 Página delantera > Programación > Utilidades CSS avanzadas de Tailwind de ust-Know para mejorar la experiencia de desarrollo
Página delantera > Programación > Utilidades CSS avanzadas de Tailwind de ust-Know para mejorar la experiencia de desarrollo
Utilidades CSS avanzadas de Tailwind de ust-Know para mejorar la experiencia de desarrollo
Tailwind CSS es conocido por su enfoque centrado en las utilidades, que permite a los desarrolladores crear diseños altamente personalizables directamente en su HTML. Más allá de lo básico, dominar las utilidades avanzadas puede mejorar significativamente su flujo de trabajo de desarrollo, haciéndolo más rápido y eficiente. Aquí, exploraremos seis utilidades CSS avanzadas de Tailwind que todo desarrollador debería conocer, con una comparación de editores de código en paralelo para resaltar su efectividad.
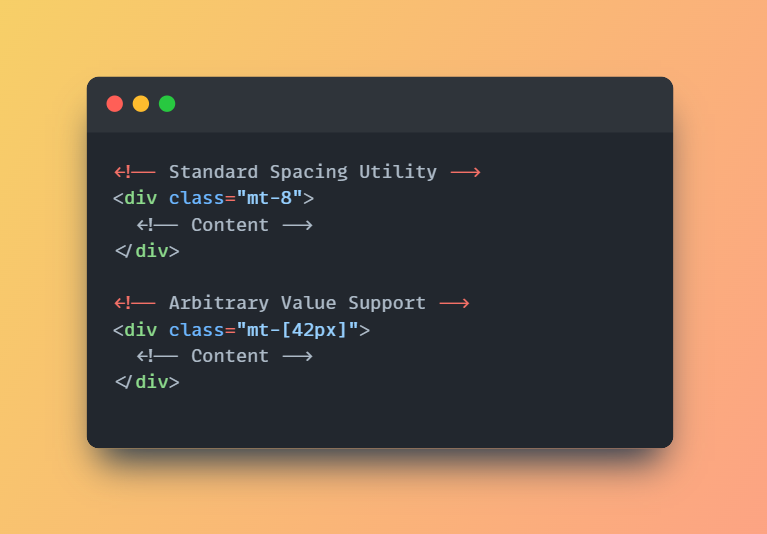
1. Soporte de valor arbitrario '[valor]' frente a utilidades de espaciado estándar
Tailwind CSS proporciona una amplia gama de utilidades de espaciado, pero a veces necesitas un valor específico que no está cubierto por las clases estándar. La compatibilidad con valores arbitrarios de Tailwind le permite utilizar cualquier valor personalizado encerrándolo entre corchetes.
Ejemplo:

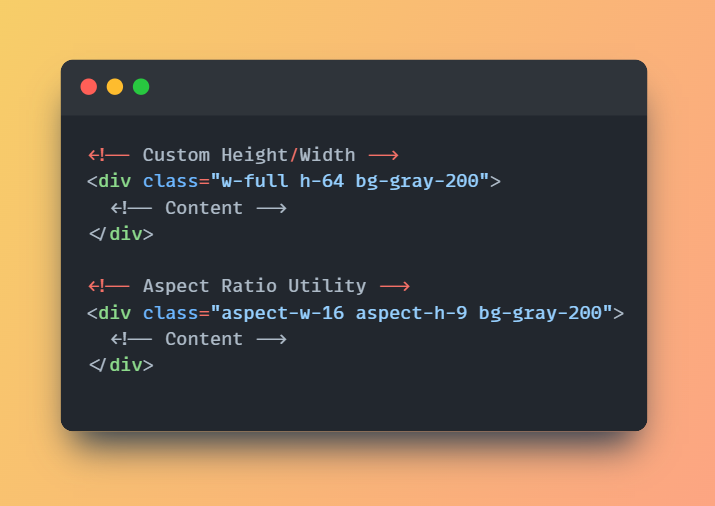
2. Relación de aspecto ('aspecto-w' / 'aspecto-h') frente a altura/ancho personalizado
La utilidad 'relación de aspecto' te ayuda a mantener una relación de aspecto consistente para elementos como videos o imágenes sin necesidad de valores personalizados de alto o ancho.
Ejemplo:

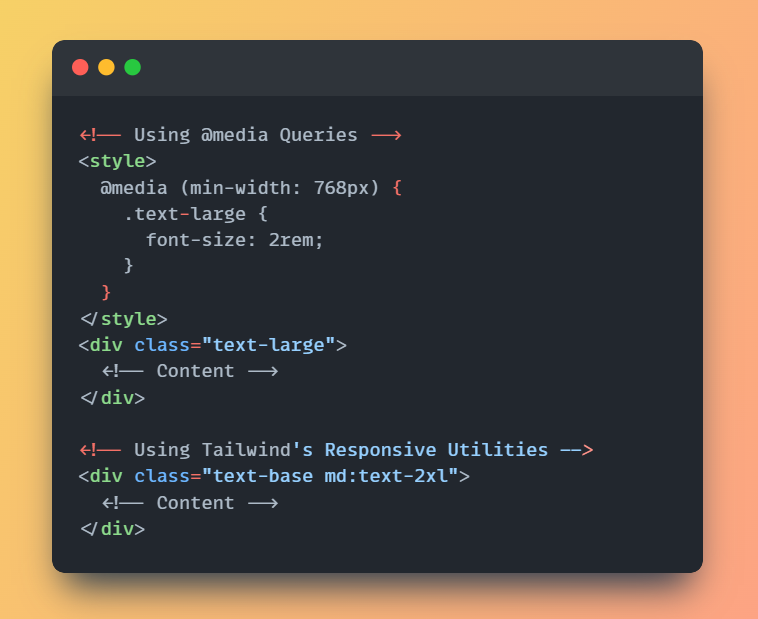
3. Diseño responsivo con consultas 'sm:', 'md:', 'lg:' frente a '@media'
Las utilidades de diseño responsivo de Tailwind le permiten aplicar estilos condicionalmente según el tamaño de la pantalla sin escribir consultas '@media' personalizadas.
Ejemplo:

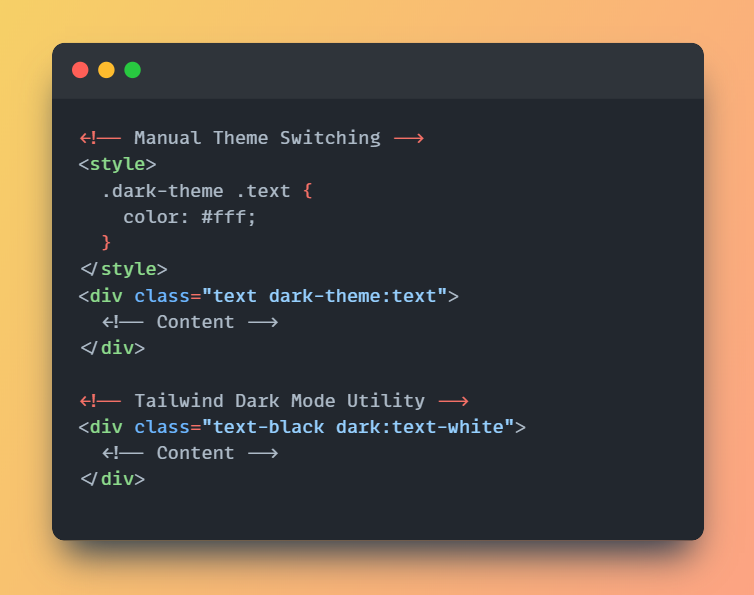
4. Modo oscuro ("oscuro:") frente a cambio manual de tema
La utilidad de modo oscuro de Tailwind proporciona una manera perfecta de agregar compatibilidad con temas oscuros con un mínimo esfuerzo, en comparación con el manejo manual del cambio de tema.
Ejemplo:

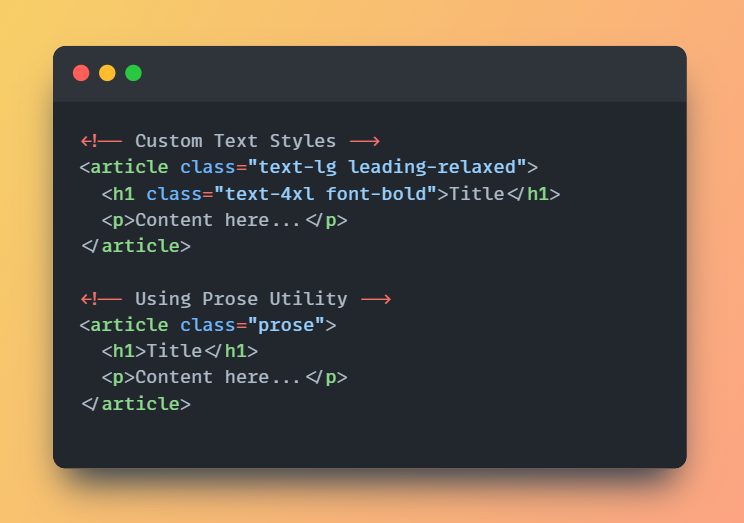
5. Complemento de tipografía ("prosa") frente a estilos de texto personalizados
El complemento de tipografía de Tailwind ("prosa") está diseñado para diseñar contenido enriquecido, como publicaciones de blogs o documentación, con un esfuerzo mínimo, en comparación con agregar estilos de texto manualmente.
Ejemplo:

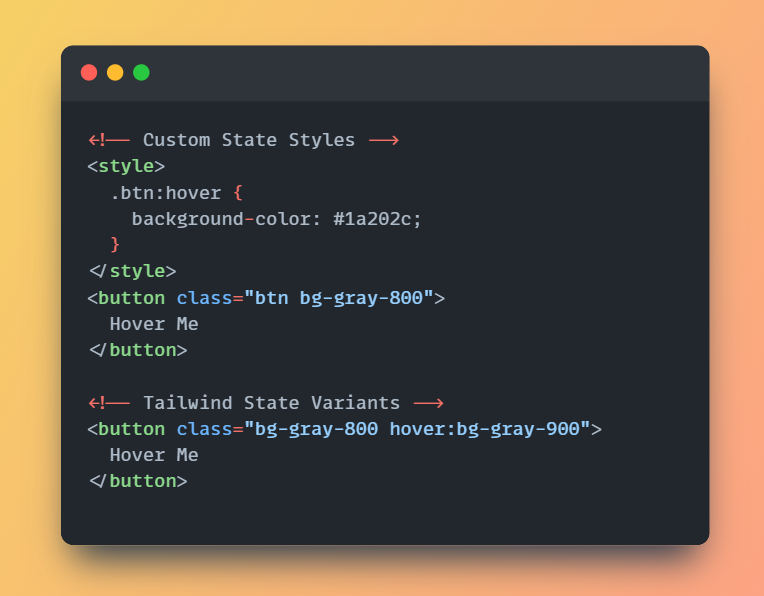
6. Variantes de estado ('hover:', 'focus:', 'active:') frente a estados personalizados
Las variantes de estado en Tailwind brindan una manera fácil de manejar estados como "hover", "focus" y "active" directamente en tus clases sin CSS adicional.
Ejemplo:

Conclusión:
Estas seis utilidades CSS avanzadas de Tailwind pueden mejorar enormemente su experiencia de desarrollo al proporcionar más flexibilidad, acelerar el proceso de codificación y reducir la necesidad de CSS personalizado. Ya sea que esté trabajando en diseños complejos, diseños responsivos o administración de temas, dominar estas utilidades lo ayudará a crear aplicaciones más eficientes y escalables.
-
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-12
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-12 -
 Explicación detallada de Python llamado tuplas: las ventajas de comparar tuplas ordinarias¿Qué se llaman tuplas en Python? Las tuplas nombradas son tipos de objetos livianos y fáciles de crear que mejoran la usabilidad de las tuplas a...Programación Publicado el 2025-03-12
Explicación detallada de Python llamado tuplas: las ventajas de comparar tuplas ordinarias¿Qué se llaman tuplas en Python? Las tuplas nombradas son tipos de objetos livianos y fáciles de crear que mejoran la usabilidad de las tuplas a...Programación Publicado el 2025-03-12 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-12
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-12 -
 VS Code & Delve Código de depuración de GO: Guía de configuración de etiquetas de compilaciónLa depuración vaya con etiquetas en el código Visual Studio y Delve Debugger cuando se utilice etiquetas de compilación para compilar varias ver...Programación Publicado el 2025-03-12
VS Code & Delve Código de depuración de GO: Guía de configuración de etiquetas de compilaciónLa depuración vaya con etiquetas en el código Visual Studio y Delve Debugger cuando se utilice etiquetas de compilación para compilar varias ver...Programación Publicado el 2025-03-12 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-12
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-12 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-12
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-12 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-12
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-12 -
 Laravel To Go: Mi viaje y la creación de una Fibra API BoilerplateDespués de pasar más de cuatro años inmerso en Laravel, me he familiarizado con la arquitectura MVC (modelo-view-confontroller). Su simplicidad y ...Programación Publicado el 2025-03-12
Laravel To Go: Mi viaje y la creación de una Fibra API BoilerplateDespués de pasar más de cuatro años inmerso en Laravel, me he familiarizado con la arquitectura MVC (modelo-view-confontroller). Su simplicidad y ...Programación Publicado el 2025-03-12 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-12
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-12 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-12
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-12 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-12
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-12 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-12
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-12 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-12
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-12 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-12
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-12 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-12
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























