Créez un générateur d'images IA gratuit avec ReactJS
Salut les développeurs,
Aujourd'hui, je vais vous montrer comment créer un générateur d'images à l'aide de ReactJS, et tout est gratuit, grâce aux laboratoires de la Forêt-Noire et à Together AI.
Étape 1 : Mise en place du projet
Pour ce didacticiel, nous utiliserons Vite pour initialiser l'application et Shadcn pour l'interface utilisateur. Je suppose que vous avez déjà configuré le projet et installé Shadcn.
Étape 2 : Installer le package Together AI
Nous devons installer le package Together AI pour accéder au modèle Flux gratuit pour la génération d'images.
Exécutez la commande suivante dans votre terminal
npm i together-ai
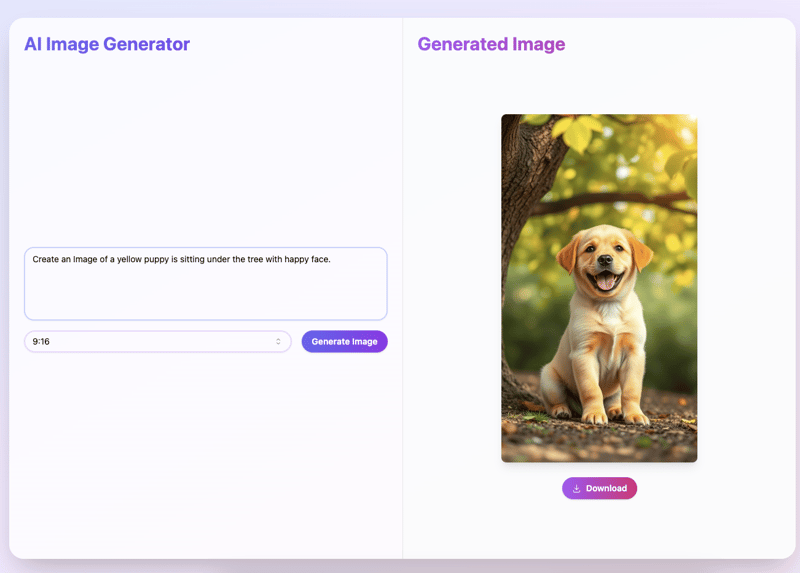
Étape 3 : Créer l'interface utilisateur
Maintenant, créons l'interface utilisateur de notre application. Vous trouverez ci-dessous le code complet du composant générateur d’images. il comprend une saisie de texte pour les invites. une liste déroulante pour la sélection des proportions.
Gardez à l'esprit que nous devons utiliser "black-forest-labs/FLUX.1-schnell-Free" car c'est gratuit.
import { useRef, useState } from "react";
import Together from "together-ai";
import { ImagesResponse } from "together-ai";
import { Button } from "@/components/ui/button";
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select";
import { Textarea } from "@/components/ui/textarea";
import { motion } from "framer-motion";
import { Separator } from "@/components/ui/separator";
import { DownloadIcon } from "@radix-ui/react-icons";
import { save } from "@tauri-apps/plugin-dialog";
import { writeFile } from "@tauri-apps/plugin-fs";
function App() {
const [input, setInput] = useState("");
const [imageUrl, setImageUrl] = useState("");
const [ratio, setRatio] = useState("9:16");
const [isLoading, setIsLoading] = useState(false);
const [downloading, setDownloading] = useState(false);
const imageRef = useRef(null);
const hRatio = ratio.split(":").map(Number)[0];
const vRatio = ratio.split(":").map(Number)[1];
const width = hRatio === 1 ? 512 : hRatio * 64;
const height = vRatio === 1 ? 512 : vRatio * 64;
const together = new Together({
apiKey: import.meta.env.VITE_TOGETHER_API_KEY,
});
const handleGenerateImage = async () => {
setIsLoading(true);
try {
console.log(width, height);
const response: ImagesResponse = await together.images.create({
model: "black-forest-labs/FLUX.1-schnell-Free",
prompt: input,
width: width,
height: height,
// @ts-expect-error response_format is not defined in the type
response_format: "b64_json",
});
const base64Image = response.data[0].b64_json;
const dataUrl = `data:image/png;base64,${base64Image}`;
setImageUrl(dataUrl);
} catch (error) {
console.error("Error generating image:", error);
// You might want to add some error handling UI here
} finally {
setIsLoading(false);
}
};
const handleDownloadImage = async () => {
if (imageUrl) {
setDownloading(true);
try {
// Remove the data URL prefix
const base64Data = imageUrl.replace(/^data:image\/\w ;base64,/, "");
// Convert base64 to binary
const imageBuffer = Uint8Array.from(atob(base64Data), (c) =>
c.charCodeAt(0)
);
// Open a save dialog
const filePath = await save({
filters: [
{
name: "Image",
extensions: ["png"],
},
],
});
if (filePath) {
// Write the file
await writeFile(filePath, imageBuffer);
console.log("File saved successfully");
}
} catch (error) {
console.error("Error saving image:", error);
} finally {
setDownloading(false);
}
}
};
return (
AI Image Generator for "Thảo"
Generated Image
{imageUrl ? (

Your generated image will appear here
)}
);
}
export default App;


Pensées finales
Avec cette configuration, vous disposez désormais d'une application ReactJS simple qui peut générer et télécharger des images générées par l'IA.
