Le guide complet de la compression d'images avec OpenCV
La compression d'images est une technologie essentielle en vision par ordinateur qui nous permet de stocker et de transmettre des images plus efficacement tout en conservant la qualité visuelle. Idéalement, nous aimerions avoir de petits fichiers de la meilleure qualité. Cependant, nous devons faire un compromis et décider lequel est le plus important.
Ce didacticiel enseignera la compression d'images avec OpenCV, couvrant la théorie et les applications pratiques. À la fin, vous comprendrez comment compresser avec succès des photos pour des projets de vision par ordinateur (ou tout autre projet que vous pourriez avoir).
Qu’est-ce que la compression d’images ?
La compression d'image consiste à réduire la taille du fichier d'une image tout en conservant un niveau acceptable de qualité visuelle. Il existe deux principaux types de compression :
- Compression sans perte : Préserve toutes les données originales, permettant une reconstruction exacte de l'image.
- Compression avec perte : supprime certaines données pour réduire la taille des fichiers, ce qui peut réduire la qualité de l'image.
Pourquoi compresser les images ?
Si « l'espace disque est bon marché », comme nous l'entendons souvent, alors pourquoi compresser les images ? À petite échelle, la compression d’image n’a pas beaucoup d’importance, mais à grande échelle, elle est cruciale.
Par exemple, si vous avez quelques images sur votre disque dur, vous pouvez les compresser et enregistrer quelques mégaoctets de données. Cela n’a pas beaucoup d’impact lorsque les disques durs sont mesurés en téraoctets. Mais que se passerait-il si vous aviez 100 000 images sur votre disque dur ? Une compression de base permet d'économiser du temps et de l'argent. Du point de vue des performances, c'est pareil. Si vous avez un site Web contenant beaucoup d’images et que 10 000 personnes visitent votre site Web par jour, la compression est importante.
Voici pourquoi nous le faisons :
- Exigences de stockage réduites : stockez plus d'images dans le même espace
- Transmission plus rapide : idéal pour les applications Web et les scénarios de bande passante limitée
- Vitesse de traitement améliorée : les images plus petites sont plus rapides à charger et à traiter
Théorie derrière la compression d'image
Les techniques de compression d'images exploitent deux types de redondances :
- Redondance spatiale : Corrélation entre pixels voisins
- Redondance des couleurs : similarité des valeurs de couleur dans les régions adjacentes
La redondance spatiale tire parti du fait que les pixels voisins ont tendance à avoir des valeurs similaires dans la plupart des images naturelles. Cela crée des transitions douces. De nombreuses photos « semblent réelles » car il existe un flux naturel d’une zone à l’autre. Lorsque les pixels voisins ont des valeurs très différentes, vous obtenez des images « bruyantes ». Les pixels ont été modifiés pour rendre ces transitions moins « fluides » en regroupant les pixels en une seule couleur, ce qui rend l'image plus petite.

Redondance des couleurs, quant à elle, se concentre sur la façon dont les zones adjacentes d'une image partagent souvent des couleurs similaires. Pensez à un ciel bleu ou à un champ vert : de grandes parties de l'image peuvent avoir des valeurs de couleur très similaires. Ils peuvent également être regroupés et transformés en une seule couleur pour gagner de la place.

