 Page de garde > La programmation > Créez un service de messagerie professionnel : Gmail OAuth Express + Webhooks
Page de garde > La programmation > Créez un service de messagerie professionnel : Gmail OAuth Express + Webhooks
Créez un service de messagerie professionnel : Gmail OAuth Express + Webhooks
Les notifications par e-mail sont cruciales pour les applications Web modernes. Dans ce guide, nous allons créer un service de notification par e-mail sécurisé à l'aide d'Express.js et de l'authentification OAuth2 de Gmail. Notre service acceptera les demandes de webhook et enverra automatiquement des e-mails en fonction des données entrantes.
Ce que nous construisons
Nous allons créer un serveur Express qui :
- Reçoit les données du webhook via des requêtes POST
- Authentification auprès de Gmail à l'aide d'OAuth2
- Envoie des e-mails personnalisés en fonction de la charge utile du webhook
- Gère les erreurs avec élégance
Conditions préalables
- Node.js installé sur votre machine
- Un projet Google Cloud Console avec l'API Gmail activée
- Identifiants OAuth2 (ID client, secret client, jeton d'actualisation)
- Compréhension de base d'Express.js et async/await
Configuration du projet
Tout d'abord, installez les packages requis :
npm install express body-parser nodemailer googleapis dotenv
Créez un fichier .env avec vos informations d'identification :
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
Si vous rencontrez des difficultés pour configurer ces informations d'identification, comme je l'ai fait, vous pouvez suivre les étapes ci-dessous...
Étape 1 : Créez un nouveau projet Google Cloud :
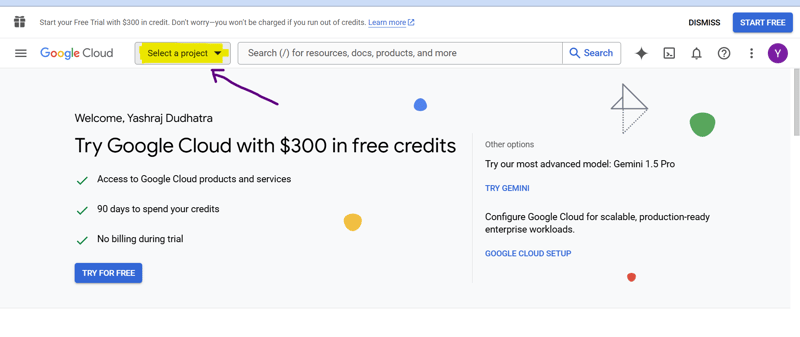
un. Accédez à https://console.cloud.google.com/
b. Cliquez sur le menu déroulant du projet en haut de la page
c. Cliquez sur "Nouveau projet"
d. Entrez un nom de projet et cliquez sur "Créer"

Étape 2 : Activez l'API Gmail :
