 Page de garde > La programmation > Améliorez les performances : stratégies de mise en cache essentielles pour le Web et les appareils mobiles
Page de garde > La programmation > Améliorez les performances : stratégies de mise en cache essentielles pour le Web et les appareils mobiles
Améliorez les performances : stratégies de mise en cache essentielles pour le Web et les appareils mobiles
Introduction
La mise en cache change la donne en améliorant la vitesse et la réactivité des applications Web et mobiles. Dans ce blog, nous explorerons les stratégies de mise en cache essentielles pour les applications frontales, aborderons la gestion de données volumineuses et approfondirons les subtilités de la mise en cache arrière/avant (B/F).
Stratégies de mise en cache clés pour les applications frontales
Mise en cache du navigateur
La mise en cache du navigateur exploite la capacité du navigateur à stocker localement des copies des ressources Web, réduisant ainsi les temps de chargement et les requêtes du serveur. Voici quelques aspects cruciaux :
Cache-Control : cet en-tête HTTP dicte les politiques de mise en cache. Par exemple, Cache-Control : max-age=3600 indique au navigateur de mettre la ressource en cache pendant 3 600 secondes.
Expires : cet en-tête spécifie une date/heure d'expiration exacte pour la ressource mise en cache. Il est souvent utilisé avec Cache-Control.
ETag : l'en-tête ETag fournit un identifiant unique pour les versions de ressources. Lorsqu'une ressource change, son ETag change, permettant une validation efficace du cache.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Travailleurs des services
Les Service Workers sont des scripts qui s'exécutent en arrière-plan, offrant des fonctionnalités de mise en cache avancées. Ils peuvent intercepter les requêtes réseau et fournir des réponses mises en cache, permettant même un accès hors ligne.
Cache First : servir à partir du cache si disponible ; sinon, récupérez-le sur le réseau.
Réseau d'abord : récupérer d'abord sur le réseau ; si le réseau n'est pas disponible, diffusez à partir du cache.
Stale-While-Revalidate : servir à partir du cache et simultanément récupérer et mettre à jour le cache en arrière-plan.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Stockage local et IndexedDB
Local Storage et IndexedDB sont des solutions de stockage basées sur un navigateur pour la persistance des données côté client.
Stockage local : idéal pour stocker de petites quantités de données sous forme de paires clé-valeur. Il est synchrone et a une limite de stockage d'environ 5 Mo.
IndexedDB : convient pour stocker de plus grandes quantités de données structurées. Il prend en charge les transactions et les requêtes complexes, ce qui le rend idéal pour les données plus volumineuses et complexes.
Exemple
Stockage local
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
Base de données indexée
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
Le navigateur lui-même dispose de quelques techniques de mise en cache, en voici une.
Plongée en profondeur dans la mise en cache arrière/avant (B/F)
Qu’est-ce que la mise en cache B/F ?
La mise en cache B/F fait référence au mécanisme par lequel les navigateurs stockent l'état d'une page Web dans l'historique du navigateur, permettant aux utilisateurs de naviguer d'avant en arrière sans recharger la page entière.
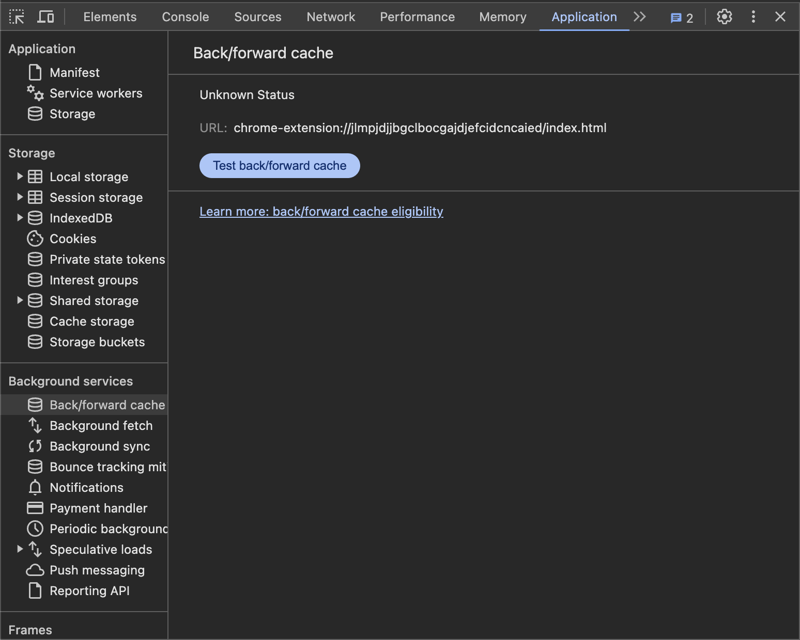
La plupart des navigateurs en ont, vous pouvez les explorer à partir de l'onglet Inspecter

Comment fonctionne la mise en cache B/F
Cache de page : le navigateur stocke l'état complet de la page, y compris le DOM, le contexte JavaScript et les données en mémoire.
BFCache : les navigateurs modernes (comme Chrome et Firefox) utilisent BFCache pour conserver l'état de la page en mémoire, ce qui permet une navigation instantanée.
Avantages de la mise en cache B/F
Navigation plus rapide : la page se charge instantanément lorsque vous utilisez les boutons Précédent et Suivant du navigateur.
Expérience utilisateur améliorée : des transitions transparentes améliorent l'expérience utilisateur globale.
Charge réduite du serveur : moins de requêtes au serveur car l'état de la page est stocké et réutilisé.
Conclusion
La mise en œuvre de stratégies de mise en cache efficaces peut améliorer considérablement les performances des applications Web et mobiles. De la mise en cache du navigateur et des techniciens de service à la gestion des données volumineuses et à l'utilisation de la mise en cache B/F, ces techniques garantissent que vos applications sont rapides, réactives et conviviales. Commencez dès aujourd’hui à tirer parti de ces stratégies pour révolutionner les performances de votre application !
J'espère que vous avez appris quelque chose de nouveau grâce à ce blog. Suivez-moi pour des blogs technologiques courts, précis, profonds et uniques. Merci!
-
 Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-04
Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-04 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-04
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-04 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-04
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-04 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-07-04
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-07-04 -
 Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04
Comment gérer la mémoire tranchée dans la collection d'ordures en langue go?Collection des ordures dans go tranches: une analyse détaillée dans Go, une tranche est un tableau dynamique qui fait référence à un tableau s...La programmation Publié le 2025-07-04 -
 Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-04
Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-04 -
 Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-04
Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-04 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-04
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-04 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-04
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-04 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-04
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-04 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-04
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-04 -
 Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-04
Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-04 -
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-04
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-04 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-04
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-04 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-04
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-04
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