OpenCV propose des outils solides pour travailler avec ces idées. Grâce à la redondance spatiale, la fonction cv2.inpaint() d'OpenCV, par exemple, remplit les zones manquantes ou endommagées d'une image en utilisant les informations des pixels proches. OpenCV permet aux développeurs d'utiliser cv2.cvtColor() pour traduire des images entre plusieurs espaces colorimétriques concernant la redondance des couleurs. Cela peut être quelque peu utile en tant qu'étape de prétraitement dans de nombreuses techniques de compression, car certains espaces colorimétriques sont plus efficaces que d'autres pour coder des types particuliers d'images.
Nous allons maintenant tester une partie de cette théorie. Jouons avec.
Pratique de la compression d'images
Explorons comment compresser des images à l'aide des liaisons Python d'OpenCV. Écrivez ce code ou copiez-le :
Vous pouvez également obtenir le code source ici
import cv2
import numpy as np
def compress_image(image_path, quality=90):
# Read the image
img = cv2.imread(image_path)
# Encode the image with JPEG compression
encode_param = [int(cv2.IMWRITE_JPEG_QUALITY), quality]
_, encoded_img = cv2.imencode('.jpg', img, encode_param)
# Decode the compressed image
decoded_img = cv2.imdecode(encoded_img, cv2.IMREAD_COLOR)
return decoded_img
# Example usage
original_img = cv2.imread('original_image.jpg')
compressed_img = compress_image('original_image.jpg', quality=50)
# Display results
cv2.imshow('Original', original_img)
cv2.imshow('Compressed', compressed_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Calculate compression ratio
original_size = original_img.nbytes
compressed_size = compressed_img.nbytes
compression_ratio = original_size / compressed_size
print(f"Compression ratio: {compression_ratio:.2f}")
Cet exemple contient une fonction compress_image qui prend deux paramètres :
- Chemin de l'image (où se trouve l'image)
- Qualité (la qualité de l'image souhaitée)
Ensuite, nous chargerons l'image originale dans original_img. Nous compressons ensuite cette même image de 50 % et la chargeons dans une nouvelle instance, comprimé_image.
Ensuite, nous afficherons les images originales et compressées afin que vous puissiez les visualiser côte à côte.
Nous calculons et affichons ensuite le taux de compression.
Cet exemple montre comment compresser une image à l'aide de la compression JPEG dans OpenCV. Le paramètre de qualité contrôle le compromis entre la taille du fichier et la qualité de l'image.
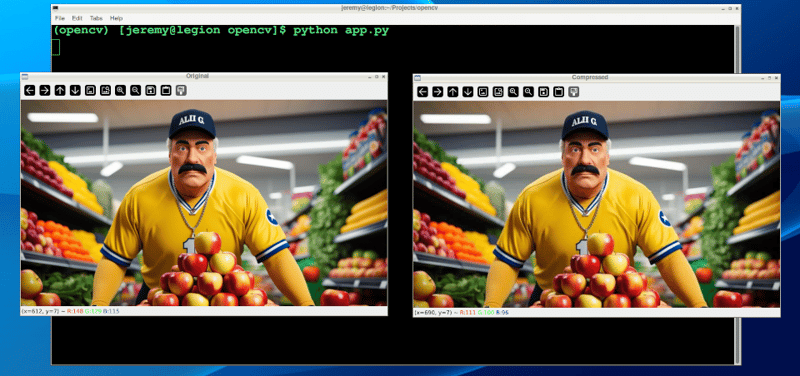
Exécutons-le :

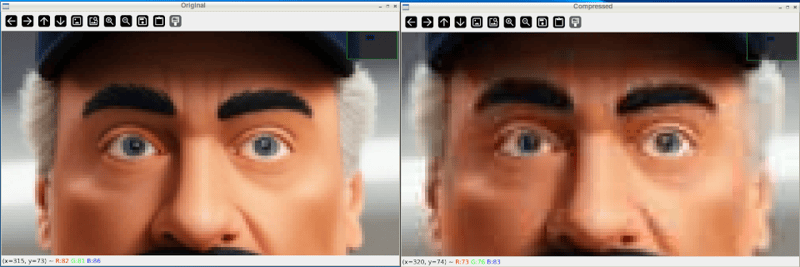
En regardant initialement les images, vous voyez peu de différence. Cependant, en zoomant, vous montrez la différence de qualité :

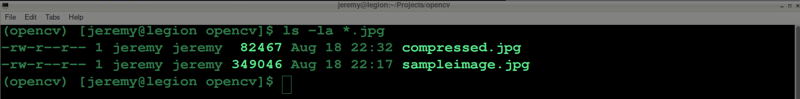
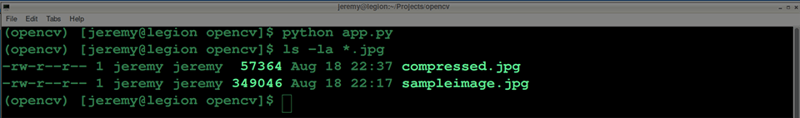
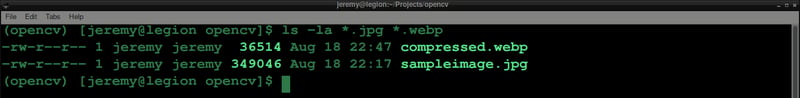
Et après avoir fermé les fenêtres et regardé les fichiers, nous pouvons voir que la taille du fichier a été considérablement réduite :

