
Abra su sitio web (recuerde iniciar un servidor web, el tiempo de ejecución 6502web usa fetch para cargar el archivo binario, y necesitamos un servidor web ejecutándose para eso :3)
Y... ¡¿QUÉ ES ESO?!

Si abres devtools, puedes ver que de alguna manera, un
El elemento ha aparecido con \\\"¡HI!\\\" como su contenido... ¡¿Pero cómo?! ¡Veamos el código 6502 nuevamente, ahora con comentarios!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Entonces... Así es básicamente como funciona el tiempo de ejecución de 6502web. Por ahora solo hay una pequeña cantidad de funciones implementadas:
¡Con esta pequeña cantidad de funciones pude crear una aplicación de contador muy simple!


Creo que es suficiente por ahora, si estás interesado, ven y compruébalo tú mismo, solo ten en cuenta que este tiempo de ejecución es principalmente una broma (una broma en la que me esforcé mucho)
Todavía estoy trabajando en ello, por lo que aún quedan MUCHOS códigos de operación por implementar.
GitHub
¡Que tengáis un buen día a todos!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-09-18T09:24:09+08:00","dateModified":"2024-09-18T09:24:09+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502 fue un inmenso paso hacia la informática asequible. Gracias a este pequeño, conocimos Commodore64, Apple II,
Atari2600 y NES. Hasta el día de hoy, la gente juega con 6502 Assembly, creando software y juegos para estas plataformas olvidadas.
Ahora, permítanme presentarme: soy Cassiopeia (sin embargo, uso Oliwia en entornos formales), una mujer transgénero a la que le encanta la tecnología antigua y la programación ensambladora. He sido desarrollador de JavaScript durante más de seis años. La mayor parte del tiempo trabajé con tecnologías web típicas como Vue, React y Angular. Aunque la mayor parte de mi experiencia proviene del desarrollo front-end, la mayor parte de la diversión que obtengo de la programación proviene del desarrollo back-end. Y hace aproximadamente un año, quedé asombrado con la tecnología antigua, y ahí es donde entra en juego el 6502.
6502 tiene solo(!) 56 instrucciones, pero incluso con una cantidad tan limitada de instrucciones, los desarrolladores (como siempre) podrían crear programas impresionantes.
¿Alguna vez has pensado en cómo sería escribir tus aplicaciones web usando 6502?
¿No?
Por supuesto que no, ¡¿Por qué piensas eso?!
¡Pero yo...! ¡Pensé en eso! ¡Pensé en cómo sería ensamblar tu programa 6502, subirlo y hacer que genere un sitio web!
Bienvenido a 6502Web, un tiempo de ejecución 6502 escrito en JavaScript, que hace posible crear sitios web (simples) y aplicaciones web usando el ensamblado 6502.
Quería mantener mi tiempo de ejecución lo más simple posible y sin JavaScript, especialmente porque es la primera vez que escribo algo así.
En primer lugar, ensambla tu programa 6502. Para realizar pruebas, uso principalmente el ensamblador Masswerk ya que es el más rápido para mí.
Comencemos con algo simple, intentemos armar un programa como este:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
Ahora que has descargado tu archivo .bin, vincula 6502web cdn a tu aplicación web.
Luego, puedes cargar tu archivo binario y ejecutarlo así:
Abra su sitio web (recuerde iniciar un servidor web, el tiempo de ejecución 6502web usa fetch para cargar el archivo binario, y necesitamos un servidor web ejecutándose para eso :3)
Y... ¡¿QUÉ ES ESO?!

Si abres devtools, puedes ver que de alguna manera, un
El elemento ha aparecido con "¡HI!" como su contenido... ¡¿Pero cómo?! ¡Veamos el código 6502 nuevamente, ahora con comentarios!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Entonces... Así es básicamente como funciona el tiempo de ejecución de 6502web. Por ahora solo hay una pequeña cantidad de funciones implementadas:
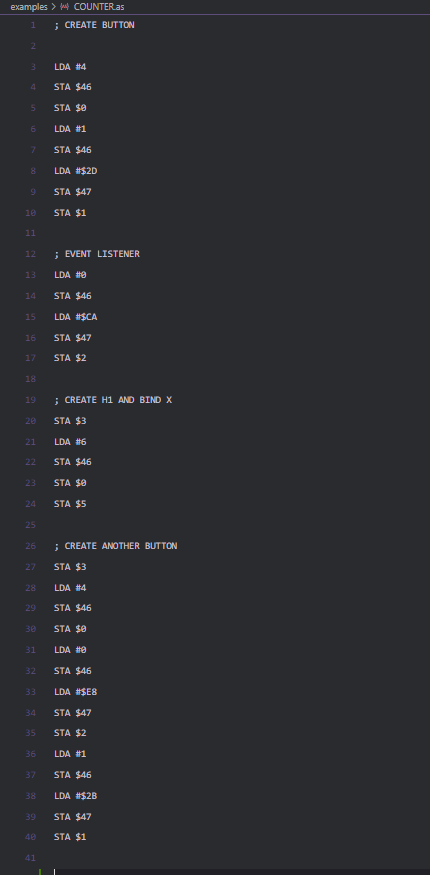
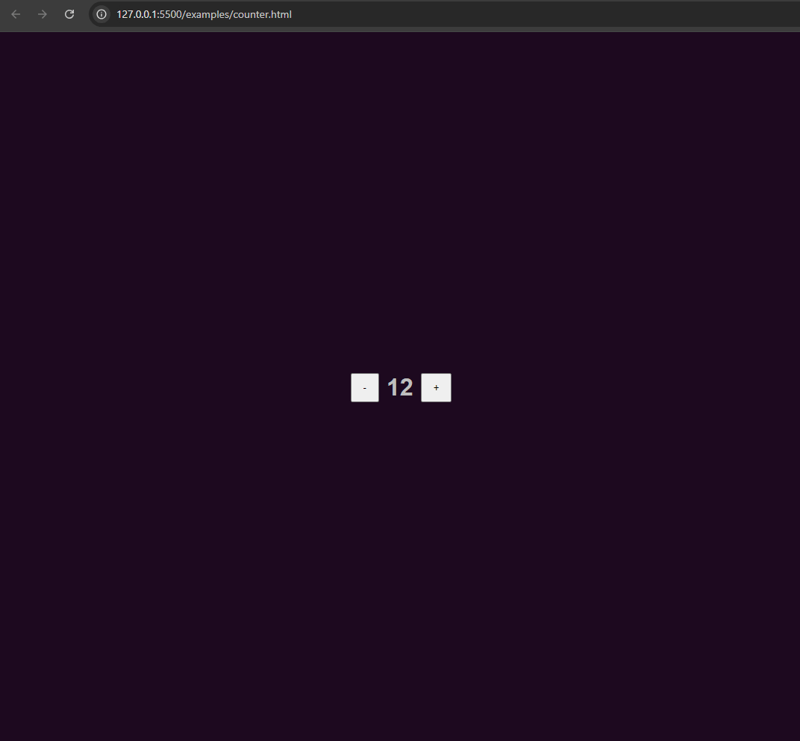
¡Con esta pequeña cantidad de funciones pude crear una aplicación de contador muy simple!


Creo que es suficiente por ahora, si estás interesado, ven y compruébalo tú mismo, solo ten en cuenta que este tiempo de ejecución es principalmente una broma (una broma en la que me esforcé mucho)
Todavía estoy trabajando en ello, por lo que aún quedan MUCHOS códigos de operación por implementar.
GitHub
¡Que tengáis un buen día a todos!

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3