Merci d'avoir lu! Si vous pensez que cet article est intéressant, n’hésitez pas à le liker. Bon codage !
-
 Bootstrap : création et personnalisation des barres de navigationIntroduction Bootstrap est un framework open source largement utilisé dans le développement Web pour créer des sites Web réactifs et adaptés ...La programmation Publié le 2024-11-08
Bootstrap : création et personnalisation des barres de navigationIntroduction Bootstrap est un framework open source largement utilisé dans le développement Web pour créer des sites Web réactifs et adaptés ...La programmation Publié le 2024-11-08 -
 Utiliser WebSocket avec PythonQu’est-ce que WebSocket ? WebSocket est un protocole qui permet une communication bidirectionnelle en temps réel entre un navigateur et un se...La programmation Publié le 2024-11-08
Utiliser WebSocket avec PythonQu’est-ce que WebSocket ? WebSocket est un protocole qui permet une communication bidirectionnelle en temps réel entre un navigateur et un se...La programmation Publié le 2024-11-08 -
 Comment extraire les noms de domaine des sous-domaines en PHP ?Extraire des noms de domaine à partir de sous-domaines en PHPDans le développement Web contemporain, il est impératif d'analyser et de récupérer l...La programmation Publié le 2024-11-08
Comment extraire les noms de domaine des sous-domaines en PHP ?Extraire des noms de domaine à partir de sous-domaines en PHPDans le développement Web contemporain, il est impératif d'analyser et de récupérer l...La programmation Publié le 2024-11-08 -
 Comment concaténer des vecteurs dans une programmation multithread pour une efficacité optimale ?Concaténation de vecteurs : une analyse approfondieDans la programmation multithread, la consolidation des résultats est un défi courant. Cela impliqu...La programmation Publié le 2024-11-08
Comment concaténer des vecteurs dans une programmation multithread pour une efficacité optimale ?Concaténation de vecteurs : une analyse approfondieDans la programmation multithread, la consolidation des résultats est un défi courant. Cela impliqu...La programmation Publié le 2024-11-08 -
 Comment optimiser FastAPI pour des retours de données JSON efficaces ?Optimisation FastAPI pour le renvoi de données JSON volumineusesLe renvoi de vastes ensembles de données JSON via FastAPI peut être une tâche fastidie...La programmation Publié le 2024-11-08
Comment optimiser FastAPI pour des retours de données JSON efficaces ?Optimisation FastAPI pour le renvoi de données JSON volumineusesLe renvoi de vastes ensembles de données JSON via FastAPI peut être une tâche fastidie...La programmation Publié le 2024-11-08 -
 Réagir : état dérivé de l'état XQu'est-ce qu'un état dérivé ? Pensez à un état pour le texte, puis à un autre pour le texte majuscule. État dérivé function Foo() { ...La programmation Publié le 2024-11-08
Réagir : état dérivé de l'état XQu'est-ce qu'un état dérivé ? Pensez à un état pour le texte, puis à un autre pour le texte majuscule. État dérivé function Foo() { ...La programmation Publié le 2024-11-08 -
 Comment mapper des colonnes PostgreSQL JSON vers des entités de mise en veille prolongée à l'aide d'un type d'utilisateur personnalisé ?Mappage des colonnes JSON PostgreSQL vers des entités HibernateLorsque vous travaillez avec des bases de données PostgreSQL, il est courant de rencont...La programmation Publié le 2024-11-08
Comment mapper des colonnes PostgreSQL JSON vers des entités de mise en veille prolongée à l'aide d'un type d'utilisateur personnalisé ?Mappage des colonnes JSON PostgreSQL vers des entités HibernateLorsque vous travaillez avec des bases de données PostgreSQL, il est courant de rencont...La programmation Publié le 2024-11-08 -
 Garantir des versions Node.js cohérentes dans votre équipeUn guide complet de .nvmrc et package.json Dans le paysage de développement dynamique actuel, la gestion de plusieurs versions de Node.js sur divers p...La programmation Publié le 2024-11-08
