
Voici quelques éléments HTML de base que vous utiliserez fréquemment :
Pour créer un fichier HTML, vous pouvez utiliser n'importe quel éditeur de texte, tel que Notepad ou VS Code. Voici un exemple simple :
HTML Tutorial Example Number 1
Hello, world!
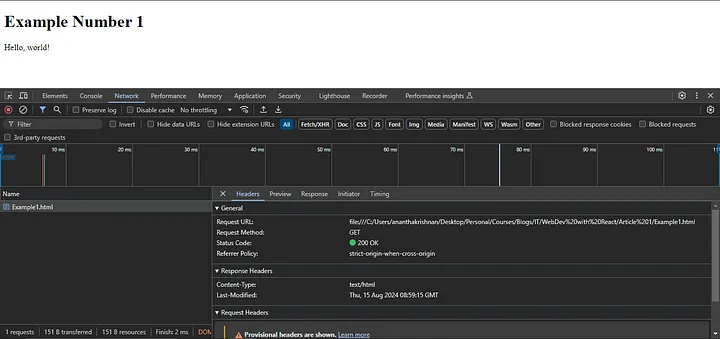
Vous pouvez constater qu'il y a une demande dans le nom que vous avez enregistré comme sur cette image.
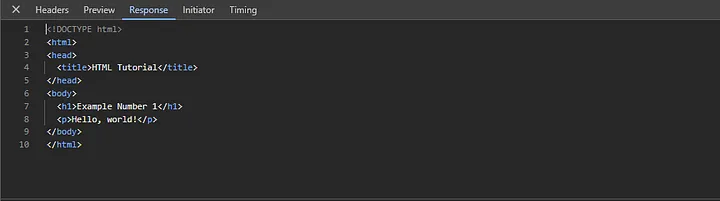
Dans l'onglet réponse, vous trouverez le code que vous avez écrit comme dans l'image suivante
Maintenant, ce qui s'est passé, c'est qu'une fois que vous avez ouvert le fichier que vous avez enregistré au format HTML, l'ordinateur a commencé à exécuter le fichier dans le navigateur. Le navigateur voulait que quelque chose s'affiche, il a donc lancé un appel de requête au fichier à partir duquel il a été lancé. Le fichier a donné votre code au navigateur et celui-ci a été trouvé dans la section de réponse. Puisqu'il s'agit d'un fichier HTML, le navigateur commence à lire le code HTML de haut en bas. Ce processus est connu sous le nom d’analyse. Lors de l'analyse, le navigateur rencontre différentes balises HTML (comme ,
, , etc.) et commence à construire une structure appelée DOM basée sur ces balises. Au fur et à mesure que le navigateur crée le DOM, il affiche simultanément le contenu sur votre écran.Allons plus loin en créant un tableau simple en HTML :
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Notez que le titre est rendu par la balise de paragraphe. Alternativement, vous pouvez également utiliser la balise
Notez que la balise
Pour créer un fichier HTML, vous pouvez utiliser n'importe quel éditeur de texte, tel que Notepad ou VS Code. Voici un exemple simple :
HTML Tutorial Example Number 1
Hello, world!
Vous pouvez constater qu'il y a une demande dans le nom que vous avez enregistré comme sur cette image.

Dans l'onglet réponse, vous trouverez le code que vous avez écrit comme dans l'image suivante

Maintenant, ce qui s'est passé, c'est qu'une fois que vous avez ouvert le fichier que vous avez enregistré au format HTML, l'ordinateur a commencé à exécuter le fichier dans le navigateur. Le navigateur voulait que quelque chose s'affiche, il a donc lancé un appel de requête au fichier à partir duquel il a été lancé. Le fichier a donné votre code au navigateur et celui-ci a été trouvé dans la section de réponse. Puisqu'il s'agit d'un fichier HTML, le navigateur commence à lire le code HTML de haut en bas. Ce processus est connu sous le nom d’analyse. Lors de l'analyse, le navigateur rencontre différentes balises HTML (comme ,
, , etc.) et commence à construire une structure appelée DOM basée sur ces balises. Au fur et à mesure que le navigateur crée le DOM, il affiche simultanément le contenu sur votre écran.Allons plus loin en créant un tableau simple en HTML :
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Notez que le titre est rendu par la balise de paragraphe. Alternativement, vous pouvez également utiliser la balise
Notez que la balise

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3