Journée d'introduction à ReactJS
Bienvenue au premier jour du défi « 30 jours de ReactJS » ! Aujourd'hui, nous allons commencer notre voyage en comprenant ce qu'est ReactJS, pourquoi il est devenu l'une des bibliothèques les plus populaires en matière de développement Web et comment il peut vous aider à créer des applications Web dynamiques et modernes.
Qu'est-ce que ReactJS ?
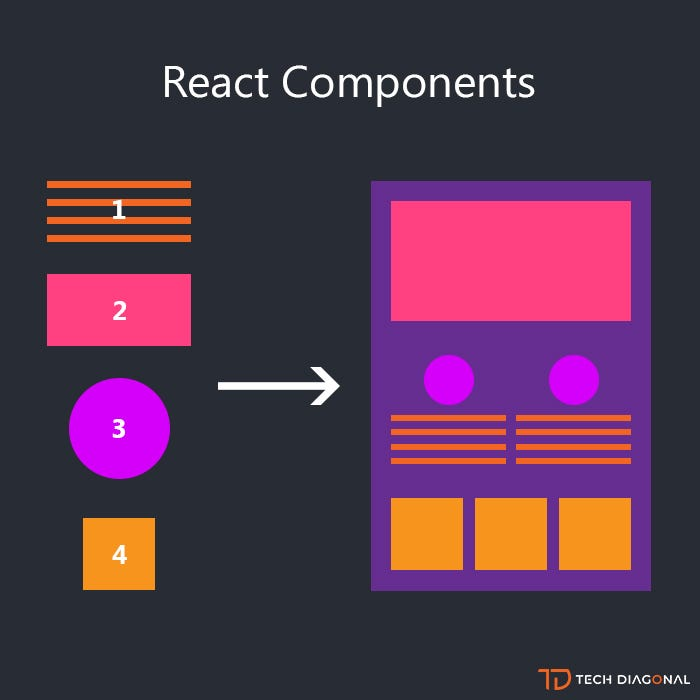
ReactJS, communément appelé React, est une bibliothèque JavaScript open source développée par Facebook. Il a été initialement publié en 2013 et est depuis devenu un outil incontournable pour créer des interfaces utilisateur (UI), en particulier des applications à page unique (SPA). Contrairement aux bibliothèques JavaScript traditionnelles, React se concentre sur la création de composants : des morceaux de code réutilisables qui définissent des parties de l'interface utilisateur.
Exemple concret : Construire avec des blocs LEGO
Imaginez que vous construisez une structure LEGO complexe. Au lieu de travailler avec une seule pièce géante, vous utilisez des blocs individuels plus petits qui peuvent être combinés de différentes manières. React fonctionne de la même manière. Au lieu de créer une page Web entière comme une seule grande entité, React vous permet de la construire pièce par pièce à l'aide de composants. Chaque composant est comme un bloc LEGO qui peut être réutilisé et combiné pour créer efficacement des interfaces utilisateur complexes.
Pourquoi utiliser ReactJS ?
ReactJS offre plusieurs avantages qui en font un outil essentiel pour le développement Web moderne :
Architecture basée sur les composants : React vous permet de diviser votre interface utilisateur en composants plus petits et réutilisables. Cette approche modulaire rend votre code plus organisé, plus facile à gérer et plus évolutif.

Exemple concret : pensez à un site Web de commerce électronique. Vous pouvez créer un composant ProductCard qui affiche l’image, le nom et le prix d’un produit. Ce composant peut être réutilisé sur tout le site partout où vous avez besoin de présenter un produit.
