useMemo vs useCallback
Introducción
React ofrece una amplia gama de ganchos que nos ayudan a crear aplicaciones dinámicas de manera eficiente. Entre estos ganchos, useMemo y useCallback son herramientas esenciales para mejorar el rendimiento de sus componentes. Aunque ambos tienen un propósito similar (evitar nuevos cálculos o recreaciones de funciones innecesarias), se adaptan a diferentes escenarios.
En este artículo, exploraremos las diferencias entre useMemo y useCallback, por qué son útiles y cómo usarlos de manera efectiva en sus proyectos.
1. ¿Qué es useMemo?
El gancho useMemo se usa para memorizar el resultado de un cálculo costoso y solo lo vuelve a calcular cuando cambian sus dependencias. Le ayuda a evitar volver a calcular valores innecesariamente, lo cual es especialmente útil para operaciones con altos costos computacionales.
- Sintaxis
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- Ejemplo de uso
import React, { useMemo } from 'react';
function Example({ items }) {
const total = useMemo(() => {
return items.reduce((acc, item) => acc item.price, 0);
}, [items]);
return Total Price: {total};
}
Aquí, useMemo solo volverá a calcular el total cuando los elementos cambien, ahorrando recursos si los elementos son estáticos o rara vez se actualizan.
1. ¿Qué es useCallback?
El enlace useCallback se utiliza para memorizar una función. Al igual que useMemo, solo recalcula la función cuando cambian las dependencias. useCallback es particularmente útil para evitar que se vuelvan a crear funciones en cada renderizado, lo que puede ser beneficioso para el rendimiento al pasar devoluciones de llamada a componentes secundarios optimizados que dependen de la igualdad de referencias.
- Sintaxis
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- Ejemplo de uso
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return
Aquí, useCallback garantiza que handleClick siga siendo la misma instancia de función a menos que cambien las dependencias, lo que ayuda a evitar repeticiones innecesarias en ChildComponent.
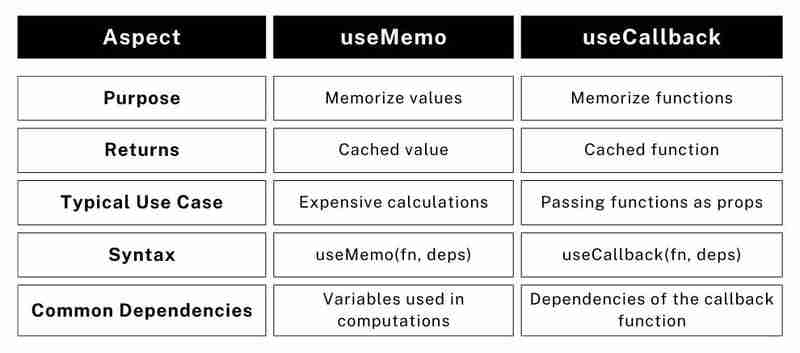
3. Comparando useMemo y useCallback

Conclusión clave
- useMemo es útil cuando desea almacenar en caché el resultado de un cálculo.
- useCallback es útil cuando deseas almacenar en caché una función para evitar volver a crearla.
4. ¿Cuándo utilizar cada gancho?
Saber cuándo usar useMemo y useCallback se reduce a comprender los requisitos de rendimiento de su componente y si la memorización marcará una diferencia notable.
Usar useMemo:
- Cuando tienes un cálculo computacionalmente costoso que no necesita volver a ejecutarse en cada renderizado.
- Cuando memorizar datos derivados puede ayudar a reducir los cálculos, como agregar datos en listas grandes o realizar operaciones matemáticas.
Usar useDevolución de llamada:
- Cuando pasas una función como accesorio a un componente secundario que depende de la igualdad de referencia.
- Para evitar que se recreen funciones innecesariamente, especialmente en componentes de alta frecuencia.
5. Errores comunes y mejores prácticas
- Usar useMemo o useCallback prematuramente
No abuses de estos ganchos. La memorización añade complejidad y, si no es necesaria, puede degradar el rendimiento al agregar sobrecarga de memoria.
- Ignorando dependencias
Asegúrese de enumerar correctamente todas las dependencias. Si una dependencia cambia pero no se incluye en la matriz, el resultado almacenado en caché podría quedar obsoleto, lo que generaría errores.
- Uso indebido de Memo y usoDevolución de llamada
Recuerde: useMemo almacena en caché los valores y useCallback almacena en caché las funciones. Usar el enlace incorrecto puede provocar errores y comportamientos inesperados.
- Evitar errores de rememoración
Las funciones y valores memorizados solo se actualizarán si cambian las dependencias. Para evitar repeticiones innecesarias, asegúrese de que la matriz de dependencia solo incluya variables que realmente afecten el resultado o la lógica de la función.
Conclusión
Tanto useMemo como useCallback son herramientas poderosas para optimizar sus aplicaciones React. Al almacenar en caché cálculos con useMemo y funciones con useCallback, puede mejorar el rendimiento , especialmente en aplicaciones con cálculos pesados o componentes que se renderizan con frecuencia.
Si bien estos ganchos son útiles, es esencial usarlos sabiamente. Al aplicar useMemo y useCallback estratégicamente, puede garantizar que sus aplicaciones React sigan siendo rápidas y receptivas.
-
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-12
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-12 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-12
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-12 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-12
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-12 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-12
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-12 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-04-12
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-04-12 -
 ES6 Batalla práctica: Literal de objetos mejoradosES6 Objetivo Literal Mejora: Simplifique las operaciones del objeto JavaScript ]] Las características literal de objetos mejorados introducidas...Programación Publicado el 2025-04-12
ES6 Batalla práctica: Literal de objetos mejoradosES6 Objetivo Literal Mejora: Simplifique las operaciones del objeto JavaScript ]] Las características literal de objetos mejorados introducidas...Programación Publicado el 2025-04-12 -
 Revelando si mysql_real_escape_string puede evitar la inyección de SQLlimitaciones de mysql_real_escape_string mysql_real_escape_string La función en PHP se ha criticado por no proporcionar protección contra la i...Programación Publicado el 2025-04-12
Revelando si mysql_real_escape_string puede evitar la inyección de SQLlimitaciones de mysql_real_escape_string mysql_real_escape_string La función en PHP se ha criticado por no proporcionar protección contra la i...Programación Publicado el 2025-04-12 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-12
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-12 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-12
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-12 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-12
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-12 -
 Python crea eficientemente archivos XML: ElementTree, CelementTree o LXML?cómo crear archivos xml en python ]] para crear archivos xml en python, considere las siguientes opciones: elementtree (recomendado) [&] [&] ...Programación Publicado el 2025-04-12
Python crea eficientemente archivos XML: ElementTree, CelementTree o LXML?cómo crear archivos xml en python ]] para crear archivos xml en python, considere las siguientes opciones: elementtree (recomendado) [&] [&] ...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-12
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-12 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-12
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-12
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-12
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