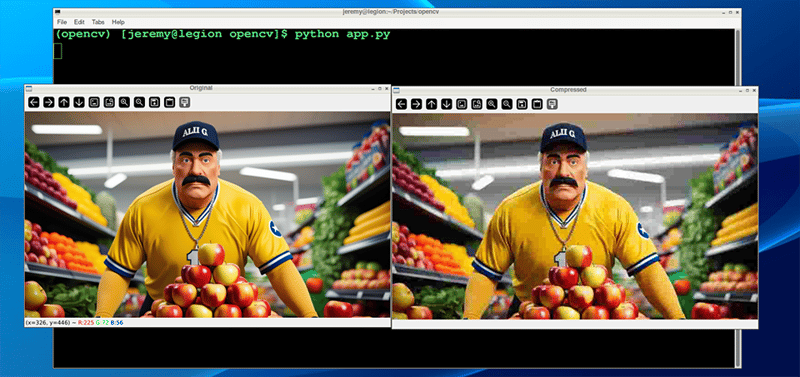
De plus, si nous le réduisons davantage, nous pouvons changer notre qualité à 10 %
compressed_img = compress_image('sampleimage.jpg', quality=10)
Et les résultats sont bien plus drastiques :

Et les résultats en matière de taille de fichier sont également plus drastiques :

Vous pouvez ajuster ces paramètres assez facilement et obtenir l'équilibre souhaité entre la qualité et la taille du fichier.
Évaluation de la qualité de la compression
Pour évaluer l'impact de la compression, nous pouvons utiliser des métriques telles que :
- Erreur quadratique moyenne (MSE)
L'erreur quadratique moyenne (MSE) mesure la différence entre deux images. Lorsque vous compressez une image, MSE vous aide à déterminer dans quelle mesure l'image compressée a changé par rapport à l'original.
Pour ce faire, il échantillonne les différences entre les couleurs des pixels correspondants dans les deux images, met ces différences au carré et en fait la moyenne. Le résultat est un nombre unique : un MSE inférieur signifie que l’image compressée est plus proche de l’originale. En comparaison, un MSE plus élevé signifie une perte de qualité plus notable.
Voici du code Python pour mesurer cela :
def calculate_mse(img1, img2):
return np.mean((img1 - img2) ** 2)
mse = calculate_mse(original_img, compressed_img)
print(f"Mean Squared Error: {mse:.2f}")
Voici à quoi ressemble notre compression d'image de démonstration :

- Rapport signal/bruit de crête (PSNR)
Le rapport signal/bruit maximal (PSNR) est une mesure qui montre à quel point la qualité d'une image s'est dégradée après la compression. Ceci est souvent visible à vos yeux, mais cela attribue une valeur définie. Il compare l'image originale à l'image compressée et exprime la différence sous forme de rapport.
Une valeur PSNR plus élevée signifie que la qualité de l'image compressée est plus proche de l'originale, ce qui indique moins de perte de qualité. Un PSNR inférieur signifie une dégradation plus visible. Le PSNR est souvent utilisé avec MSE, le PSNR fournissant une échelle plus facile à interpréter où plus c'est haut, mieux c'est.
Voici du code Python qui mesure cela :
def calculate_psnr(img1, img2):
mse = calculate_mse(img1, img2)
if mse == 0:
return float('inf')
max_pixel = 255.0
return 20 * np.log10(max_pixel / np.sqrt(mse))
psnr = calculate_psnr(original_img, compressed_img)
print(f"PSNR: {psnr:.2f} dB")
Voici à quoi ressemble notre compression d'image de démonstration :