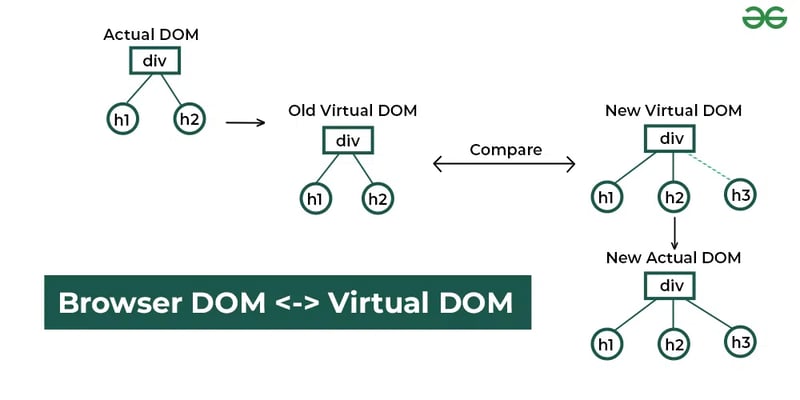
DOM virtuel : React utilise un DOM virtuel pour optimiser les mises à jour et le rendu. Au lieu de mettre à jour la page entière chaque fois que quelque chose change, React met à jour uniquement les parties qui doivent changer, ce qui rend l'application plus rapide et plus efficace.

Exemple concret : réfléchissez à la façon dont votre flux de médias sociaux est mis à jour. Lorsque vous aimez une publication, seuls les likes de cette publication spécifique comptent les mises à jour au lieu de recharger la page entière. Ceci est similaire à la façon dont le DOM virtuel de React gère efficacement les mises à jour.
UI déclarative : React vous permet de décrire à quoi devrait ressembler l'interface utilisateur en fonction de l'état de l'application, et il s'occupe du reste. Cette approche est plus facile à raisonner et conduit à un code plus prévisible.
Exemple concret : pensez à écrire une recette. Au lieu de décrire chaque étape en détail (impératif), vous énumérez simplement les ingrédients et les instructions (déclaratif). React fonctionne de la même manière en vous permettant de déclarer à quoi vous voulez que votre interface utilisateur ressemble et il gère les étapes sous-jacentes.
Communauté et écosystème forts : React dispose d'une communauté vaste et active, ce qui signifie que vous pouvez trouver d'innombrables didacticiels, bibliothèques, outils et ressources pour vous aider à résoudre des problèmes et à construire vos projets.
Exemple concret : Envisagez d'apprendre une nouvelle langue dans une ville où tout le monde la parle. Plus il y a de personnes qui l’utilisent, plus il est facile de trouver de l’aide, des ressources et des opportunités de pratiquer. La communauté React offre un environnement similaire aux développeurs.
Où ReactJS est-il utilisé ?
ReactJS est utilisé par certains des plus grands noms de la technologie, notamment Facebook, Instagram, Airbnb, Netflix et Uber. Ces entreprises s'appuient sur React pour créer des applications Web rapides, interactives et évolutives qui servent quotidiennement des millions d'utilisateurs.
Exemple concret : réagir en action
Prenons Facebook comme exemple. Chaque fois que vous interagissez avec une publication, que vous aimiez, partagiez ou commentiez, React travaille en coulisses pour garantir que ces interactions sont rapides et que l'interface utilisateur se met à jour efficacement sans recharger la page entière.
Préparation au défi
Tout au long de ce défi de 30 jours, vous acquerrez une expérience pratique de ReactJS. À la fin de la série, vous aurez construit plusieurs projets et acquis une compréhension approfondie du fonctionnement de React.
Pour demain, assurez-vous d'avoir une compréhension de base de JavaScript et soyez prêt à configurer votre environnement de développement. Nous allons découvrir la configuration de React sur votre ordinateur local et la mise en place et l'exécution de votre première application React.
Réflexions finales
ReactJS est plus qu'un simple outil : c'est un changement de paradigme dans la façon dont nous envisageons la création d'interfaces utilisateur. Que vous créiez un petit projet personnel ou travailliez sur une application à grande échelle, React fournit les outils et les modèles nécessaires pour créer des interfaces utilisateur efficaces, maintenables et évolutives.
Restez à l'écoute pour le jour 2, où nous configurerons votre environnement de développement et commencerons à coder avec ReactJS !
-
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27 -
 Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-27
Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-27 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-27
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-27 -
 Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-04-27
Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-04-27 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-27
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-27 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-27
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-27 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-27
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-27 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-27
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-27 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-27
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-27 -
 Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-04-27
Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-04-27 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-27
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-27 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-27
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-27 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-04-27
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-04-27 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-27
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-27
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























