 Page de garde > La programmation > Bokeh, un outil de données intéressant en python pour la visualisation de données
Page de garde > La programmation > Bokeh, un outil de données intéressant en python pour la visualisation de données
Bokeh, un outil de données intéressant en python pour la visualisation de données
La visualisation des données joue un rôle essentiel dans l'interprétation de grands volumes d'informations. Des outils tels que Bokeh sont devenus des solutions populaires pour créer des tableaux de bord et des rapports interactifs. Chaque outil apporte des avantages uniques en fonction de la complexité de votre projet et de votre langage de programmation préféré. Dans cet article, nous examinerons chaque outil, puis nous concentrerons sur Bokeh, y compris un exemple pratique et un déploiement dans le cloud.
De sorte que...
Qu'est-ce que le bokeh ?
Bokeh est une bibliothèque de visualisation interactive qui cible les navigateurs Web modernes pour la présentation. Il offre des graphiques élégants et concis, permettant aux développeurs de créer des tableaux de bord avec une interactivité avancée. Bokeh est particulièrement adapté aux data scientists et aux développeurs utilisant Python, offrant à la fois des interfaces de haut niveau et un contrôle granulaire sur vos tracés.
Comment pouvez-vous utiliser cet outil ?
- Installer les dépendances :
pip installer bokeh
pip installer gunicorn
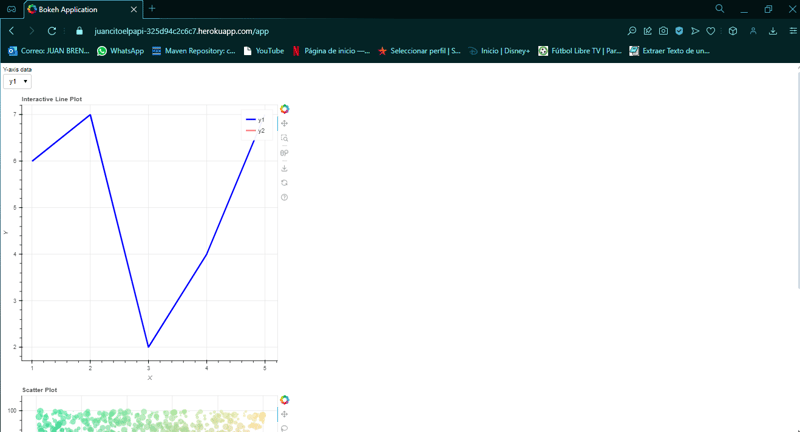
- Créez l'intrigue : Dans ce cas, j'ai développé deux tracés dans la page principale puis j'ai appelé "app.py"

