Tutorial de gráficos web: ¡Aprende haciendo!
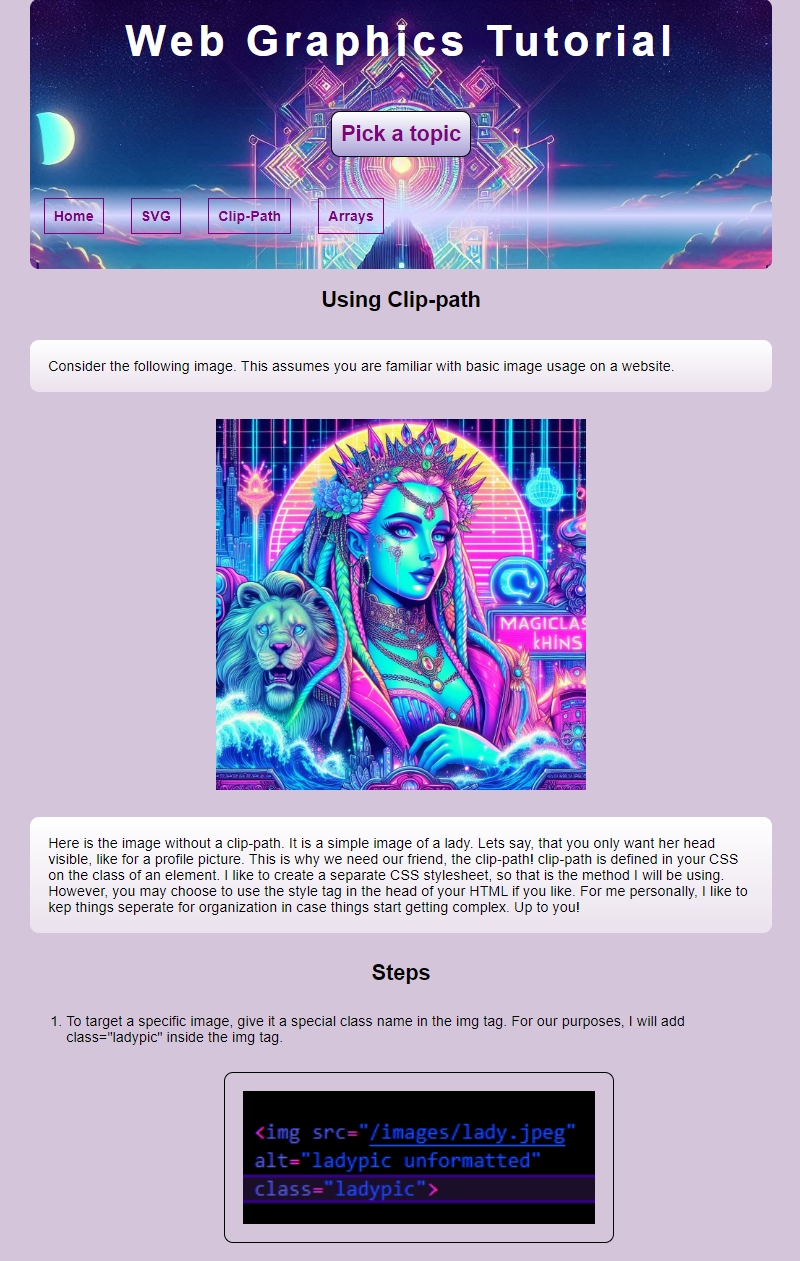
Muy bien chicos. Hoy creé una guía sencilla sobre cómo usar rutas de clip, svgs, bucles y matrices para crear elementos frontales divertidos y emocionantes. Hice esto con html/css/javascript básico, por lo que debería ser fácil de entender para todos, incluso si el front-end no es lo tuyo.
Esta es mi primera vez en un sitio web con formato de tutorial. Al hacer un tutorial también pude repasar habilidades básicas. Puedes ver el sitio web completo aquí.

Es emocionante poder acceder al editor de código y seguir adelante sin tener que buscar demasiado en Google.

¡Me divertí mucho haciendo esto y espero que les guste tanto como a mí!
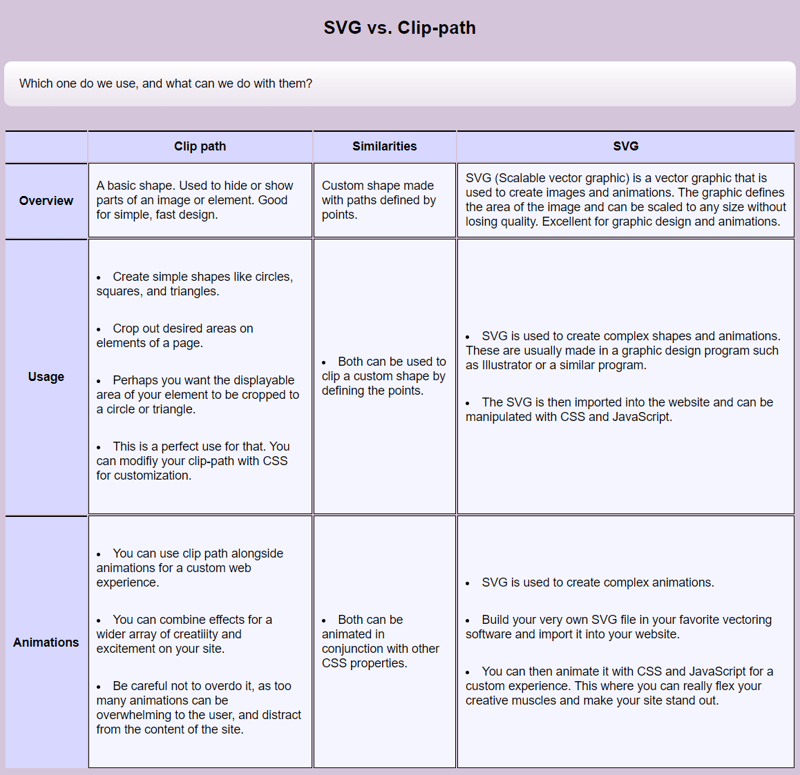
Sentí que los clip-paths y los svgs tenían muchos usos en común en un sentido más amplio y quería investigar. ¡A continuación se muestra una comparación de cuándo usar la ruta svg vs clip!

