 Página delantera > Programación > useBoundStoreWithEqualityFn en el código fuente de Staat explicado.
Página delantera > Programación > useBoundStoreWithEqualityFn en el código fuente de Staat explicado.
useBoundStoreWithEqualityFn en el código fuente de Staat explicado.
En este artículo, entenderemos cómo se utiliza la función useBoundStoreWithEqualityFn en el código fuente de Zustand.

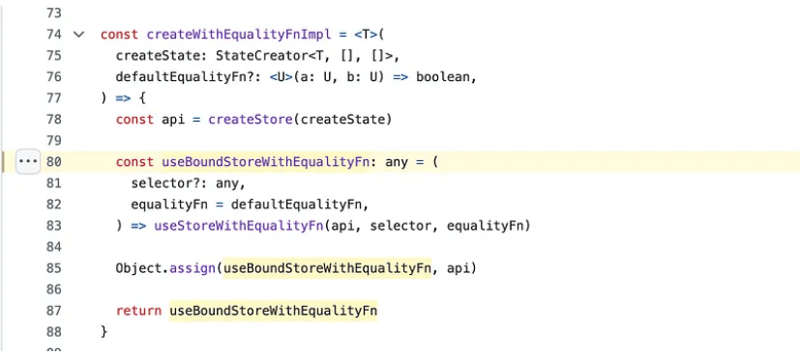
El código anterior se eligió de https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80
useBoundStoreWithEqualityFn se llama en la función createWithEqualityFnImpl y devuelve otra función llamada useStoreWithEqualityFn.
Veamos lo que está en usoStoreWithEqualityFn.
// Pulled from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStore es un React Hook que le permite suscribirse a una tienda externa y useSyncExternalStoreWithSelector se importa como se muestra a continuación:
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
segmento devuelto por esta función, useStoreWithEqualityFn se utiliza además en createWithEqualityFnImpl .
const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn
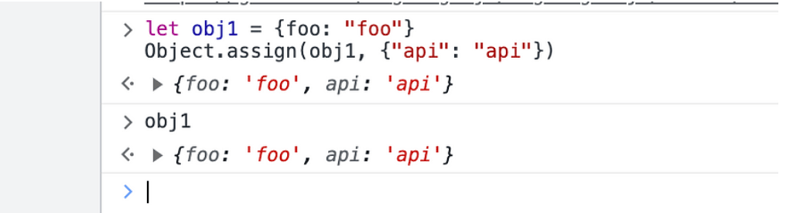
Object.assign actualiza el segmento devuelto por useBoundStoreWithEqualityFn con la "api".
La siguiente captura de pantalla muestra con un ejemplo cómo Object.assign realiza la actualización

y finalmente useBoundStoreWithEqualityFn es devuelto por createWithEqualityFnImpl.
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar las mejores prácticas inspiradas en proyectos de código abierto.
10 veces tus habilidades de codificación practicando conceptos arquitectónicos avanzados en Next.js/React, aprende las mejores prácticas y crea proyectos de nivel de producción.
Somos de código abierto: https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
Mejora las habilidades de tu equipo con nuestros cursos avanzados basados en arquitectura de base de código. ¡Comuníquese con nosotros en [email protected] para obtener más información!
Referencias:
https://github.com/search?q=useBoundStore&type=code
https://github.com/churichard/notabase
-
 Por qué los programadores no siempre pueden memorizar el código: la ciencia detrás de estoSi alguna vez te has preguntado por qué los programadores tienen dificultades para recordar el código exacto que han escrito, no estás solo. A pesar d...Programación Publicado el 2024-11-03
Por qué los programadores no siempre pueden memorizar el código: la ciencia detrás de estoSi alguna vez te has preguntado por qué los programadores tienen dificultades para recordar el código exacto que han escrito, no estás solo. A pesar d...Programación Publicado el 2024-11-03 -
 No estás solo: domina Python con una comunidad de apoyo a tu ladoÚnase a la comunidad de Python para obtener: Foros de la comunidad: obtenga soporte y asesoramiento de desarrolladores experimentados (como Stack Over...Programación Publicado el 2024-11-03
No estás solo: domina Python con una comunidad de apoyo a tu ladoÚnase a la comunidad de Python para obtener: Foros de la comunidad: obtenga soporte y asesoramiento de desarrolladores experimentados (como Stack Over...Programación Publicado el 2024-11-03 -
 compañero de estudiointerfaz de chatbot que permite a los usuarios ingresar un mensaje y recibir una respuesta conversacional desde el modelo de lenguaje GPT-3.5. Caracte...Programación Publicado el 2024-11-03
compañero de estudiointerfaz de chatbot que permite a los usuarios ingresar un mensaje y recibir una respuesta conversacional desde el modelo de lenguaje GPT-3.5. Caracte...Programación Publicado el 2024-11-03 -
 Desarrollo frontend + estructuras de datos y algoritmos: cómo DSA puede impulsar su aplicación React ⚡Las entrevistas centradas en el frontend a menudo no se preocupan en absoluto por DSA. Y para aquellos de nosotros que recordamos haber estudiado DSA ...Programación Publicado el 2024-11-03
Desarrollo frontend + estructuras de datos y algoritmos: cómo DSA puede impulsar su aplicación React ⚡Las entrevistas centradas en el frontend a menudo no se preocupan en absoluto por DSA. Y para aquellos de nosotros que recordamos haber estudiado DSA ...Programación Publicado el 2024-11-03 -
 ¿Por qué la sombra del cuadro en las filas de la tabla se comporta de manera diferente en distintos navegadores?Apariencia inconsistente de la sombra del cuadro en las filas de la tabla en todos los navegadoresLa sombra del cuadro CSS aplicada a las filas de la ...Programación Publicado el 2024-11-03
¿Por qué la sombra del cuadro en las filas de la tabla se comporta de manera diferente en distintos navegadores?Apariencia inconsistente de la sombra del cuadro en las filas de la tabla en todos los navegadoresLa sombra del cuadro CSS aplicada a las filas de la ...Programación Publicado el 2024-11-03 -
 Explorando la concurrencia y el paralelismo en PHP: consejos y tutoriales prácticosComprender la concurrencia y el paralelismo es crucial para escribir aplicaciones PHP eficientes, especialmente cuando se trata de múltiples tareas u ...Programación Publicado el 2024-11-03
