Configuración de linters e IDE para Angular 18
Agregue eslint, prettier, env a la aplicación.
Es una pena que Angular, de forma predeterminada, no genere todo esto por sí mismo. Cambiar los esquemas puede mejorar la calidad de varios miles de proyectos de Angular.
Configurando eslint 9
Conectar eslint:
yarn ng add @angular-eslint/schematics
Se han agregado tres paquetes a package.json:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
Y en el objetivo en angular.json:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
También se creó el archivo eslint.config.js:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
Los linters básicos son buenos, ¡pero puedes mejorarlos!
Agregar un complemento:
yarn add -D eslint-plugin-simple-import-sort
Incluyamos varias reglas:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'simple-importación-ordenación/exportaciones': 'error',
},
},
],
procesador: angular.processInlineTemplates,
normas: {
'@angular-eslint/selector-directiva': [
'error',
{
tipo: 'atributo',
prefijo: 'baf',
estilo: 'camelCase',
},
],
'@angular-eslint/selector-de-componentes': [
'error',
{
tipo: 'elemento',
prefijo: 'baf',
estilo: 'kebab-case',
},
],
'@typescript-eslint/convención de nombres': [
'error',
{
selector: 'predeterminado',
formato: ['camelCase'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
filtro: {
expresión regular: '^(ts-jest|\\^.*)$',
coincidencia: falso,
},
},
{
selector: 'predeterminado',
formato: ['camelCase'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
},
{
selector: 'variable',
formato: ['camelCase', 'UPPER_CASE'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
},
{
selector: 'tipoComo',
formato: ['PascalCase'],
},
{
selector: 'enumMember',
formato: ['PascalCase'],
},
{
selector: 'propiedad',
formato: nulo,
filtro: {
expresión regular: '^(host)$',
coincidencia: falso,
},
},
],
complejidad: 'error',
'max-len': [
'error',
{
código: 140,
},
],
'no-new-wrappers': 'error',
'literal-sin-tiro': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'sin sombra': 'apagado',
'@typescript-eslint/no-shadow': 'error',
'no-inválido-esto': 'apagado',
'@typescript-eslint/no-invalid-this': ['advertir'],
'@angular-eslint/no-host-metadata-property': 'apagado',
},
},
{
archivos: ['**/*.html'],
extiende: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
normas: {},
},
)
Cambie el prefijo de la aplicación en angular.json de app a baf.
Tenga en cuenta que el complemento eslint-plugin-import no es compatible con eslint 9.
Hay una acalorada discusión en github: github.com/import-js/eslint-plugin-import/issues/2948
entorno más bonito
Agregar más bonito:
yarn add -D prettierañadir hilo -D más bonito
Definamos las reglas en .prettierrc.json:
yarn add -D prettier{ "bracketSpacing": verdadero, "ancho de impresión": 140, "semi": cierto, "cita única": verdadero, "ancho de pestaña": 2, "useTabs": falso }
Excluir todo lo que no deba formatearse en .prettierignore:
yarn add -D prettier# Agregue archivos aquí para ignorarlos desde un formato más bonito /distrito /cobertura /tmp /módulos_nodo /nginx /.vscode /.idea paquete-lock.json paquete.json hilo.lock .angular /junit junit.xml /.nx/caché
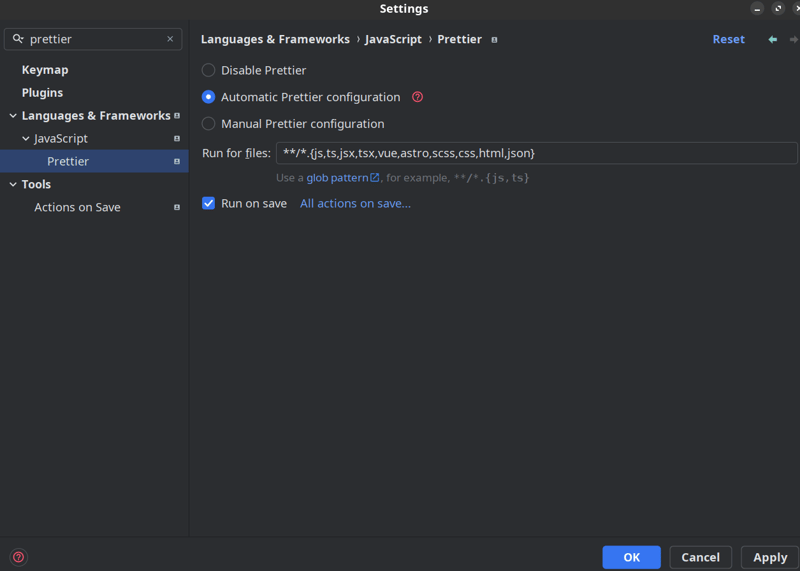
En el IDE en la configuración más bonita - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

Campo de golf
Todas las fuentes están en github, en el repositorio: github.com/Fafnur/buy-and-fly
La demostración se puede ver aquí: buy-and-fly.fafn.ru/
Mis grupos: telegram, medium, vk, x.com, linkedin, site
-