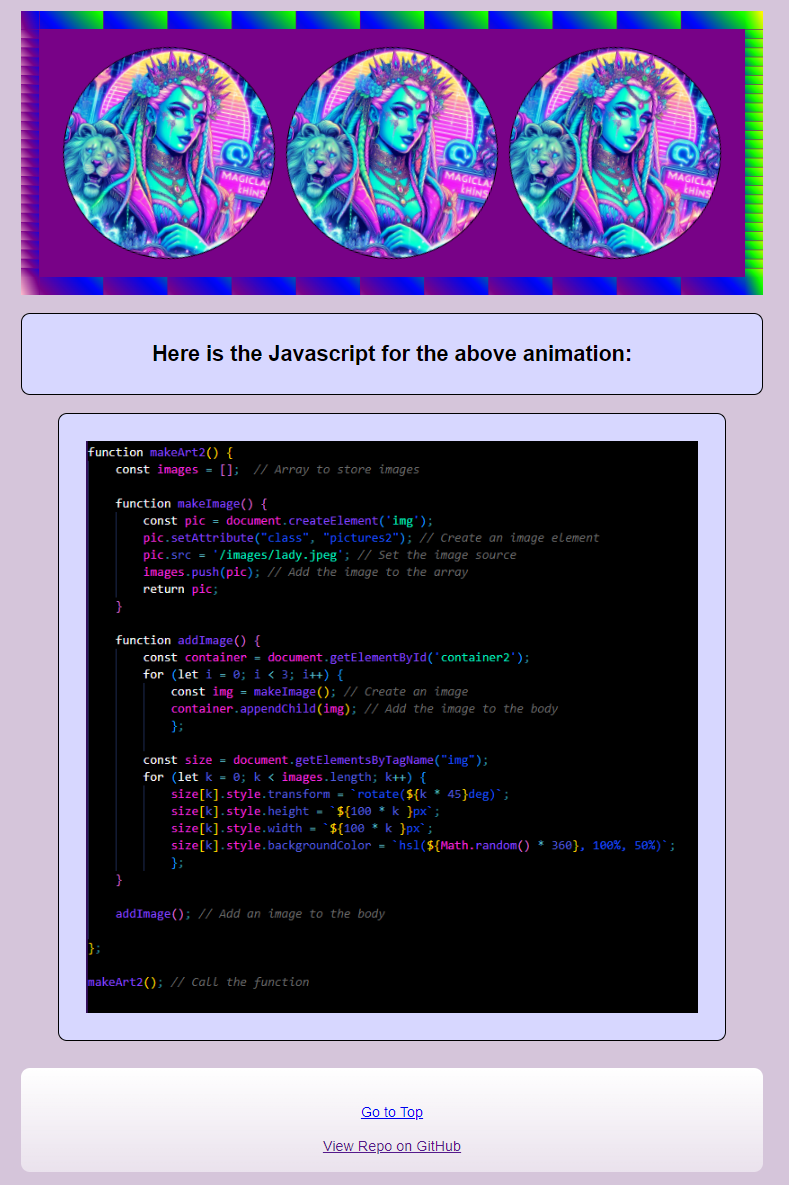
Y por último, en la página de matrices vemos que las posibilidades son realmente infinitas.

¡Déjame saber lo que piensas! Puede que haya algunas imperfecciones y redundancias, pero está funcionando. ¡Ahora mismo eso es lo que es importante para mí!
-
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-29
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-29 -
 ¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-29
¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-29 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-29
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-29 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-29
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-29 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-29
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-29 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-29
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-29 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-29
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-29 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-29
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-29 -
 ¿Cómo puedo aplicar condicionalmente atributos de clase en React?Aplicar atributos de clase condicionalmente en ReactEn React, es común mostrar u ocultar elementos basados en accesorios pasados desde los compone...Programación Publicado el 2024-12-28
¿Cómo puedo aplicar condicionalmente atributos de clase en React?Aplicar atributos de clase condicionalmente en ReactEn React, es común mostrar u ocultar elementos basados en accesorios pasados desde los compone...Programación Publicado el 2024-12-28 -
 ¿Cómo ejecutar comandos del sistema e interactuar con otras aplicaciones en Java?Ejecución de procesos en JavaEn Java, la capacidad de iniciar procesos es una característica crucial para ejecutar comandos del sistema e interactuar ...Programación Publicado el 2024-12-28
¿Cómo ejecutar comandos del sistema e interactuar con otras aplicaciones en Java?Ejecución de procesos en JavaEn Java, la capacidad de iniciar procesos es una característica crucial para ejecutar comandos del sistema e interactuar ...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo crear literales de cadenas de varias líneas en C++?Literales de cadena de varias líneas en C En C, definir un literal de cadena de varias líneas no es tan sencillo como lo es en otros lenguajes como Pe...Programación Publicado el 2024-12-28
¿Cómo puedo crear literales de cadenas de varias líneas en C++?Literales de cadena de varias líneas en C En C, definir un literal de cadena de varias líneas no es tan sencillo como lo es en otros lenguajes como Pe...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27
¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27 -
 ¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26
¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26 -
 ¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26
¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26 -
 ¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26
¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























