

Comment créer votre bouton de déploiement
Obtenez l'URL de votre référentiel GitHub
Vous avez besoin de l'URL du référentiel GitHub au format https://github.com/USERNAME/REPO
Construire l'URL du bouton de déploiement
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
Remplacez USERNAME et REPO par votre nom d'utilisateur GitHub et le nom du référentiel réels. Cette URL renvoie directement au système de déploiement Workers de Cloudflare, permettant un déploiement transparent de votre projet en un seul clic.

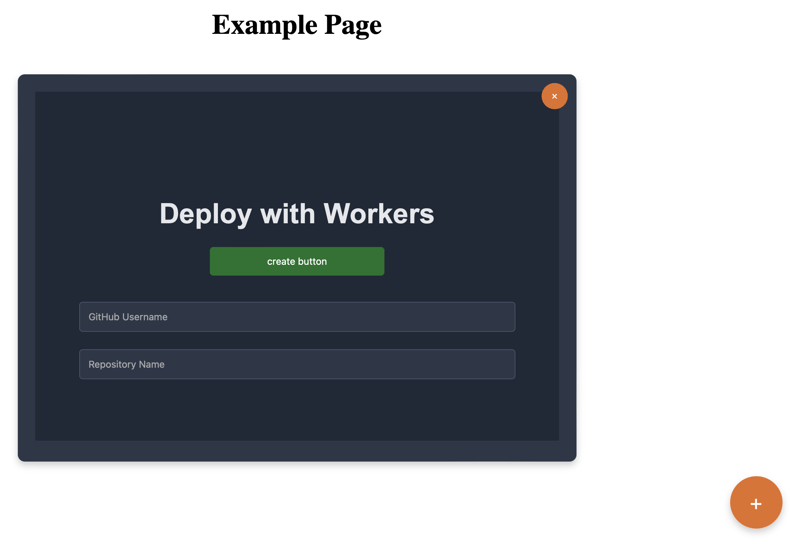
Le Button Generator est un outil conçu pour rationaliser le processus de déploiement des projets hébergés sur GitHub. En créant un bouton « Déployer sur Cloudflare Workers », vous pouvez simplifier le processus de déploiement, permettant aux utilisateurs de déployer votre application sur Cloudflare Workers en un seul clic.
Ce bouton offre aux utilisateurs un moyen pratique de déployer votre projet directement sur Cloudflare Workers, ce qui est idéal pour les projets bénéficiant d'une architecture sans serveur et d'une distribution mondiale.
En intégrant une simple balise de script dans votre page Web, vous pouvez intégrer la fonctionnalité du bouton de déploiement. Ce script ajoutera dynamiquement un bouton flottant à votre page Web. Lorsque les utilisateurs cliquent sur ce bouton, une fenêtre contextuelle s'ouvre qui facilite les déploiements en un clic vers Cloudflare Workers. Cette intégration est particulièrement utile pour rationaliser le processus de déploiement pour vos utilisateurs et améliorer leur expérience.
Pour inclure le générateur de boutons de déploiement sur votre page Web, ajoutez simplement la balise de script suivante :

Comment créer votre bouton de déploiement
Obtenez l'URL de votre référentiel GitHub
Vous avez besoin de l'URL du référentiel GitHub au format https://github.com/USERNAME/REPO
Construire l'URL du bouton de déploiement
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
Remplacez USERNAME et REPO par votre nom d'utilisateur GitHub et le nom du référentiel réels. Cette URL renvoie directement au système de déploiement Workers de Cloudflare, permettant un déploiement transparent de votre projet en un seul clic.


























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3