from bokeh.layouts import column
from bokeh.models import ColumnDataSource, Select
from bokeh.plotting import figure, curdoc
import numpy as np
# Sample data for line plot
line_data = {
'x': [1, 2, 3, 4, 5],
'y1': [6, 7, 2, 4, 7],
'y2': [1, 4, 8, 6, 9]
}
# Data for scatter plot
N = 4000
x_scatter = np.random.random(size=N) * 100
y_scatter = np.random.random(size=N) * 100
radii = np.random.random(size=N) * 1.5
colors = np.array([(r, g, 150) for r, g in zip(50 2 * x_scatter, 30 2 * y_scatter)], dtype="uint8")
# Create ColumnDataSource for line plot
source = ColumnDataSource(data={'x': line_data['x'], 'y': line_data['y1']})
# Create a figure for line plot
plot_line = figure(title="Interactive Line Plot", x_axis_label='X', y_axis_label='Y')
line1 = plot_line.line('x', 'y', source=source, line_width=3, color='blue', legend_label='y1')
line2 = plot_line.line('x', 'y2', source=source, line_width=3, color='red', legend_label='y2', line_alpha=0.5)
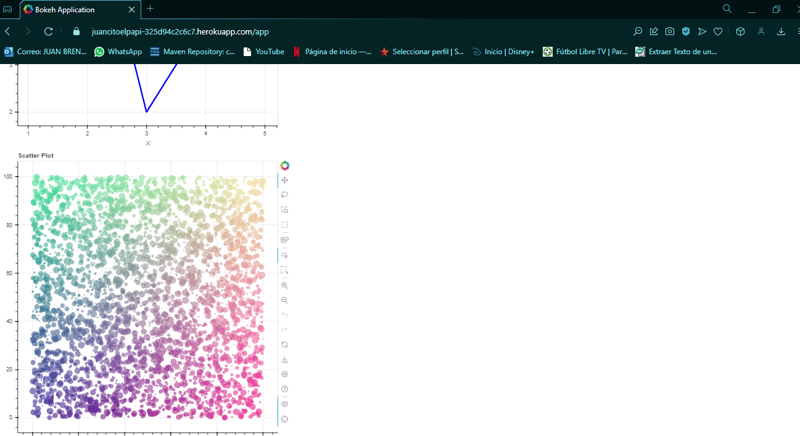
# Create a figure for scatter plot
plot_scatter = figure(title="Scatter Plot", tools="hover,crosshair,pan,wheel_zoom,zoom_in,zoom_out,box_zoom,undo,redo,reset,tap,save,box_select,poly_select,lasso_select,examine,help")
plot_scatter.circle(x_scatter, y_scatter, radius=radii,
fill_color=colors, fill_alpha=0.6,
line_color=None)
# Dropdown widget to select data for line plot
select = Select(title="Y-axis data", value='y1', options=['y1', 'y2'])
# Update function to change data based on selection
def update(attr, old, new):
selected_y = select.value
source.data = {'x': line_data['x'], 'y': line_data[selected_y]}
# Update line colors based on selection
line1.visible = (selected_y == 'y1')
line2.visible = (selected_y == 'y2')
plot_line.title.text = f"Interactive Line Plot - Showing {selected_y}"
select.on_change('value', update)
# Arrange plots and widgets in a layout
layout = column(select, plot_line, plot_scatter)
# Add layout to current document
curdoc().add_root(layout)
`
Créez votre page dans Heroku et suivez les étapes suivantes.
- Créer un fichier proc :

Dans ce fichier déclarez par exemple dans mon cas.
web : bokeh serve --port=$PORT --address=0.0.0.0 --allow-websocket-origin=juancitoelpapi-325d94c2c6c7.herokuapp.com app.py
- Créer des exigences : Dans le projet, créez des exigences.txt, écrivez et enregistrez

bokeh
- Poussez votre projet :
C'est similaire lorsque vous poussez un projet dans git mais dans ce cas, le push principal final est dans heroku
git init
git ajouter .
git commit -m "Déployer l'application Bokeh avec Gunicorn"
git push maître heroku
- Et enfin...
Vous pouvez voir votre page avec les tracés bokeh.


- Conclusion
La véritable puissance de Bokeh réside dans sa capacité à fournir des tableaux de bord interactifs dans des environnements Web, ce qui le rend idéal pour la surveillance des données en temps réel et de grands ensembles de données. En utilisant Gunicorn pour déployer des applications Bokeh sur des services cloud comme Heroku, vous pouvez créer des tableaux de bord évolutifs, prêts pour la production, faciles à maintenir et à mettre à jour.
-
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-03
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-03 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-03
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-03 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-03
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-03 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-03
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-03 -
 Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-03
Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-03 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-03
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-03 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-03
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-03 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-03
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-03 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-03
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-03 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-03
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-03 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-03
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-03 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-03
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-03 -
 \ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-03
\ "tandis que (1) vs pour (;;): L'optimisation du compilateur élimine-t-elle les différences de performances? \"while (1) vs pour (;;): y a-t-il une différence de vitesse? Question: LOOPS? Réponse: Dans la plupart des compilateurs modernes, il ...La programmation Publié le 2025-04-03 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-03
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-03 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-03
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-03
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