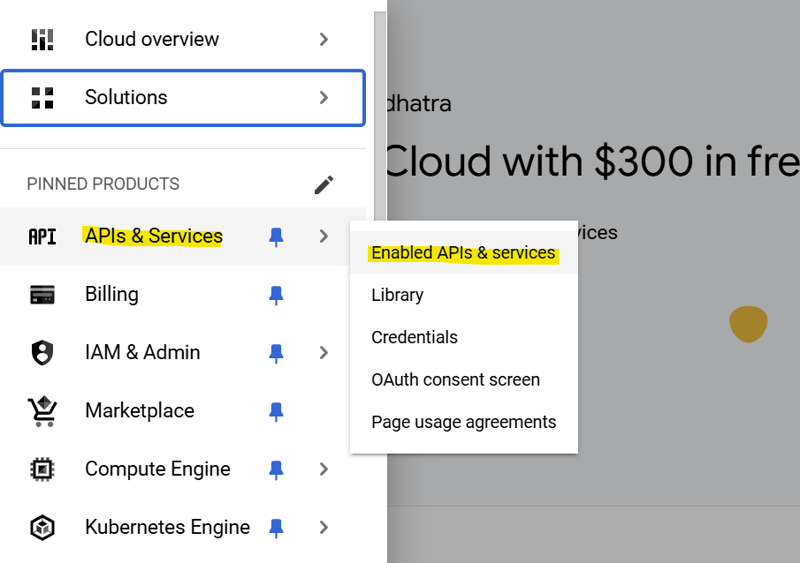
un. Dans la barre latérale gauche, accédez à « API et services » > « Bibliothèque »
b. Recherchez "API Gmail"
c. Cliquez sur "API Gmail" puis cliquez sur "Activer"

Étape 3 : Configurez l'écran de consentement OAuth :
un. Accédez à « API et services » > « Écran de consentement OAuth »
b. Choisissez "Externe" comme type d'utilisateur et cliquez sur "Créer"
c. Remplissez les champs obligatoires :
- Nom de l'application : [Nom de votre application]
- E-mail d'assistance utilisateur : [Votre email]
- Coordonnées du développeur : [Votre email]
d. Cliquez sur "Enregistrer et continuer"
e. Sur la page "Étendues", cliquez sur "Ajouter ou supprimer des étendues"
f. Recherchez et sélectionnez le champ d'application "https://mail.google.com/"
g. Cliquez sur "Mettre à jour" puis sur "Enregistrer et continuer"
h. Sur la page "Tester les utilisateurs", cliquez sur "Ajouter des utilisateurs"
je. Ajoutez votre adresse Gmail et cliquez sur "Enregistrer et continuer"
j. Consultez le résumé et cliquez sur "Retour au tableau de bord"
Étape 4 : Créer des informations d'identification OAuth2 :
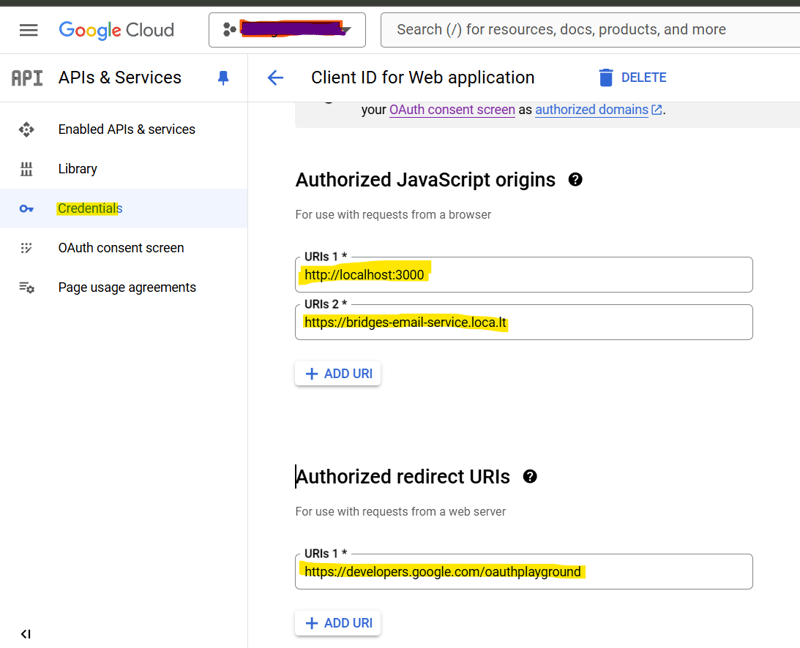
un. Accédez à "API et services" > "Identifiants"
b. Cliquez sur "Créer des informations d'identification" > "ID client OAuth"
c. Choisissez "Application Web" comme type d'application
d. Nom : [Nom de votre application]
e. Origines JavaScript autorisées : ajoutez le domaine de votre serveur (par exemple, http://localhost:3000 pour le développement local)

f. URI de redirection autorisés :
- Ajouter : https://developers.google.com/oauthplayground
- Ajoutez l'URL de rappel de votre serveur si vous en avez une (par exemple, http://localhost:3000/auth/google/callback)
g. Cliquez sur "Créer"
h. Une fenêtre contextuelle affichera votre ID client et votre secret client. Enregistrez-les en toute sécurité.
