Comment utiliser l'API Broadcast Channel dans React
Dans les applications Web d'aujourd'hui, la mise à jour des informations sur plusieurs onglets ou fenêtres peut considérablement améliorer l'expérience utilisateur. Par exemple, si un utilisateur se déconnecte dans un onglet, vous souhaitez que cette action soit reflétée dans tous les autres onglets. L'API Broadcast Channel facilite cela en permettant la communication entre différents contextes de navigation de même origine. Cet article vous expliquera comment utiliser cette API dans une application React.
Qu'est-ce que l'API du canal de diffusion ?
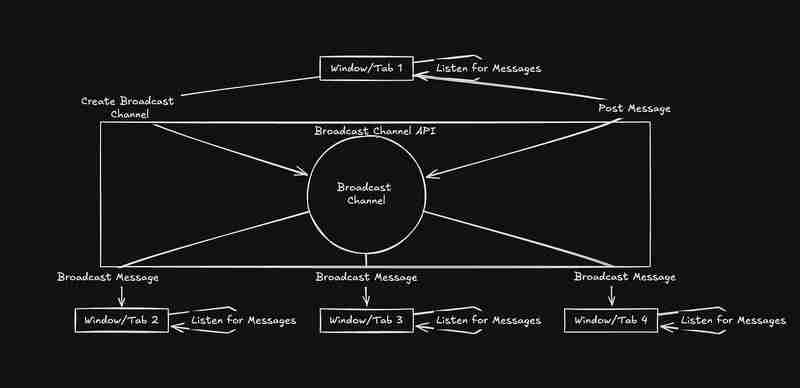
L'API Broadcast Channel est une méthode simple permettant de permettre la communication entre différents onglets, fenêtres ou iframes d'un même site Web. Il vous permet de diffuser des messages vers tous les autres contextes écoutant sur le même canal, ce qui le rend idéal pour les mises à jour et la synchronisation en temps réel.

Pourquoi l'utiliser ?
• Mises à jour en temps réel : synchronisez les données telles que les sessions utilisateur sur différents onglets.
• Facilité d'intégration : simple à ajouter à votre application React existante.
• Aucune bibliothèque supplémentaire : fonctionne nativement dans les navigateurs modernes sans dépendances supplémentaires.
Configuration de l'API du canal de diffusion dans React
Voyons comment utiliser l'API Broadcast Channel dans une application React en créant un hook personnalisé pour gérer la communication.
Créer un crochet personnalisé
Tout d'abord, créez un hook personnalisé nommé useBroadcastChannel pour encapsuler la logique du canal de diffusion.
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
Ce hook crée un nouveau BroadcastChannel, écoute les messages entrants et fournit une fonction pour envoyer des messages.
Utiliser le Hook dans un composant React
Utilisons notre hook personnalisé dans un composant React pour gérer les sessions de connexion sur différents onglets.
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
Ce composant AuthManager utilise le hook useBroadcastChannel pour gérer l'état d'authentification des utilisateurs dans les onglets. Lorsqu'un utilisateur se connecte ou se déconnecte, un message est envoyé à tous les autres onglets du canal auth_channel. Si un message de déconnexion est reçu dans un onglet, il déclenche une alerte pour avertir l'utilisateur.
Conclusion
L'API Broadcast Channel offre un moyen simple de synchroniser les données sur plusieurs onglets ou fenêtres de vos applications Web. En utilisant un hook React personnalisé, vous pouvez facilement gérer la messagerie en temps réel et améliorer l'expérience utilisateur. Que vous gériez les états de connexion ou que vous synchronisiez d'autres types de données, l'API Broadcast Channel simplifie la communication entre les tableaux.
Lectures complémentaires
• Documents Web MDN sur l'API Broadcast Channel
Connectez-vous avec moi
LinkedIn
Gazouillement
GitHub
-
 Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-19
Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-19 -
 Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-19
Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-19 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-19
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le royaume de la programmation Java, une signature de méthode particulière pe...La programmation Publié le 2025-02-19 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-19
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-19 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-19
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-19 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-19
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-19 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour n'avoir qu'une seule colonne d'horodatage avec...La programmation Publié le 2025-02-19
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat était une restriction qui limitait une table pour n'avoir qu'une seule colonne d'horodatage avec...La programmation Publié le 2025-02-19 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-19
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-02-19 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-19
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-19 -
 Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-19
Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-19 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSQL, vous pouvez rencontrer des situations où vous avez...La programmation Publié le 2025-02-19
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSQL, vous pouvez rencontrer des situations où vous avez...La programmation Publié le 2025-02-19 -
 Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-19
Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-19 -
 Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Addressant le post de demande de dysfonctionnement en php dans l'extrait de code présenté: action='' Inspectez le Array $ _post: Utili...La programmation Publié le 2025-02-19
Pourquoi la demande de postn \ 'ne capture-t-elle pas d'entrée en PHP malgré le code valide?Addressant le post de demande de dysfonctionnement en php dans l'extrait de code présenté: action='' Inspectez le Array $ _post: Utili...La programmation Publié le 2025-02-19 -
 Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-19
Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-19 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-19
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-19
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























