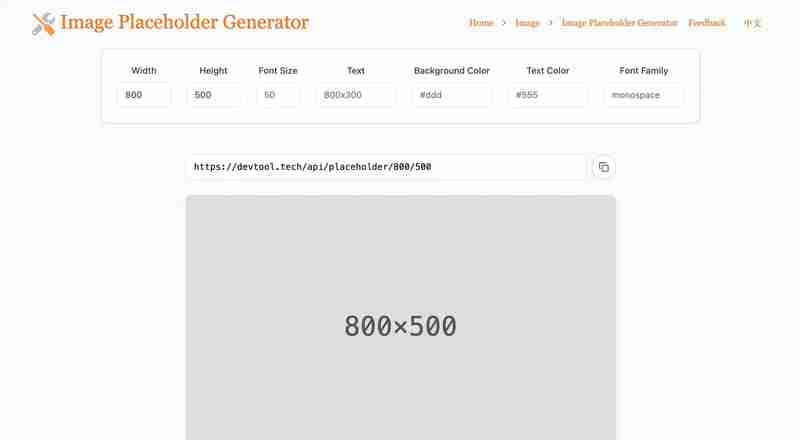
Espace réservé pour l’image
Il s'agit d'un outil générateur d'espaces réservés d'images qui peut créer rapidement des images d'espaces réservés de taille et de couleur personnalisées, très adaptées à une utilisation pendant le processus de développement. Cela peut vous aider à maintenir l'intégrité de la mise en page lorsque les images réelles ne sont pas encore prêtes.

Encodage et cryptage
Dans le développement Web, nous devons souvent gérer divers encodages et cryptages. Voici quelques outils associés :
Encodage d'URL
Cet outil peut vous aider à effectuer l'encodage et le décodage d'URL, ce qui est très utile pour gérer les URL contenant des caractères spéciaux. Il peut garantir que vos URL sont correctement transmises et analysées dans divers environnements.
Encodage d'entité HTML
L'outil de codage d'entités HTML peut vous aider à convertir les caractères spéciaux en entités HTML, garantissant ainsi qu'ils s'affichent correctement en HTML. Ceci est important pour prévenir les attaques XSS et garantir un rendu correct des documents HTML.
Générateur de hachage
Cet outil peut générer diverses valeurs de hachage couramment utilisées, notamment MD5, SHA1, SHA256, etc. Il est très utile dans des scénarios tels que la vérification de l'intégrité des données et le stockage de mots de passe.
Outils de couleur
La couleur est un élément important dans la conception Web. Voici quelques outils liés aux couleurs :
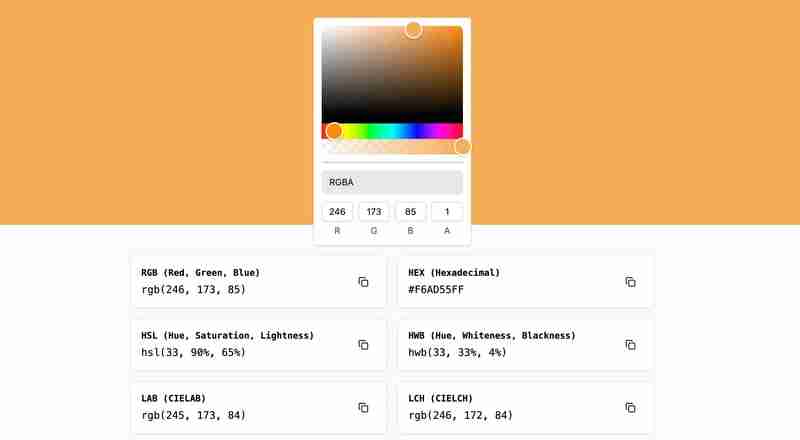
Conversion des couleurs
Cet outil peut convertir entre différents modèles de couleurs tels que RVB, HSL, CMJN, etc. Il peut aider les concepteurs et les développeurs à basculer librement entre différentes méthodes de représentation des couleurs.

Générateur de palettes
Cet outil peut vous aider à générer des teintes et des nuances de couleurs, très adaptées à la création de thèmes de couleurs cohérents. Il vous permet de créer rapidement des combinaisons de couleurs harmonieuses, améliorant ainsi l'efficacité de la conception.

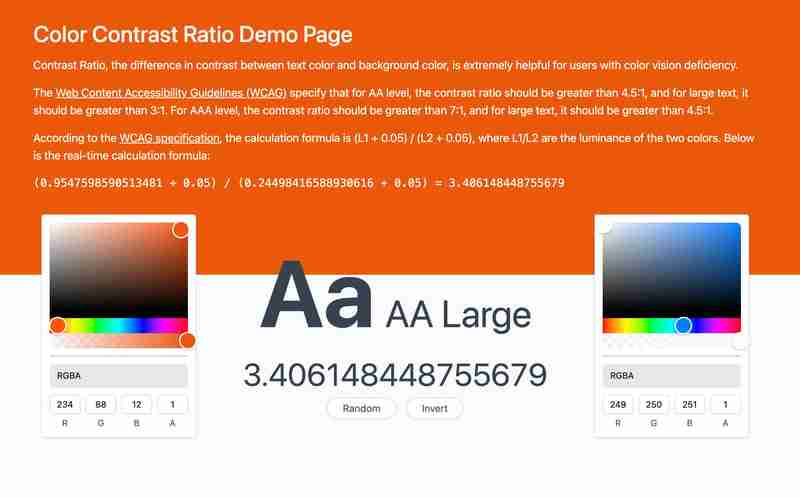
Calculateur de rapport de contraste
Cet outil peut calculer le rapport de contraste entre deux couleurs, vous aidant ainsi à garantir la lisibilité du texte sur les arrière-plans. C’est très important pour créer des conceptions qui répondent aux normes d’accessibilité.

Conclusion
Bien que certains outils ne soient utilisés que par moi-même, c'est ce processus continu d'apprentissage et de création qui me rend épanoui et heureux.
Je continuerai à maintenir et à améliorer ces outils, et j'invite tout le monde à les utiliser et à fournir des commentaires.
-
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-12
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-12 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-12
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-12 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-12
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-12 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-12
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-12 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-12
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-12 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-12
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-12 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-12
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-12 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-12
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-12 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-07-12
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Adresses du post Demande Dysfonctionnement en php Dans l'extrait de code présenté: "Méthode =" post "> " ...La programmation Publié le 2025-07-12 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-12
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-12 -
 Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-12
Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-07-12 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-12
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-12 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-12
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-12 -
 Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-12
Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-12 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-12
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