 ¿Cómo acceder a propiedades de clase con espacios en sus nombres en PHP?Acceder a propiedades con espacios en PHPEn PHP, acceder a propiedades de clase con espacios en sus nombres puede ser un desafío. Considere un objeto ...Programación Publicado el 2024-11-09
¿Cómo acceder a propiedades de clase con espacios en sus nombres en PHP?Acceder a propiedades con espacios en PHPEn PHP, acceder a propiedades de clase con espacios en sus nombres puede ser un desafío. Considere un objeto ...Programación Publicado el 2024-11-09 -
 ¿Los elementos flexibles son el nivel de bloque o el nivel flexible? Una inmersión profunda en el diseño CSSLa naturaleza desconcertante de los elementos flexibles: ¿nivel de bloque o flexible?La cuestión de si los elementos flexibles son de nivel de bloque ...Programación Publicado el 2024-11-09
¿Los elementos flexibles son el nivel de bloque o el nivel flexible? Una inmersión profunda en el diseño CSSLa naturaleza desconcertante de los elementos flexibles: ¿nivel de bloque o flexible?La cuestión de si los elementos flexibles son de nivel de bloque ...Programación Publicado el 2024-11-09 -
 ¿Cómo puedo controlar la ejecución del tiempo de espera y determinar el tiempo restante en JavaScript?Pausar y reanudar tiempos de espera en JavaScriptAl trabajar con JavaScript, puede ser necesario controlar el flujo de operaciones asincrónicas, como ...Programación Publicado el 2024-11-09
¿Cómo puedo controlar la ejecución del tiempo de espera y determinar el tiempo restante en JavaScript?Pausar y reanudar tiempos de espera en JavaScriptAl trabajar con JavaScript, puede ser necesario controlar el flujo de operaciones asincrónicas, como ...Programación Publicado el 2024-11-09 -
 ¿Por qué document.write() está restringido en scripts cargados de forma asincrónica?Restricciones de ejecución en scripts cargados de forma asincrónica: comprensión de las limitaciones de document.write()Intentar escribir en un docume...Programación Publicado el 2024-11-09
¿Por qué document.write() está restringido en scripts cargados de forma asincrónica?Restricciones de ejecución en scripts cargados de forma asincrónica: comprensión de las limitaciones de document.write()Intentar escribir en un docume...Programación Publicado el 2024-11-09 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09 -
 ¿Cómo puedo mantener la relación de aspecto de un elemento en función de su altura?Mantener la relación de aspecto de división según la alturaMantener el ancho de un elemento como porcentaje de su altura puede ser un desafío. Si bien...Programación Publicado el 2024-11-09
¿Cómo puedo mantener la relación de aspecto de un elemento en función de su altura?Mantener la relación de aspecto de división según la alturaMantener el ancho de un elemento como porcentaje de su altura puede ser un desafío. Si bien...Programación Publicado el 2024-11-09 -
 ¿Cómo mostrar archivos PDF directamente en un navegador usando PHP o Perl?Mostrar archivos PDF en el navegador usando PHP o PerlMostrar archivos PDF directamente en un navegador puede ser una técnica útil para realizar un se...Programación Publicado el 2024-11-09
¿Cómo mostrar archivos PDF directamente en un navegador usando PHP o Perl?Mostrar archivos PDF en el navegador usando PHP o PerlMostrar archivos PDF directamente en un navegador puede ser una técnica útil para realizar un se...Programación Publicado el 2024-11-09 -
 ¿Por qué curl_exec() devuelve falso y cómo manejarlo de manera efectiva?Cuando curl_exec() devuelve falso: profundizando en el ámbito del manejo de erroresEn el mundo del desarrollo web, la función curl_exec() juega un pap...Programación Publicado el 2024-11-09