Garantir des versions Node.js cohérentes dans votre équipeUn guide complet de .nvmrc et package.json Dans le paysage de développement dynamique actuel, la gestion de plusieurs versions de Node.js sur divers p...La programmation Publié le 2024-11-08 -
 Quand utiliser Promise.reject ou Throw dans les promesses JavaScript ?Les promesses JavaScript : l'énigme du rejet ou du rejetLorsqu'ils travaillent avec des promesses JavaScript, les développeurs sont souvent co...La programmation Publié le 2024-11-08
Quand utiliser Promise.reject ou Throw dans les promesses JavaScript ?Les promesses JavaScript : l'énigme du rejet ou du rejetLorsqu'ils travaillent avec des promesses JavaScript, les développeurs sont souvent co...La programmation Publié le 2024-11-08 -
 Création d'extensions Chrome : un aperçu rapideMods – Modifications ? Si vous aimez les jeux vidéo, vous savez qu'il n'y a rien de tel que de jouer à un jeu modifié. C'est votre jeu pré...La programmation Publié le 2024-11-08
Création d'extensions Chrome : un aperçu rapideMods – Modifications ? Si vous aimez les jeux vidéo, vous savez qu'il n'y a rien de tel que de jouer à un jeu modifié. C'est votre jeu pré...La programmation Publié le 2024-11-08 -
 Comment définir la largeur des colonnes d’un tableau à l’aide de CSS ?Définition de la largeur des colonnes d'un tableauLes tableaux sont couramment utilisés pour présenter des données tabulaires, mais l'ajusteme...La programmation Publié le 2024-11-08
Comment définir la largeur des colonnes d’un tableau à l’aide de CSS ?Définition de la largeur des colonnes d'un tableauLes tableaux sont couramment utilisés pour présenter des données tabulaires, mais l'ajusteme...La programmation Publié le 2024-11-08 -
 Comment accéder aux variables non locales à partir de fonctions imbriquées en Python ?Accès aux variables non locales dans les étendues de fonctions imbriquéesEn Python, les étendues de fonctions imbriquées donnent accès aux étendues en...La programmation Publié le 2024-11-08
Comment accéder aux variables non locales à partir de fonctions imbriquées en Python ?Accès aux variables non locales dans les étendues de fonctions imbriquéesEn Python, les étendues de fonctions imbriquées donnent accès aux étendues en...La programmation Publié le 2024-11-08 -
 Appliquez un dégradé au TEXTE à l'aide de CSS.Dégradé de texte De nos jours, vous pouvez voir des astuces intéressantes comme le dégradé de texte à de nombreux endroits... mais ? Vous ête...La programmation Publié le 2024-11-08
Appliquez un dégradé au TEXTE à l'aide de CSS.Dégradé de texte De nos jours, vous pouvez voir des astuces intéressantes comme le dégradé de texte à de nombreux endroits... mais ? Vous ête...La programmation Publié le 2024-11-08 -
 Comment effectuer un arrondi d'intervalle personnalisé en Python ?Arrondi à un intervalle personnalisé en PythonEn Python, la fonction round() intégrée est couramment utilisée pour arrondir les valeurs numériques. Ce...La programmation Publié le 2024-11-08
Comment effectuer un arrondi d'intervalle personnalisé en Python ?Arrondi à un intervalle personnalisé en PythonEn Python, la fonction round() intégrée est couramment utilisée pour arrondir les valeurs numériques. Ce...La programmation Publié le 2024-11-08 -
 Attention aux performances de concaténation de chaînes1. Concaténation de chaînes avec l'opérateur ( ): L'utilisation de l'opérateur pour concaténer des chaînes est pratique pour quelques conc...La programmation Publié le 2024-11-08
Attention aux performances de concaténation de chaînes1. Concaténation de chaînes avec l'opérateur ( ): L'utilisation de l'opérateur pour concaténer des chaînes est pratique pour quelques conc...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