Explorando la concurrencia y el paralelismo en PHP: consejos y tutoriales prácticosComprender la concurrencia y el paralelismo es crucial para escribir aplicaciones PHP eficientes, especialmente cuando se trata de múltiples tareas u ...Programación Publicado el 2024-11-03 -
 ReactJs frente a AngularReact y Angular son dos de los marcos/bibliotecas más populares para crear aplicaciones web, pero difieren en aspectos clave. Aquí hay un desglose de ...Programación Publicado el 2024-11-03
ReactJs frente a AngularReact y Angular son dos de los marcos/bibliotecas más populares para crear aplicaciones web, pero difieren en aspectos clave. Aquí hay un desglose de ...Programación Publicado el 2024-11-03 -
 ¿Cómo crear instancias dinámicas de objetos JavaScript utilizando nombres de clases almacenados en variables?Creación de instancias de objetos JavaScript usando nombres de clases dinámicosSupongamos que tiene una situación en la que necesita crear instancias ...Programación Publicado el 2024-11-03
¿Cómo crear instancias dinámicas de objetos JavaScript utilizando nombres de clases almacenados en variables?Creación de instancias de objetos JavaScript usando nombres de clases dinámicosSupongamos que tiene una situación en la que necesita crear instancias ...Programación Publicado el 2024-11-03 -
 Autenticación OAuth en Spring Boot: una guía para integrar el inicio de sesión de Google y GitHubMejore la seguridad con OAuth 2.0: implementación de inicios de sesión sociales en Spring Boot En el mundo del desarrollo web moderno, proteger sus ap...Programación Publicado el 2024-11-03
Autenticación OAuth en Spring Boot: una guía para integrar el inicio de sesión de Google y GitHubMejore la seguridad con OAuth 2.0: implementación de inicios de sesión sociales en Spring Boot En el mundo del desarrollo web moderno, proteger sus ap...Programación Publicado el 2024-11-03 -
 Mapa de calor – Final del Mundial Brasil vs Italia)En esta publicación, comencé un intento de crear un mapa de calor del movimiento de Brasil en la final de la Copa del Mundo de 1970, usando Python con...Programación Publicado el 2024-11-03
Mapa de calor – Final del Mundial Brasil vs Italia)En esta publicación, comencé un intento de crear un mapa de calor del movimiento de Brasil en la final de la Copa del Mundo de 1970, usando Python con...Programación Publicado el 2024-11-03 -
 ¿Cómo concatenar literales de cadena y literales de caracteres en C++?Literales de cadena y literales de caracteres en C Al intentar concatenar literales de cadena con literales de caracteres en C, puede ocurrir un compo...Programación Publicado el 2024-11-03
¿Cómo concatenar literales de cadena y literales de caracteres en C++?Literales de cadena y literales de caracteres en C Al intentar concatenar literales de cadena con literales de caracteres en C, puede ocurrir un compo...Programación Publicado el 2024-11-03 -
 Desbloquee su potencial algorítmico con el curso "Go Practice Challenges"Embárquese en un viaje emocionante para perfeccionar sus habilidades de programación con el curso 'Go Practice Challenges' de LabEx. Este curs...Programación Publicado el 2024-11-03
Desbloquee su potencial algorítmico con el curso "Go Practice Challenges"Embárquese en un viaje emocionante para perfeccionar sus habilidades de programación con el curso 'Go Practice Challenges' de LabEx. Este curs...Programación Publicado el 2024-11-03 -
 Creación de una aplicación de reloj del ayuntamiento para macOS: una guía completa¿Estás listo para crear una genial aplicación City Hall Clock para tu Mac? ¡Excelente! Vamos a crear una aplicación que se ubica en su barra de menú, ...Programación Publicado el 2024-11-03
Creación de una aplicación de reloj del ayuntamiento para macOS: una guía completa¿Estás listo para crear una genial aplicación City Hall Clock para tu Mac? ¡Excelente! Vamos a crear una aplicación que se ubica en su barra de menú, ...Programación Publicado el 2024-11-03 -
 ¿Cómo puedo crear bucles asincrónicos en JavaScript?Bucles asincrónicos en JavaScriptSi bien JavaScript proporciona varios tipos de bucles, crear un bucle que detenga la ejecución para esperar una llama...Programación Publicado el 2024-11-03
¿Cómo puedo crear bucles asincrónicos en JavaScript?Bucles asincrónicos en JavaScriptSi bien JavaScript proporciona varios tipos de bucles, crear un bucle que detenga la ejecución para esperar una llama...Programación Publicado el 2024-11-03 -
 Las dos líneas de CSS que arruinaron el rendimiento (fps a ps)Recientemente lancé Learn WCs y, si lo has visto, probablemente hayas notado la animación en el fondo, donde los círculos de colores se mueven en diag...Programación Publicado el 2024-11-03
Las dos líneas de CSS que arruinaron el rendimiento (fps a ps)Recientemente lancé Learn WCs y, si lo has visto, probablemente hayas notado la animación en el fondo, donde los círculos de colores se mueven en diag...Programación Publicado el 2024-11-03
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