¿Por qué curl_exec() devuelve falso y cómo manejarlo de manera efectiva?Cuando curl_exec() devuelve falso: profundizando en el ámbito del manejo de erroresEn el mundo del desarrollo web, la función curl_exec() juega un pap...Programación Publicado el 2024-11-09 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09 -
 Cómo eliminar espacios en filas apiladas de Bootstrap: una guía completaBrecha en las filas apiladas de Bootstrap: soluciones integralesLa presencia de brechas en las filas apiladas de Bootstrap puede ser un problema frust...Programación Publicado el 2024-11-09
Cómo eliminar espacios en filas apiladas de Bootstrap: una guía completaBrecha en las filas apiladas de Bootstrap: soluciones integralesLa presencia de brechas en las filas apiladas de Bootstrap puede ser un problema frust...Programación Publicado el 2024-11-09 -
 ¿Por qué mi script Bash no se ejecuta cuando lo llamo desde PHP usando `shell_exec`?Ejecución de comandos Bash desde PHP: solución de problemas de ejecución fallida de scriptEn esta pregunta, nos encontramos con un desarrollador de PH...Programación Publicado el 2024-11-09
¿Por qué mi script Bash no se ejecuta cuando lo llamo desde PHP usando `shell_exec`?Ejecución de comandos Bash desde PHP: solución de problemas de ejecución fallida de scriptEn esta pregunta, nos encontramos con un desarrollador de PH...Programación Publicado el 2024-11-09 -
 ¿Por qué los botones no se estiran para llenar el contenedor con \"display: block\" y \"width: auto\"?¿Por qué "display: block" y "width: auto" no estiran un botón para llenar el contenedor?Cuando se usa "display: block" y...Programación Publicado el 2024-11-09
¿Por qué los botones no se estiran para llenar el contenedor con \"display: block\" y \"width: auto\"?¿Por qué "display: block" y "width: auto" no estiran un botón para llenar el contenedor?Cuando se usa "display: block" y...Programación Publicado el 2024-11-09 -
 Configurar Redmine en el contenedor DockerRedmine es una aplicación web de seguimiento de problemas y gestión de proyectos flexible y de código abierto. Se utiliza ampliamente para gestionar p...Programación Publicado el 2024-11-09
Configurar Redmine en el contenedor DockerRedmine es una aplicación web de seguimiento de problemas y gestión de proyectos flexible y de código abierto. Se utiliza ampliamente para gestionar p...Programación Publicado el 2024-11-09 -
 ¿Qué CSS de restablecimiento de HTML5 ofrece la cobertura más completa?¿Qué HTML5 Restablecer CSS ofrece una amplia cobertura?La amplia gama de versiones de navegador presenta desafíos en el diseño web, lo que requiere el...Programación Publicado el 2024-11-09
¿Qué CSS de restablecimiento de HTML5 ofrece la cobertura más completa?¿Qué HTML5 Restablecer CSS ofrece una amplia cobertura?La amplia gama de versiones de navegador presenta desafíos en el diseño web, lo que requiere el...Programación Publicado el 2024-11-09 -
 Preguntas complicadas de la entrevista de Golang: Part Data RaceHere is another code review interview question for you. This question is more advanced than the previous ones and is targeted toward a more senior aud...Programación Publicado el 2024-11-09
Preguntas complicadas de la entrevista de Golang: Part Data RaceHere is another code review interview question for you. This question is more advanced than the previous ones and is targeted toward a more senior aud...Programación Publicado el 2024-11-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