« Observer » vos images après compression pour déterminer la qualité, c'est bien ; cependant, à grande échelle, demander à des scripts de le faire est un moyen beaucoup plus simple d'établir des normes et de garantir que les images les respectent.
Examinons quelques autres techniques :
Techniques de compression avancées
Pour une compression plus avancée, OpenCV prend en charge divers algorithmes :
- Compression PNG :
Vous pouvez convertir vos images au format PNG, ce qui présente de nombreux avantages. Utilisez la ligne de code suivante et vous pourrez définir votre compression de 0 à 9, en fonction de vos besoins. 0 signifie aucune compression et 9 est le maximum. Gardez à l’esprit que les PNG sont un format « sans perte », donc même avec une compression maximale, l’image doit rester intacte. Le gros compromis est la taille du fichier et le temps de compression.
Voici le code pour utiliser la compression PNG avec OpenCV :
cv2.imwrite('compressed.png', img, [cv2.IMWRITE_PNG_COMPRESSION, 9])
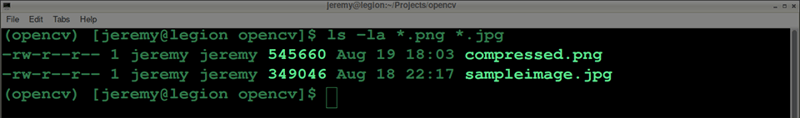
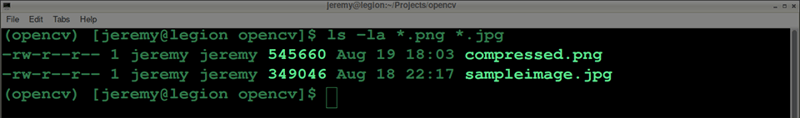
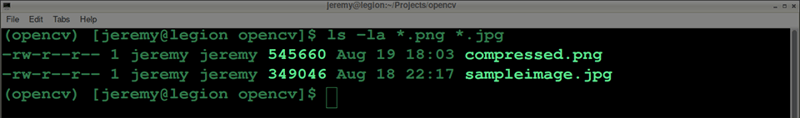
Et voici notre résultat :

Remarque : Vous remarquerez peut-être parfois que les fichiers PNG sont en réalité plus volumineux, comme dans ce cas. Cela dépend du contenu de l'image.
- Compression WebP :
Vous pouvez également convertir vos images au format .webp. Il s’agit d’une méthode de compression plus récente qui gagne en popularité. J'utilise cette compression sur les images de mon blog depuis des années.
Dans le code suivant, nous pouvons écrire notre image dans un fichier webp et définir le niveau de compression de 0 à 100. C'est l'opposé de l'échelle PNG car 0, car nous définissons qualité au lieu de compression. Cette petite distinction est importante, car un paramètre de 0 correspond à la qualité la plus basse possible, avec une petite taille de fichier et une perte importante. 100 est la qualité la plus élevée, ce qui signifie des fichiers volumineux avec la meilleure qualité d'image.
Voici le code Python pour y parvenir :
cv2.imwrite('compressed.webp', img, [cv2.IMWRITE_WEBP_QUALITY, 80])
Et voici notre résultat :

Ces deux techniques sont idéales pour compresser de grandes quantités de données. Vous pouvez écrire des scripts pour compresser automatiquement des milliers ou des centaines de milliers d’images.
Conclusion
La compression d'image est fantastique. Il est essentiel pour les tâches de vision par ordinateur à bien des égards, notamment pour économiser de l'espace ou augmenter la vitesse de traitement. Il existe également de nombreux cas d'utilisation en dehors de la vision par ordinateur chaque fois que vous souhaitez réduire l'espace disque dur ou économiser de la bande passante. La compression d’images peut être très utile.
En comprenant la théorie qui la sous-tend et en l'appliquant, vous pouvez réaliser des choses puissantes avec vos projets.
N'oubliez pas que la clé d'une compression efficace consiste à trouver le juste milieu entre la réduction de la taille du fichier et le maintien d'une qualité visuelle acceptable pour votre application.
Merci d'avoir lu et n'hésitez pas à nous contacter si vous avez des commentaires ou des questions !
-
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-07-04
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-07-04 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-07-04
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-07-04 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-04
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-04 -
 Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-04
Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-04 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-04
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-04 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-04
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-04 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-04
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-04 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-04
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-04 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-07-04
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-07-04 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-04
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-04 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-07-04
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-07-04 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-04
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-04 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-04
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-04 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-04
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-04
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