Étape 5 : Obtenez un nouveau jeton d'actualisation :
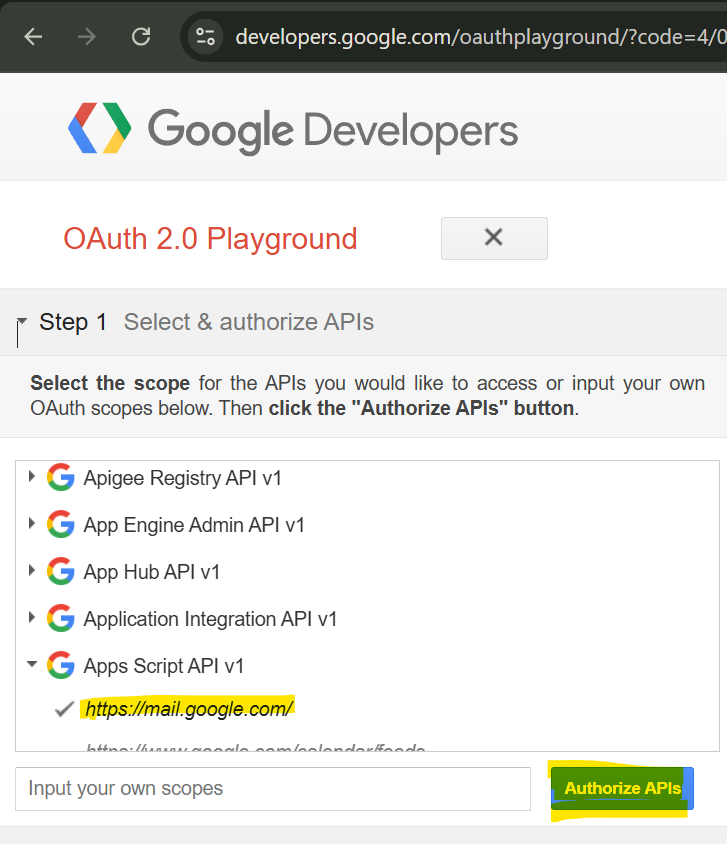
un. Accédez à https://developers.google.com/oauthplayground/

b. Cliquez sur l'icône d'engrenage (J'aime les paramètres) dans le coin supérieur droit
c. Cliquez sur la case à cocher "Utiliser vos propres informations d'identification OAuth"
d. Entrez votre nouvel identifiant client et votre secret client
e. Fermez les paramètres
f. Dans la barre latérale gauche, recherchez "API Gmail v1"
g. Sélectionnez https://mail.google.com/
h. Cliquez sur "Autoriser les API"
je. Choisissez votre compte Google et accordez les autorisations demandées
j. Sur l'écran suivant, cliquez sur "Échanger le code d'autorisation contre des jetons"
k. Copiez le "Jeton d'actualisation" de la réponse
Si vous rencontrez des problèmes au cours de ce processus ou lors du test de la fonctionnalité de messagerie, veuillez fournir les messages d'erreur ou le comportement spécifiques que vous voyez dans les commentaires.
Le code expliqué
Décomposons la mise en œuvre étape par étape :
1. Configuration initiale et dépendances
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Cette section configure notre serveur Express et importe les dépendances nécessaires. Nous utilisons body-parser pour analyser les requêtes JSON et dotenv pour gérer les variables d'environnement.
2.Configuration OAuth2
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Nous créons un client OAuth2 en utilisant la bibliothèque d'authentification de Google. Cela gère l'actualisation des jetons et l'authentification avec l'API de Gmail.
3. Fonction d'envoi d'e-mails
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
Cette fonction :
- Extrait les données de la charge utile du webhook, vous pouvez modifier la charge utile en fonction des besoins
- Obtient un nouveau jeton d'accès
- Crée un transport avec l'authentification OAuth2
- Envoie l'e-mail avec un contenu personnalisé
4. Point de terminaison du webhook
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
Notre point de terminaison de webhook :
- Reçoit les requêtes POST
- Traite les données du webhook
- Envoie des e-mails
- Renvoie les réponses appropriées
Essai
Testez votre webhook à l'aide de curl ou Postman :
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
Dépannage
Problèmes courants et solutions :
- Erreurs d'authentification : vérifiez vos informations d'identification OAuth2
- Expiration du jeton : assurez-vous que le jeton d'actualisation est valide
- Données manquantes : valider la charge utile du webhook
Conclusion
Vous disposez désormais d'un système de notification par e-mail sécurisé et authentifié par OAuth2 ! Cette implémentation fournit une base solide pour créer des systèmes de notification plus complexes tout en préservant la sécurité et la fiabilité.
J'espère que cet article vous sera utile pour configurer le service de messagerie.
Bon codage ! ?
-
 Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-19
Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-19 -
 Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-19
Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-19 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-19
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-19 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-19
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-19 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-19
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-19 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-19
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-19 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour n'avoir qu'une seule colonne d'horodatage avec...La programmation Publié le 2025-02-19
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour n'avoir qu'une seule colonne d'horodatage avec...La programmation Publié le 2025-02-19 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-19
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-19 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-19
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-19 -
 Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-19
Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-19 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSQL, vous pouvez rencontrer des situations où vous avez...La programmation Publié le 2025-02-19
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSQL, vous pouvez rencontrer des situations où vous avez...La programmation Publié le 2025-02-19 -
 Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-19
Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-19 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Addressant le post de demande de dysfonctionnement en php dans l'extrait de code présenté: action='' Inspectez le Array $ _post: Utili...La programmation Publié le 2025-02-19
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Addressant le post de demande de dysfonctionnement en php dans l'extrait de code présenté: action='' Inspectez le Array $ _post: Utili...La programmation Publié le 2025-02-19 -
 Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-19
Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-19 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-19
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-19
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























