 Página delantera > Programación > useSyncExternalStoreExports en el código fuente estatal explicado.
Página delantera > Programación > useSyncExternalStoreExports en el código fuente estatal explicado.
useSyncExternalStoreExports en el código fuente estatal explicado.
En este artículo, veremos cómo Zustand usa useSyncExternalStoreExports en su [código fuente.]

useSyncExternalStoreExports se importa desde use-sync-external-store/shim/with-selector. use-sync-external-store es una corrección compatible con versiones anteriores de React.useSyncExternalStore Funciona con cualquier React que admita Hooks.
Al leer la oración anterior, es posible que te preguntes para qué sirveSyncExternalStore.
usarSyncExternalStore
useSyncExternalStore es un React Hook que te permite suscribirte a una tienda externa.
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
Utilice useSyncExternalStore para leer un valor de una tienda externa que puede ser:
Bibliotecas de administración de estado de terceros que mantienen el estado fuera de React.
API del navegador que exponen un valor mutable y eventos para suscribirse a sus cambios.
Ejemplo de uso:
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
El ejemplo anterior está seleccionado de los documentos de React.
useSyncExternalStore Uso en Zustand:
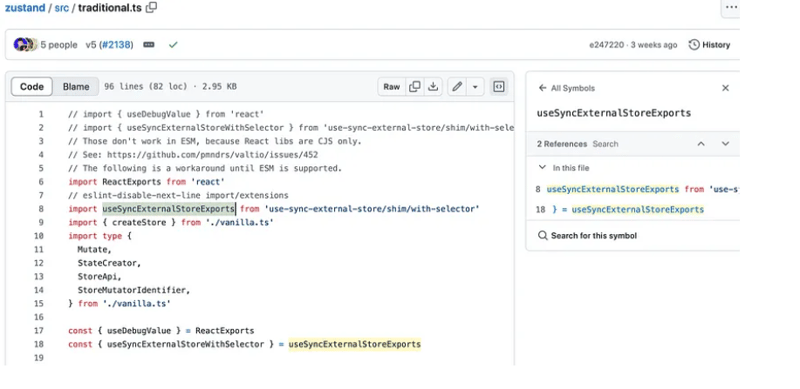
Zustand usa useSyncExternalStore en src/traditional.ts.
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector está desestructurado de useSyncExternalStoreExports y se usa en useStoreWithEqualityFn.
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector tiene api.subscribe, api.getState, api.getInitialState, selector e igualdadFn.
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar las mejores prácticas inspiradas en proyectos de código abierto.
10 veces tus habilidades de codificación practicando conceptos arquitectónicos avanzados en Next.js/React, aprende las mejores prácticas y crea proyectos de nivel de producción.
Somos de código abierto: https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
Mejora las habilidades de tu equipo con nuestros cursos avanzados basados en arquitectura de base de código. ¡Comuníquese con nosotros en [email protected] para obtener más información!
Referencias:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 ¿Cómo personalizar los colores del subrayado del texto con CSS?Personalizar los colores del subrayado del texto con CSSEn diseño web, agregar un subrayado al texto es una práctica común para enfatizar o resaltar i...Programación Publicado el 2024-11-08
¿Cómo personalizar los colores del subrayado del texto con CSS?Personalizar los colores del subrayado del texto con CSSEn diseño web, agregar un subrayado al texto es una práctica común para enfatizar o resaltar i...Programación Publicado el 2024-11-08 -
 Implementación de técnicas de defensa contra el clickjacking en JavaScriptLa aparición de ataques sofisticados como el clickjacking ha convertido la seguridad en un problema primordial en el mundo online actual. Al engañar a...Programación Publicado el 2024-11-08
Implementación de técnicas de defensa contra el clickjacking en JavaScriptLa aparición de ataques sofisticados como el clickjacking ha convertido la seguridad en un problema primordial en el mundo online actual. Al engañar a...Programación Publicado el 2024-11-08 -
 ¿Por qué mi div flotante no cambia el tamaño del div siguiente?El misterio de que el flotador no cambie el tamaño de la divisiónCuando se usa CSS flotante, se supone que los elementos posteriores se alinearán a la...Programación Publicado el 2024-11-08
¿Por qué mi div flotante no cambia el tamaño del div siguiente?El misterio de que el flotador no cambie el tamaño de la divisiónCuando se usa CSS flotante, se supone que los elementos posteriores se alinearán a la...Programación Publicado el 2024-11-08 -
 IMPORTAR DATOS USANDO PYTHON A MYSQLIntroducción Importar datos manualmente a su base de datos, especialmente cuando se trata de varias tablas, no solo puede ser tedioso sino ta...Programación Publicado el 2024-11-08
IMPORTAR DATOS USANDO PYTHON A MYSQLIntroducción Importar datos manualmente a su base de datos, especialmente cuando se trata de varias tablas, no solo puede ser tedioso sino ta...Programación Publicado el 2024-11-08 -
 Operadores esenciales de MySQL y sus aplicacionesLos operadores MySQL son herramientas clave para los desarrolladores, ya que permiten la manipulación y el análisis precisos de los datos. Cubren una ...Programación Publicado el 2024-11-08
Operadores esenciales de MySQL y sus aplicacionesLos operadores MySQL son herramientas clave para los desarrolladores, ya que permiten la manipulación y el análisis precisos de los datos. Cubren una ...Programación Publicado el 2024-11-08 -
 Cómo probar trabajos cron: una guía completaLos trabajos cron son esenciales en muchos sistemas para programar tareas, automatizar procesos y ejecutar scripts en intervalos específicos. Ya sea ...Programación Publicado el 2024-11-08
Cómo probar trabajos cron: una guía completaLos trabajos cron son esenciales en muchos sistemas para programar tareas, automatizar procesos y ejecutar scripts en intervalos específicos. Ya sea ...Programación Publicado el 2024-11-08 -
 Introducción al middleware Next.js: cómo funciona con ejemplosHablemos de enrutamiento en Nextjs. Hoy hablaremos sobre uno de los middleware más poderosos. El middleware en Nextjs ofrece una forma potente y flexi...Programación Publicado el 2024-11-08
Introducción al middleware Next.js: cómo funciona con ejemplosHablemos de enrutamiento en Nextjs. Hoy hablaremos sobre uno de los middleware más poderosos. El middleware en Nextjs ofrece una forma potente y flexi...Programación Publicado el 2024-11-08 -
 Conceptos básicos de utilería: Parte 1Este es un tutorial para principiantes sobre cómo usar accesorios. Es importante que comprenda qué es la desestructuración y cómo usar/crear component...Programación Publicado el 2024-11-08
Conceptos básicos de utilería: Parte 1Este es un tutorial para principiantes sobre cómo usar accesorios. Es importante que comprenda qué es la desestructuración y cómo usar/crear component...Programación Publicado el 2024-11-08 -
 ¿En qué se diferencia Hibernate de Spring Boot?¿En qué se diferencia Hibernate de Spring Boot? Hibernate y Spring Boot son marcos populares en el ecosistema Java, pero tienen propósitos di...Programación Publicado el 2024-11-08
¿En qué se diferencia Hibernate de Spring Boot?¿En qué se diferencia Hibernate de Spring Boot? Hibernate y Spring Boot son marcos populares en el ecosistema Java, pero tienen propósitos di...Programación Publicado el 2024-11-08 -
 ¿Cómo puede C++ manejar tipos de datos decimales?Tipos de datos decimales en C C ofrece varios tipos de datos para manejar valores numéricos, pero, sorprendentemente, los tipos de datos decimales no ...Programación Publicado el 2024-11-08
¿Cómo puede C++ manejar tipos de datos decimales?Tipos de datos decimales en C C ofrece varios tipos de datos para manejar valores numéricos, pero, sorprendentemente, los tipos de datos decimales no ...Programación Publicado el 2024-11-08 -
 ¿Por qué mi función de cifrado César en Python solo muestra el último carácter desplazado?Función de cifrado César en Python: cadenas cifradasAl implementar una función de cifrado César en Python, surge un problema común cuando el texto cif...Programación Publicado el 2024-11-08
¿Por qué mi función de cifrado César en Python solo muestra el último carácter desplazado?Función de cifrado César en Python: cadenas cifradasAl implementar una función de cifrado César en Python, surge un problema común cuando el texto cif...Programación Publicado el 2024-11-08 -
 Despliegue rápido de PHP en 4Servbay se ha establecido como una herramienta de primer nivel para configurar entornos de desarrollo sin esfuerzo. En esta guía, demostraremos cómo i...Programación Publicado el 2024-11-08
Despliegue rápido de PHP en 4Servbay se ha establecido como una herramienta de primer nivel para configurar entornos de desarrollo sin esfuerzo. En esta guía, demostraremos cómo i...Programación Publicado el 2024-11-08 -
 ¿Cuándo quedó obsoleta la propiedad de reemplazo en las directivas de AngularJS?Por qué AngularJS ha dejado de usar la propiedad de reemplazo en las directivasLa propiedad de reemplazo en las directivas de AngularJS quedó en desus...Programación Publicado el 2024-11-08
¿Cuándo quedó obsoleta la propiedad de reemplazo en las directivas de AngularJS?Por qué AngularJS ha dejado de usar la propiedad de reemplazo en las directivasLa propiedad de reemplazo en las directivas de AngularJS quedó en desus...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo acceder sin problemas a variables PHP en JavaScript y jQuery?Acceso a variables PHP en JavaScript o jQuery: evitar la sobrecarga de ecoMuchos desarrolladores enfrentan el desafío de acceder a variables PHP en Ja...Programación Publicado el 2024-11-08
¿Cómo puedo acceder sin problemas a variables PHP en JavaScript y jQuery?Acceso a variables PHP en JavaScript o jQuery: evitar la sobrecarga de ecoMuchos desarrolladores enfrentan el desafío de acceder a variables PHP en Ja...Programación Publicado el 2024-11-08 -
 Liberando Claude AI: una API no oficial para una integración de AI asequible y flexibleClaude AI, desarrollado por Anthropic, ha estado causando sensación en la comunidad de IA con sus impresionantes capacidades. Sin embargo, la API ofic...Programación Publicado el 2024-11-08
Liberando Claude AI: una API no oficial para una integración de AI asequible y flexibleClaude AI, desarrollado por Anthropic, ha estado causando sensación en la comunidad de IA con sus impresionantes capacidades. Sin embargo, la API ofic...Programación Publicado el 2024-11-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























